У посетителя веб сайта формируется первое впечатление о вашем сайте всего за полсекунды в первую очередь от визуальных эффектов. Человек сразу определяется, стоит ли ваш контент его внимания или это для него будет впустую потраченное время.
Такая тенденция, скорее всего, сохранится, поскольку привлечь внимание молодого поколения гораздо сложнее. Графика – именно та фишка, при помощи которой можно определенно заманить потенциальных клиентов для роста конверсии и продаж.
- Но насколько эффективны графические визуальные решения?
- Должны ли мы полностью полагаться на них?
Рассмотрим 7 методов улучшения графики сайта и как повысить конверсию.

1. Поиск правильного баланса на сайте.
Больше визуальных эффектов – лучше, не так ли?
Нет, это не лучше.
Красивые изображения, фотографии и скриншоты могут только привлекать посетителей на ваши страницы и «убеждать» их подольше оставаться на них. Однако все эти элементы сами по себе не способны побудить человека к действию.
К примеру, если вы посещаете коммерческие сайты, то вам гораздо важнее, чтобы в их функционале была удобная навигация, нежели множество красивых изображений.
Из личного опыта скажу, что внимание к веб-сайту у человека зависит не от одного лишь фактора, а от их совокупности.
Изображения, фотографии и скриншоты могут только привлечь посетителей на вашу страницу и «убедить» их остаться на данный момент, но они не могут заменить действия элементов.
На сайте интернет магазина гораздо важнее хорошая навигация, чем хорошие изображения.
В этой связи качественные изображения ценные, но только как один из жизненно важных компонентов. Убедитесь, что их не слишком много.
2. Фотографии, изображения или скриншоты.
Визуальные эффекты обязательны для веб-ресурсов. Но какое именно решение будет более полезным на вашем сайте?
Они разделяются на три основные группы:
- фотографии,
- иллюстрации или изображения,
- скриншоты.
Вот как вы можете использовать их в своих интересах:
- Фотографии:
цифровые снимки широко используются в индустрии моды и туризма. Если у вас есть возможность сфотографировать, нет никаких реальных оснований для создания графического изображения, не так ли?
Высокое качество фото может быть столь же привлекательным, как высокое качество изображения.
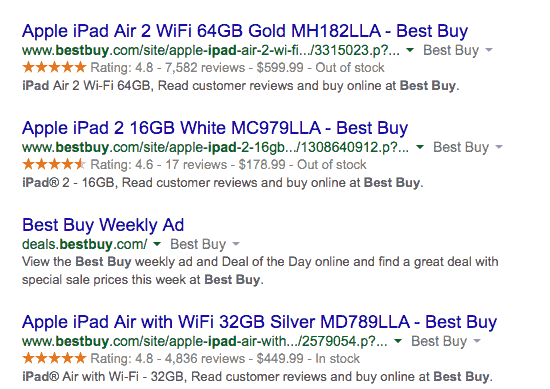
- Скриншоты:
Скриншоты используются, когда мы хотим показать что-то из Интернета или какого-либо другого источника.
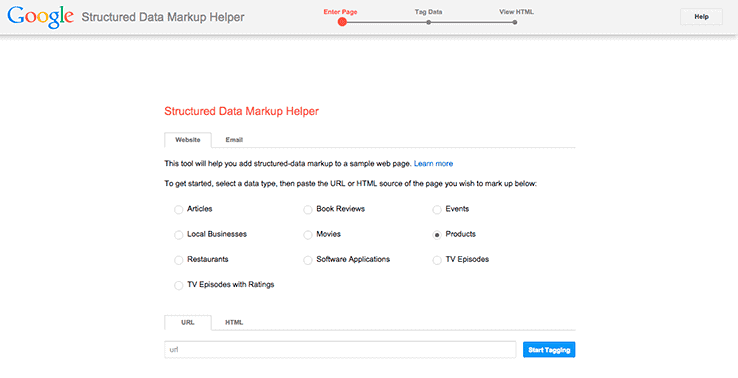
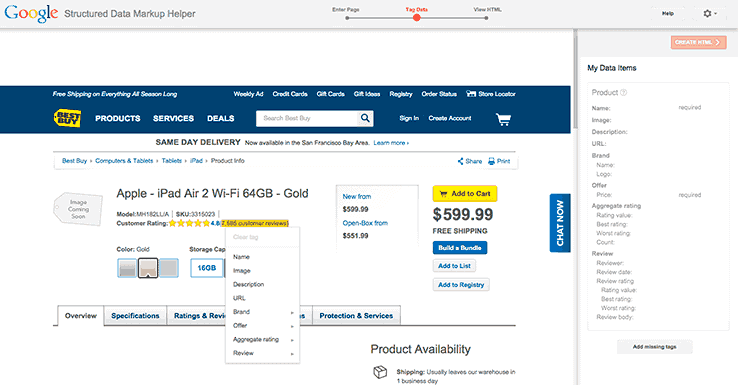
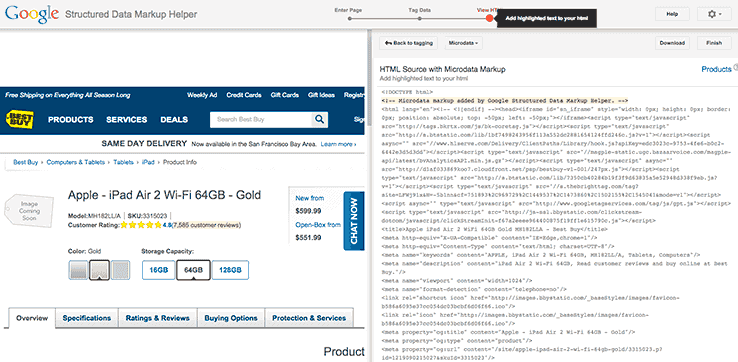
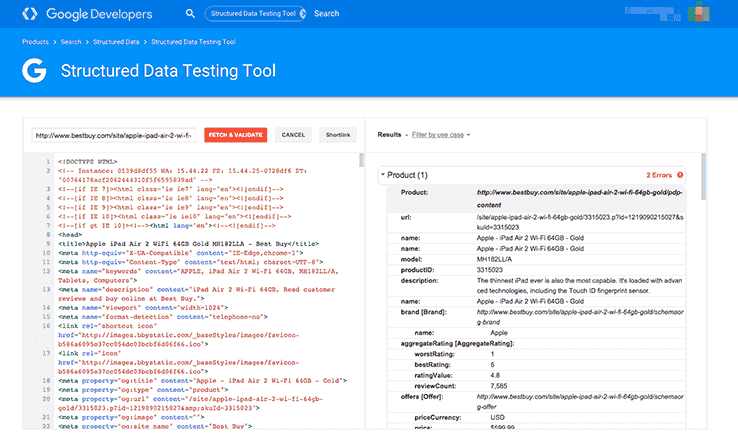
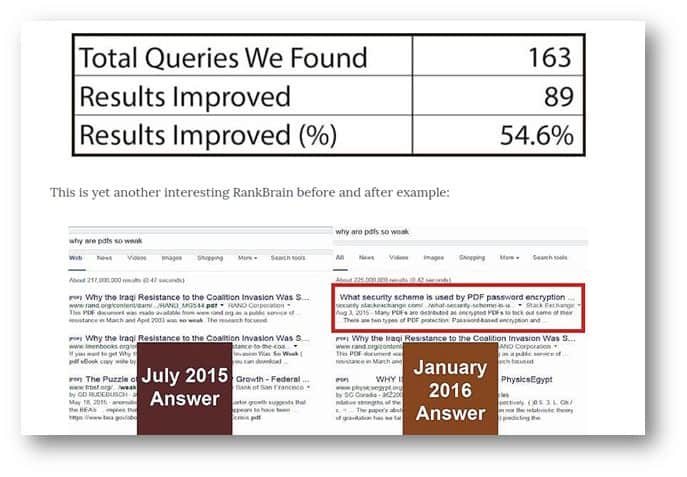
Они – идеальное решение для пошагового руководства. Скриншоты могут показать посетителю каждый этап пути наглядно. Они широко используются в отраслях, связанных с технологиями.
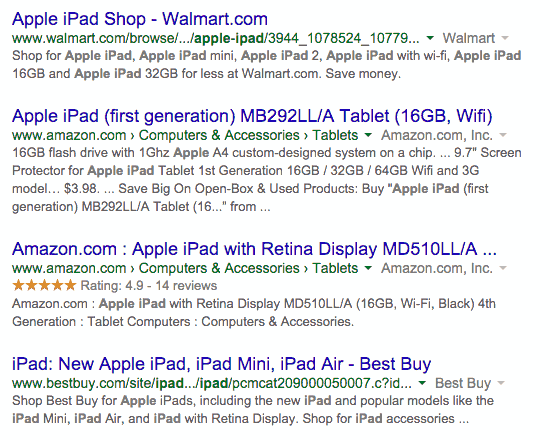
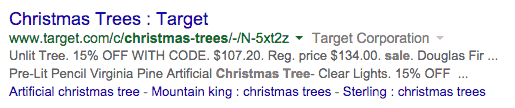
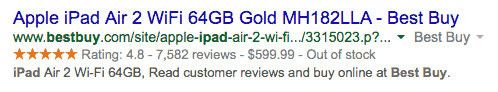
Пример скриншота страницы:

- Изображения:
под ними имеется в виду графика, сделанная в Adobe Illustrator, Canva, Photoshop или какой-либо другой программе. Они лучше всего подходят для веб-сайтов, где предыдущие два решения не работают.
Например, можно использовать его для статей, описывающих процесс создания контента. Изображения часто используются в тех случаях, когда фотография не имеет смысла – в случае, когда есть слишком много теории.
Как видите, каждое из этих решений используется в соответствии с текущей ситуацией. Хотя фотографии и скриншоты кажутся гораздо более действенными и описательными, у графических изображений есть одно большое преимущество. Они имеют решающее значение для брендинга веб-сайта о котором поговорим позже.
3. Изображения с сообщениями, как метод повышения конверсии.
Могут ли эти изображения быть использованы для чего-то большего, чем обогащение вашего контента и брендинга?
Да, могут повысить конверсию!
Они – основной ингредиент для создания эмоциональной реакции у читателя. Когда вы посещаете веб-сайт, есть ограниченное количество вещей, которые вы можете увидеть на странице.
Если ваша страница состоит только из текста, нет никакого способа для человека создать эмоциональную связь с блогом. Вы должны прочитать содержание, прежде чем сможете испытать это чувство, не так ли?
Изображения – способ создания быстрой эмоциональной реакции и связи с веб-сайтом.
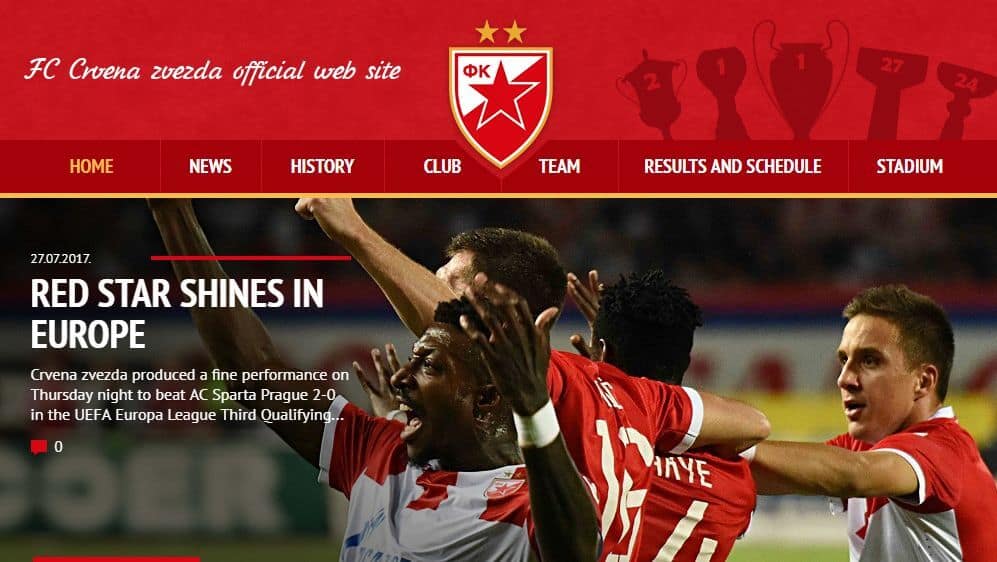
Допустим, вы работаете на спортивном сайте в определенном городе. Допустим, в Белграде.
Все «Ура!» известных для жителей Белграда игроков «Красной Звезды», отображенные на фотографии, дадут сайту большинство своего трафика.

Используя графические изображения или фотографии местных героев, вы можете создать эмоциональную реакцию у посетителей и привлечь их внимание. Они проведут больше времени на странице, рассматривая их.
Ваше графическое решение должно создать мгновенный эмоциональный отклик. Тем не менее, это сообщение должно быть адаптировано для посетителей.
Изображения или фотографии не должны быть только такими, на которые приятно смотреть. Они должны «говорить» с человеком.
4. Стоит ли переделывать весь сайт или интернет магазин?
Большинство людей, создающих веб сайт, начинают с блогов, профилей в социальных сетях, пытаются делать несколько обратных ссылок т.д.
Графические визуальные решения теряются в перетасовке, поскольку владельцы сайтов обычно видят в них дороговизну и изначальную ненужность. Возникает один вопрос. Если вы хотите добраться до следующего уровня, необходимо ли обновить свой сайт?
3 вещи, которые стоит учитывать для увеличения конверсии:
- Сначала вам нужно проанализировать ваших лояльных посетителей. Почему они приходят на ваш сайт? Они больше заинтересованы в статьях, хотели бы видеть лучший дизайн сайта или больше визуальных решений?
- Насколько важны изображения и фотографии для вашей ниши? Вам нужно передать визуальное сообщение?
- Ваш сайт коммерческий? Если это так, большинство ваших посетителей, вероятно, посещают ваш веб-ресурс для того, чтобы делать покупки. Улучшенные визуальные эффекты могут повысить коэффициент конверсии.
Вы можете запустить успешный сайт, не вкладывая слишком много в визуальные эффекты. Тем не менее, вы все равно должны добавлять изображения в свои статьи, чтобы улучшить конверсию и вовлеченность пользователей.
Прежде чем решить, следует ли обновить свой сайт, спросите себя: Почему вы делаете это? Как это улучшит ваш бренд?
5. Графические визуальные решения как инструмент брендинга.
Наконец, мы приходим к использованию графических визуальных решений в качестве инструмента брендинга для повышения конверсии.
Если мы говорим об отличительном признаке, это небольшой логотип, который постоянно появляется на страницах или некоторые другие визуальные идеи. Они создают имидж, узнаваемость.
Трудно позиционировать свой бренд без каких-либо визуальных эффектов. Люди могут помнить ваш пост, но каковы шансы, что они найдут ваш сайт, если нет каких-либо изображений, чтобы привести их обратно к нему? Нашим умам легче обрабатывать визуальную информацию.
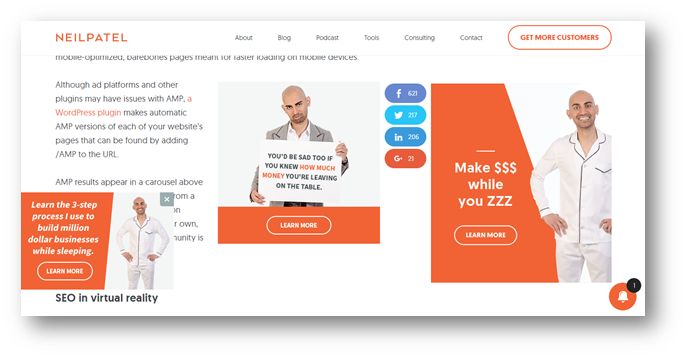
Вот Нил Патель, человек в белой пижаме, делает это правильно:

Действительно трудно забыть этого парня в пижаме, не так ли?
Или другой пример: Кристоф К. Джемпер — человек в оранжевом.

Вот некоторые визуальные трюки, которые могут помочь вашему бренду выделиться:
- Используйте те же цветовые схемы, например, одежду одного цвета. Это фишка Кристофа К. Джемпера, то, за что его все помнят.
- Создайте знак, указывающий на то, что вы работаете в определенной нише.
- Попробуйте использовать аналогичные типы изображений, чтобы было очевидно, что все они приходят из одного домена.
6. Сколько вы должны потратить на визуальные эффекты для интернет магазина?
Учитывая эффект графических визуальных решений, большинство людей думают, что применить его трудно. При этом они готовы платить гораздо больше, чем требуется. Другими словами, действительно легко переплатить за эту услугу и не получить ожидаемое повышение конверсии на сайте.
Мы – глобальное общество, и это одна из услуг, которые вы можете получить за низкую цену. Вы можете проверить различные веб-сайты, такие как Freelancer.com или Upwork и найти специалиста, который может сделать это очень дешево.
Кроме того, можно создавать некоторые основные визуальные эффекты самостоятельно до тех пор, как вы получите достаточно опыта для большего или пока не появится достаточно средств, чтобы нанимать дизайнера.
7. Настоящий секрет визуальных эффектов.
Давайте закончим это краткое руководство этим простым, но невероятным трюком.
Вы, вероятно, думаете, что человек, который делает дизайн и изображения должен быть действительно опытным. Как и в предыдущем пункте, это одно из наиболее распространенных заблуждений.
Вы можете сделать много с некоторыми основными графическими инструментами. Вам не нужно быть экспертом в Photoshop или Illustrator для того, чтобы делать чудеса с изображениями.
Помните логотип Nike? А это всего лишь изогнутая линия!
Вот как сделать первые шаги:
- проверьте, как выглядят визуальные эффекты у конкурентов,
- обратите внимание на их сильные и слабые стороны,
- заимствуйте их идеи и измените их под свой бренд,
- организуйте исследовательскую группу для формирования нескольких решений или вариантов,
- изучайте своих посетителей,
- создайте несколько схем, проанализируйте и какая обладает лучшим психологическим влиянием на посетителей.
Помните: визуальные эффекты не обязательно должны быть совершенными, чтобы быть эффективными.
Вывод. Какие же методы повышения конверсии лучше использовать.
SEO-специалисты и контент-эксперты часто подчеркивают важность даже одного изображения, но с посылом. И тем не менее, нет никаких оснований утверждать, что последующие изображения будут делать что-нибудь полезное для вас.
Нас привлекают блестящие вещи и яркие цвета. Но после этого первоначального импульса, мы хотели бы обратиться к реальным ценностям. Если люди не получают их, никакие визуальные эффекты не помогут.
Каков ваш опыт работы с графическими визуальными решениями? Как они влияют на конверсию вашего сайта? Делитесь пожалуйста в комментариях.
❤️ Насколько эффективны графические визуальные решения для повышения конверсии?
Красивые изображения, фотографии и скриншоты могут только привлекать посетителей на ваши страницы и «убеждать» их подольше оставаться на них. Однако все эти элементы сами по себе не способны побудить человека к действию.
💵 Где искать и какова цена визуальных эффектов?
Вы можете проверить различные веб-сайты, такие как Freelancer.com или Upwork и найти специалиста, который может сделать это очень дешево.
❤️ Где удобнее всего создавать изображения с помощью визуальных эффектов новичкам?
Canva – там можно комбинировать готовые элементы векторной графики и текстов. Есть бесплатные и платные возможности.
💵 Какое расширение файлов изображений лучше использовать на сайтах?
PNG.
❤️ Что такое конверсия веб-сайта?
Конверсия веб-сайта происходит, когда кто-то выполняет заранее определенное и желаемое действие на вашем веб-сайте.
❤️ Какова формула конверсии в рознице?
Коэффициент конверсии розничной торговли довольно легко рассчитать — это простой вопрос деления количества транзакций, совершенных в течение определенного периода времени, на посещаемость магазина за тот же период времени. Результат продемонстрирует не только основные числа, но и даст представление о других факторах.
❤️ Что такое конверсионные стратегии?
Стратегии конверсии работают над добавлением ценности, созданием хорошего клиентского опыта и превращением браузеров в постоянных покупателей. Каждая цель — важный элемент хорошо разработанной стратегии конверсии.