Почему адаптивный дизайн важен? Отличный вопрос! Вот почему:
Уже многие люди чаще используют Интернет через смартфоны и планшеты, чем через свои ПК.
Это не прогноз на будущее, а реальность!
Независимо от того, используете ли вы смартфон или планшет, вы можете быть уверены, что ваши постоянные и потенциальные клиенты будут посещать ваш сайт со своих мобильных устройств. Гарантированно!
Если они просматривают ваш интернет-ресурс, и его дизайн не адаптивный, не выглядит хорошо на мобильном устройстве, они перейдут к вашим конкурентам. Это так просто! Если веб-страницы не оптимизированы для мобильных устройств, пользователи уйдут!

Хотите узнать больше причин, почему ваш сайт должен хорошо выглядеть на мобильных устройствах?
Содержание | Быстрая навигация
Google и мобильная выдача.
Еще в конце февраля 2015 года Google официально объявил, что с 21 апреля 2015 года они внесут существенные изменения в свою поисковую систему. Они касаются того, как их поисковая выдача связана с адаптивным дизайном сайтов для смартфонов и планшетов.
Вот цитата из этого объявления:
Это изменение повлияет на мобильный поиск на всех языках по всему миру и окажет значительное влияние на наши результаты поиска.
В конце концов, это их «секретный соус» и то, что делает их поисковую систему настолько хорошей. Качество их результатов поиска как на стационарных компьютерах, так и на мобильных устройствах – это то, что сделало их такими, какие они есть сегодня, и дало им «ключи» от всемирной паутины.
Google – это огромная глобальная корпорация, которая стремится максимизировать свою прибыль превыше всего. Полное доминирование, которое они имеют в пространстве поисковых систем, является важным фактором их прибыльности.
Сейчас стало реальностью то, что для покорения сайтом Топа выдачи необходимо хорошая демонстрация содержимого на мобильных устройствах.
Резкие и сильные формулировки Google в этом объявлении привели многих экспертов по поисковой оптимизации к выводу, что это самое значительное обновление, которое Google когда-либо вносил в свою поисковую систему!
Это очень большое дело для тех, кто хочет, чтобы его нашли пользователи Сети, потому что Google являются «привратниками» Интернета. Поэтому присутствие сайта на первой или второй странице – залог его посещаемости.
Чтобы не отставать от Google, 14 мая 2015 года, вторая по популярности поисковая система в мире, Microsoft Bing, предоставляющая также результаты поиска для Yahoo, тоже сделала важное объявление:
Теперь веб-сайты, которые адаптированы для смартфонов и планшетов, получат предпочтение в результатах поиска, когда люди будут вводить запросы с таких гаджетов.
Дизайн для мобильных устройств и посещаемость сайтов.
Если у вас уже есть веб-ресурс, вам нужно протестировать его на то, как он открывается на мобильных устройствах. Если он не пройдет проверку, мне очень жаль сообщать, что ваш бизнес исчезнет из результатов поиска Google для людей, выполняющих поиск на своих смартфонах или планшетах!
Как вы думаете, стоит ли придавать этому большое значение? Может быть, вы думаете, что можете просто обойтись интернет-трафиком людей, которые ищут вас через стационарный компьютер или ноутбук на своем рабочем столе?
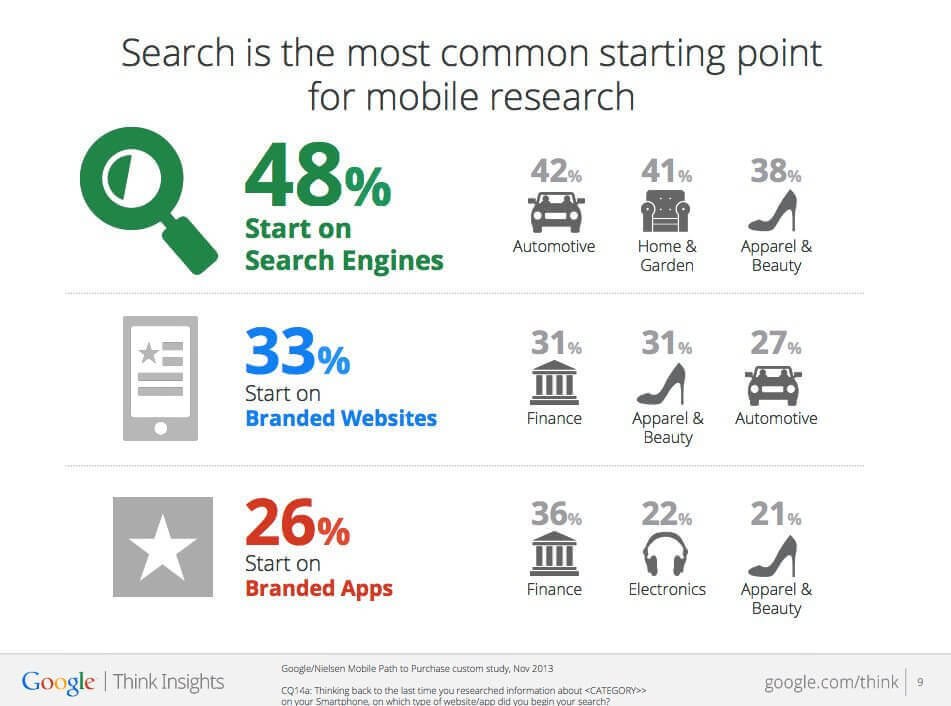
Что ж, сейчас я сделаю паузу и вместо этого представлю вам графическую статистику, подготовленную Google. Она показывает поведение покупателей, исследующих товары и услуги в Интернете. Из нее видно, что «Поиск» – самая распространенная отправная точка пользования Интернетом с мобильных устройств.

Все еще не убеждены? Вау, вы крепкий орешек!
Хорошо, тогда как насчет этого?
По данным Google, в 10 странах, включая США и Японию, больше запросов в их поисковой системе происходит с мобильных устройств, чем с компьютеров.
Есть ли у вас какие-либо сомнения, что это всего лишь вопрос очень короткого времени, что это произойдет не только в 10 странах, но и во всем мире?
Все еще хотите больше доказательств? Нет проблем.
На диаграмме показана статистика поисковых запросов в Интернете с мобильного устройства по популярным темам, источник: Hitwise.

У вашего сайта должен быть адаптивный дизайн.
Адаптивный дизайн означает, что ваш сайт будет автоматически настраиваться в зависимости от размера экрана посетителя, который его просматривает.
Самое замечательное, что после того, как ваш сайт стал «адаптивным», вам больше ничего не нужно делать. Все будет происходить автоматически. Вам не придется поддерживать отдельные версии сайта для настольных компьютеров или мобильных устройств.
Хотите практичный способ понять, что такое «адаптивный дизайн»? Вы сейчас читаете это на своем компьютере?
Если да, зайдите на этот сайт на вашем смартфоне или планшете. Видите ли вы, как он автоматически изменяется так, чтобы вам было легко читать это на любом размере экрана?
Отображение страниц должно подстраиваться под устройства пользователей, чтобы им не приходилось постоянно увеличивать и уменьшать масштаб на смартфоне или планшете для чтения контента или просмотра видео.
Вот что такое адаптивный дизайн! Сделайте так, чтобы ваш сайт открывался на мобильных устройствах так же удобно для чтения, как на стационарных компьютерах. Это увеличит трафик на вашем ресурсе и поможет ему пройти в Топ поисковой выдачи.
По материалам сайта mgdigitalmarketing.com.
✔️ Как сайт адаптируется под разные экраны?
Разработчики сайтов указывают параметры, по которым должно видоизменяться отображение и выполняют другие настройки.
✔️ Что такое трафик?
Относительно Интернета, это поток посетителей на веб-ресурсы и сервисы.
✔️ Какие бывают проблемы, если у сайта нет адаптивного дизайна?
Мелкий или крупный текст: приходится или увеличивать изображение, или пользоваться полосой прокрутки текста. Отсутствие некоторых элементов.
✔️ Чем еще полезен адаптивный дизайн?
Это делает сайт легко узнаваемым и помогает пользователям быстро на нем ориентироваться, заходя на него с разных видов устройств.
🐇 Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это подход, предполагающий, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и интеллектуального использования медиа-запросов CSS.
🐇 Как сделать мой сайт адаптивным?
Для создания адаптивного дизайна вам необходимо:
Добавьте адаптивные метатеги в свой HTML-документ.
Применяйте медиа-запросы к вашему макету.
Сделайте изображения и встроенные видео адаптивными.
Убедитесь, что ваша типографика будет легко читаемой на мобильных устройствах.
🐇 Какова цель адаптивного веб-дизайна?
По сути, адаптивный дизайн — это способ собрать веб-сайт так, чтобы он автоматически масштабировал его контент и элементы в соответствии с размером экрана, на котором он просматривается. Благодаря этому изображения не превышают ширину экрана, а посетителям мобильных устройств не нужно выполнять дополнительную работу, чтобы прочитать ваш контент.





2 комментариев к “Адаптивный веб-дизайн сайта.”