Дизайн взаимодействия с пользователем или UX UI дизайн – это то, что применяют создатели сайтов из опыта взаимодействия с пользователями. Сюда относится весь процесс создания продукта, включая аспекты брендинга, дизайна, удобства использования и функций.
Вы сталкиваетесь с принципами UX дизайна всякий раз, когда используете приложение, созданное крупной компанией, или один из их продуктов.

Когда вы начнете изучать мир веб-дизайна, вы довольно быстро столкнетесь с концепцией пользовательского опыта UX. Она зародилась возможно, еще в 1988 году с публикацией книги Дональда Нормана «Дизайн повседневных вещей».
Норман, который в то время был ведущим дизайнером в Apple, использовал эту книгу, чтобы привлечь внимание к сложности дизайна объектов, которые часто упускаются из виду. С тех пор UI/UX дизайн развивался и изменялся.
Однако, несмотря на популярность концепции, основные принципы UX/UI дизайна все еще плохо понимаются многими дизайнерами. На самом деле, продолжаются споры о том, как определить этот термин. Многие дизайнеры смутно понимают, что значит, что UX-дизайн ориентирован на пользователя. Тем более применить это на практике бывает еще сложнее.
В этой статье мы познакомим вас с 7 наиболее важными принципами UX дизайна и покажем, как их использовать.
Это самый важный принцип в UI дизайне. Разработчики становятся более искусными в создании сложных фреймворков веб-дизайна. Они могут иногда так оформлять сайты, чтобы произвести впечатление на своих собратьев дизайнеров. Не для удобства пользователей.
1. Сосредоточивайтесь на посетителях сайта.

Важно элегантное сочетание формы и функции. Интегрируя пользовательский опыт в свой веб-дизайн на самых ранних этапах, вы получите сайт, который действительно ориентирован на пользователя.
Применение этого принципа требует тщательного обдумывания того, как ваши пользователи будут взаимодействовать с вашим сайтом.
Наиболее практичный способ применения этого принципа для веб-дизайнеров будет зависеть от типа и размера организации. Можете ли вы нанять специалиста или заключить договор со сторонней компанией? Для небольших предприятий вам, возможно, придется создать собственные механизмы обратной связи с пользователями.
2. Принцип веб дизайна. Последовательность.
Согласованность означает, что дизайн и функциональность остаются неизменными для всех ваших страниц и продуктов. Многие из самых популярных и успешных приложений и веб-сайтов используют аналогичные шаблоны для пользовательских интерфейсов на разных ресурсах, будь то размещение кнопок или способ «потока» систем меню.

По этой причине пользователи будут приходить на ваш сайт с уже существующим представлением о том, как все «должно работать», и важно уважать это. Хотя вам не следует копировать приложения и веб-сайты ваших конкурентов, создание интерфейса, похожего на лидирующие на рынке веб-сайты, может помочь пользователям легко перемещаться по вашим страницам.
Чем более привычной будет выглядеть страница, тем проще будет ее использовать. Тем более комфортным будет ваше взаимодействие с пользователями.
К реализации этого принципа следует подходить с помощью трех методов:
Во-первых, вы должны учитывать все способы, которыми ваши пользователи взаимодействуют с вашим сайтом. Важно использовать один и тот же дизайн во всех этих системах. Это означает интеграцию дизайна вашего веб-сайта с вашими приложениями и вашим магазином электронной коммерции.
Во-вторых, вы не должны поддаваться искушению попробовать новые безумные идеи. Хотя инновации важны для веб-дизайна, они никогда не должны мешать удобству использования.
В-третьих, вы можете подумать о принятии «языка дизайна» как способа поддерживать согласованность ваших проектов: хорошие примеры языков дизайна включают рекомендации Apple по человеческому интерфейсу и рекомендации Google по дизайну материалов.
3. Иерархия. Основной принцип UX дизайна.
Иерархия – еще один ключевой принцип UX-дизайна, о котором часто забывают. На простейшем уровне такой подход означает продумывать все функции и информацию, которые будет содержать ваш веб-сайт. Затем это отображается в древовидной структуре. В ней каждый аспект вашего веб-сайта «естественным образом» вытекает из последнего.
Использование этого подхода на самом раннем этапе проектирования дает вам множество преимуществ. Это позволит вашим пользователям более легко перемещаться по вашему сайту и находить то, что они ищут.
Стоит избегать соблазна постоянно добавлять новые плагины и темы на свой сайт. Важно все делать более простым с помощью логического подхода к дизайну.
Дитер Рамс так высказался в своих «Десяти принципах хорошего дизайна»: «Хороший дизайн –это как можно меньше дизайна».
Реализация основного принципа иерархии в веб-дизайне должна начинаться с разработки информационной последовательности. Затем это можно использовать для создания карты сайта. Эта карта сайта должна содержать все, что вы хотите встроить в свой сайт. На ее основе вы можете построить иерархию дизайна, которая связывает ваши страницы последовательным и логичным образом.
4. Контекст является ключевым в UI дизайне.
Одним из ключевых выводов подхода к UX/UI дизайну является то, что контекст является чрезвычайно важной частью того, как пользователи взаимодействуют с вашими проектами.
Контекст в этом смысле означает обращать внимание на то, какие устройства будут использоваться для доступа к вашей веб-странице. Важно уделять особое внимание тому факту, что просмотр с мобильных устройств теперь является основной формой веб-трафика.

Проектирование с учетом контекста или обстановки также означает внимание к широкому спектру других факторов. Ваш дизайн может отлично работать, когда вы сидите в прохладном тихом офисе. Но может случиться так, что ваши пользователи будут взаимодействовать с вашим сайтом в совершенно другой обстановке: во время обеденного перерыва или в шумном клубе.
На практике есть два основных способа привнести контекстный подход в процесс проектирования. Один из них – это опросы пользователей, о которых мы упоминали выше. Другой вариант проще, но, возможно, более эффективный. Проведите небольшое «этнографическое» исследование, используя свои веб-страницы в той же обстановке, что и ваши пользователи.
Совсем недавно появилось родственное понятие «эмоциональный дизайн». Этот подход можно использовать параллельно с более широкими принципами UX-дизайна и сосредоточить внимание на эмоциональном содержании страниц. Основная идея заключается в том, что пользователи ожидают, что веб-страницы и приложения будут иметь различный эмоциональный «вкус» в зависимости от того, когда, как и где они их используют.
5. Предоставьте пользователю контроль.
Это не означает, что вы должны предоставить пользователям полный контроль над вашими веб-страницами. Слишком много информации может ошеломить неопытных пользователей. Ваш веб-сайт должен оставаться простым в использовании, независимо от того, сколько дополнительных функций вы предоставляете.
Веб-страница должна работать как для опытных пользователей, так и для обычных клиентов. Вы можете скрыть эти расширенные параметры в другой части своего сайта, но они всегда должны быть доступны для тех, кто хотел бы их использовать.
Лишь одно «НО». Хотя предоставление пользователям контроля приведет к лучшему взаимодействию, вы всегда должны открывать «аварийный выход» из этих расширенных параметров.
Другими словами, здесь необходимо соблюдать осторожный баланс. Вы всегда должны устанавливать поля подтверждения, чтобы пользователи случайно не нарушили свой сеанс. Также подумайте о кнопке «сброса», чтобы они могли вернуться к параметрам по умолчанию для вашего сайта.
6. Принцип Доступности.
Доступность означает простоту использования ваших проектов для всех, включая людей с ограниченными возможностями.

Кажется, что сосредоточенность на создании веб-страниц, доступных для всех, потребует много ресурсов. Может их лучше потратить на улучшение основного дизайна ваших веб-страниц?
На самом деле, эти два процесса тесно связаны. Например, если вы сосредоточитесь на обеспечении удобства для людей с нарушениями зрения, это может означать, что вы радикально упростите визуальный дизайн своих страниц. Как мы видели выше, простой дизайн — лучший дизайн. Он будет удобен и для «среднего» пользователя.
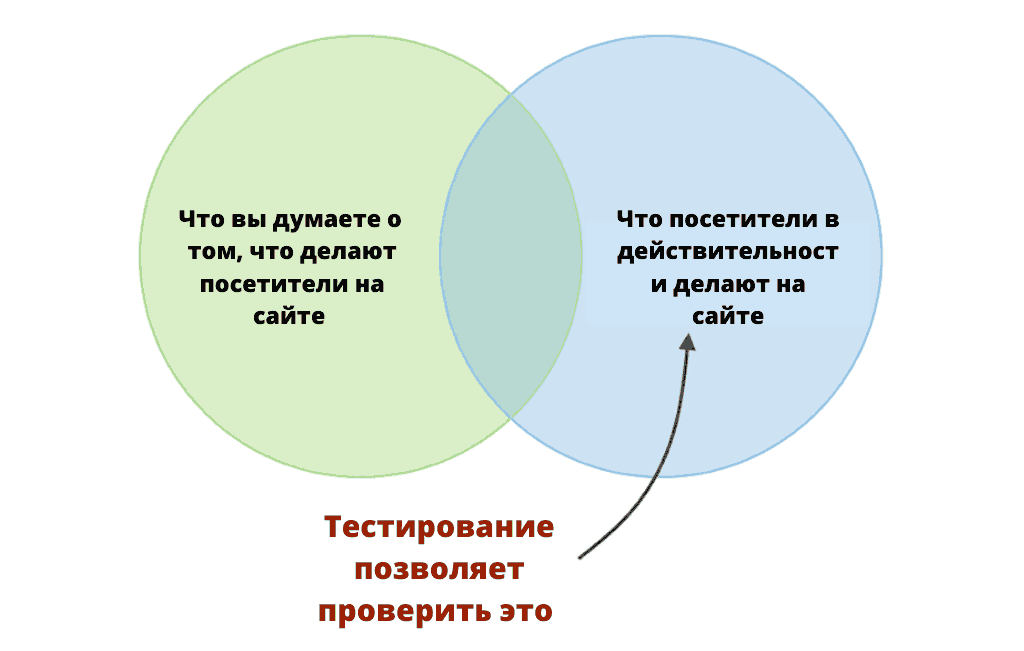
7. Юзабилити тестирование дизайна.
Последний принцип UX/UI дизайна тесно связан с первым упомянутым принципом. Чтобы убедиться, что ваши веб-страницы работают для ваших пользователей, вам необходимо внедрить непрерывную строгую систему тестирования удобства использования.

Основная идея, которую следует иметь в виду, заключается в следующем: процесс дизайна не останавливается, когда вы публикуете свою веб-страницу. Вы постоянно стремитесь понять, как пользователи на самом деле используют ваши веб-страницы. Затем улучшаете их.
На практике применение этого принципа означает создание модели тестирования удобства использования, и есть множество ресурсов, которые могут вам в этом помочь.
Отличный UX дизайн может стать вашим основным принципом.
Прочитав приведенные основные принципы дизайна, вы заметите, что большинство из них вытекают из первого упомянутого нами принципа UI/UX дизайна: ориентация на пользователя.

Это не совпадение. Основная ценность процессов UX-дизайна заключается в том, что они признают фундаментальную истину о веб-дизайне:
Вы разрабатываете свой веб-сайт не для себя, а для своих пользователей.
То, что вам кажется очевидным, может не показаться таким вашим пользователям. Многие веб-дизайнеры обнаружат, что их аудитория в конечном итоге взаимодействуют с их проектами неожиданным и незапланированным образом.
Если UX-дизайн можно свести к одной идее, то она такова: обратная связь от пользователей постоянно влияет на развитие вашего сайта. По этой причине веб-дизайнеры должны стремиться к как можно более тесному взаимодействию со своими пользователями.
Важно помнить, что самый красивый дизайн в мире ничего не стоит, если ваши клиенты не могут его использовать.
Применяя эти основные принципы, вы несомненно создадите вашему веб-ресурсу дизайн, удобный и привлекательный для людей.
По материалам сайта: 99designs.com.
❤️ Как расшифровывается UX?
UX расшифровывается как user experience – опыт пользователей.
⏩ Как проверить юзабилити сайта?
С помощью A/B тестирования.
❤️ Как сделать, чтобы сайт отображался хорошо на разных устройствах?
Можно сделать мобильную версию или сделать сайт адаптивным изначально.
⏩ Какие цвета лучше использовать?
Это зависит от тематики сайта и для каких он пользователей. Иногда это контрастные цвета, иногда пастельные. A/B тестирование покажет, что понравится посетителям страницы.
⏩ Что такое UX/UI?
UX расшифровывается как поведение пользователя, а UI — это пользовательский интерфейс.
⏩ Зачем нужен UX/UI?
UX/UI проектирование учитывает поведение пользователя на сайте или в приложении. Это позволяет повысить прибыли и лояльность пользователей.
⏩ Какие особенности UX/UI дизайна?
Особенности UX/UI дизайна — это минимализм. Дизайн направлен на удобство использования.
⏩ Что такое UI и UX в веб-дизайне?
Пользовательский интерфейс (UI) — специализация веб-дизайна, связанная с элементами управления, которые люди используют для взаимодействия с веб-сайтом или приложением, включая отображение кнопок и управление жестами. Пользовательский опыт (UX) — еще одна специализация веб-дизайна, связанная с поведением и ощущениями пользователя при использовании сайта или приложения.