Das Entwerfen digitaler Produkte bietet zwar eine angenehme Erfahrung für die Menschen, kann jedoch eine Herausforderung sein, macht aber dennoch Spaß.
Als UX Designer bin ich oft in einem Labyrinth von Möglichkeiten, Probleme zu lösen. Und nachdem ich mit anderen Designern gesprochen hatte, wurde mir klar, dass ich nicht allein bin, das ist Teil unserer Praxis.
Hier möchte ich über die Komplexität und Mehrdeutigkeit sprechen, mit der wir in unserer täglichen Arbeit konfrontiert sind. Aber vorher möchte ich Ihnen einen Kontext geben und zurückblicken, wie unser Beruf entstanden ist.
Zurückblicken.
Im Jahr 1993 Don Norman prägte den Begriff "User Experience" für seine Gruppe bei Apple Computer. Vor dieser Rolle UX Es gab kein Design in der Branche. Bei der Arbeit eines Designers ging es mehr um Ästhetik als um Geschäft. Wie wir jetzt wissen, tauchten UX-Designer Ende der 90er Jahre zusammen mit der Dotcom-Blase auf, wurden aber aufgerufen Informationsarchitekten.

Bis dahin waren Benutzerfreundlichkeit und Erschwinglichkeit zu Markenzeichen von Online-Produkten geworden. Und Organisationen begannen, Arbeitsplätze für Menschen zu schaffen, die sich um diese Bereiche kümmern.
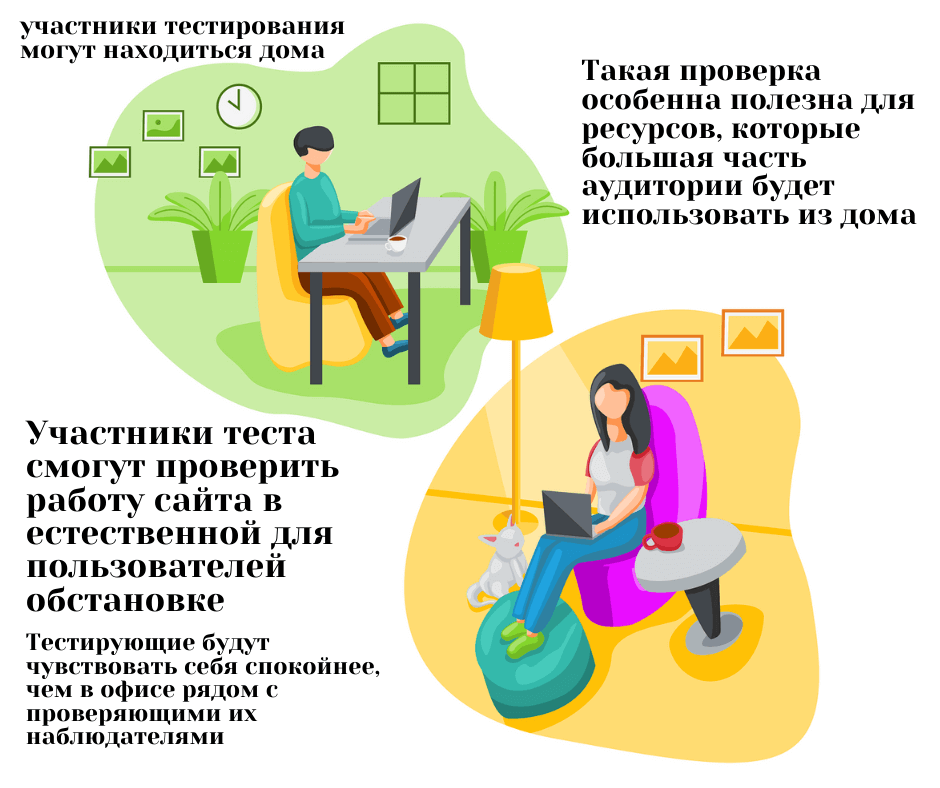
Am Anfang bestand die tägliche Aufgabe eines Informationsarchitekten darin, die Informationsüberflutung zu organisieren und benutzerfreundliche Websites zu erstellen. Sie waren auch für die Durchführung von Usability-Tests für Websites verantwortlich.
Bald erkannten E-Commerce-Unternehmen, dass Informationsarchitekten auch zur Umsatzsteigerung beitragen können. Kontinuierliche Fortschritte in Software, Hardware und digitaler Technologie haben ihre Arbeit von Natur aus komplex gemacht.
Das wahre UX des Designs.
Derzeit umfasst die Arbeit von UX Designer mehr Zweige. Wir berücksichtigen die End-to-End-Erfahrungen von Menschen, die mit Produkten und Dienstleistungen interagieren.
Zusammen mit anderen UX-Benutzern planen und führen wir Benutzerrecherchen durch. Gemeinsam mit Produktmanagern untersuchen wir neue strategische Geschäftsmöglichkeiten, um zu bestimmen, welche Produkte und Funktionen gebaut werden sollen.
Anschließend erstellen wir Prototypen und testen mit Benutzern, um Probleme zu identifizieren, auf die bei der Verwendung unserer Produkte möglicherweise gestoßen wird, und schlagen dann Lösungen vor.
Wir arbeiten mit anderen Designern zusammen, um schnelle und schmutzige Prototypen in erstaunliche Benutzeroberflächen zu verwandeln.
In funktionsübergreifenden Teams arbeiten wir mit Ingenieuren zusammen, um Anwendungen zu erstellen, die ihre Verwendung vereinfachen. Sobald die Produkte zum Verkauf angeboten werden, arbeiten wir mit Datenanalysten zusammen, um das Nutzerverhalten und -verhalten zu verfolgen A / B-Tests.
Es kann eine entmutigende Aufgabe sein, das zu balancieren, was die Menschen wollen und was das Unternehmen braucht, um zu wachsen und nachhaltig zu sein.
Der Umgang mit dieser Mehrdeutigkeit ist nicht immer bequem, da wir uns oft mit schwierigen Kompromissen auseinandersetzen müssen, die möglicherweise Millionen von Benutzern betreffen könnten.
Interdependenzen im Design verstehen.

Digitale Produkte weisen viele Abhängigkeiten innerhalb und außerhalb von Organisationen auf. Zum Beispiel können der Zustand der Wirtschaft, der Politik, der Gesellschaft, der Umwelt und der verfügbaren Technologien das Leben der Menschen und damit die Akzeptanz von Produkten durch die Verbraucher beeinflussen.
Innerhalb von Organisationen müssen Sie schnell Produkte erstellen und versenden. Dies erfordert eine breite interdisziplinäre Zusammenarbeit verschiedener Teams und Abteilungen.
Die Organisationskultur beeinflusst alles und die Herausforderung, insbesondere in großen Organisationen, besteht darin, alle zu motivieren und auf die gleichen Ziele hinzuarbeiten.
Die gegenseitige Abhängigkeit all dieser Faktoren und der beteiligten Personen macht das Produktdesign und die Produktentwicklung zu einer echten Herausforderung.
Angesichts der Komplexität ist es üblich, einen reduktionistischen Ansatz zu wählen und zu versuchen, die Dinge zu vereinfachen. Das Problem ist jedoch, dass wir auf diese Weise häufig Dinge ausschließen, die für einige unserer Kunden wichtig sein können. Bei der Entwicklung eines Produkts müssen wir ungefähr Prioritäten setzen, und dies ist schwierig, wenn wir uns bemühen, inklusiv zu sein.
Wir verstehen jetzt die Notwendigkeit des Experimentierens, und daher sind schnelle Bewegung, Lernen und Marktanpassung die Schlüssel zum Produkterfolg.
In der digitalen Welt gibt es keine „perfekte“ Leistung mehr. Früher waren die Dinge von oben nach unten und daher vorhersehbarer.
Die Produkte wurden vollständig geformt, entworfen und auf einmal geliefert. Heutzutage ist es wichtiger, von Anfang an Risiken einzugehen und die Kompromisse sowohl für das Unternehmen als auch für die Benutzer Ihrer Produkte zu akzeptieren.
Verwalten der Komplexität in UX / UI.
Ein UX Designer zu sein, erfordert viel Flexibilität. Es ist ein fortlaufender Prozess des Lernens, Entwöhnens und Anpassens. Die Technologie ändert sich ständig und neue Design-Tools erscheinen auf dem Markt, aber das ist noch nicht alles.
Das Verhalten von Menschen, die mit Ihren Produkten interagieren, zu untersuchen, ist eine fortlaufende Übung. Wenn wir von einem Projekt zum nächsten wechseln, müssen wir uns außerdem schnell an die Dynamik und Kultur der neuen Teams anpassen.
Ein kontinuierlicher kooperativer Ansatz kann uns helfen, mit Komplexität und Mehrdeutigkeit umzugehen.
Die Einbeziehung von Anwendern sowie Mitarbeitern aus verschiedenen Geschäftsbereichen in den Produktentwicklungsprozess bringt unterschiedliche und wertvolle Perspektiven mit sich. Das Hören von Geschichten von Menschen kann unsere eigenen Vorurteile herausfordern, und dies ist für die Inklusivität so wichtig.
Bewusstsein kann auch aus verschiedenen Branchen kommen. Sie ermöglichen es unserem Gehirn, neue Erweiterungen des Denkens und systemische Perspektiven auf Probleme zu schaffen.
Im Team gibt es nichts Besseres, als etwas Visuelles zu tun, um ein gemeinsames Verständnis zu schaffen. Die Konzepterstellung ist eine leistungsstarke Methode, um das Gesamtbild zu sehen, Prioritäten zu setzen und sich auf das zu konzentrieren, was am wichtigsten ist. Dies regt die Vorstellungskraft an, wenn mögliche Szenarien diskutiert werden.
Problemlösung in UX / UI Design.
Sehr oft müssen wir uns bei der Problemlösung wie Detektive verhalten und versuchen, Hinweise und Beweise zu finden, um unsere Rätsel zu lösen.
- Wir führen verschiedene Arten von Recherchen mit bestehenden und potenziellen Nutzern durch, wodurch wir ihre Bedürfnisse und Motive besser verstehen.
- Wir beginnen eine vollständige Untersuchung von Grund auf neu und stellen unsere eigenen Annahmen in Frage.
- Wir formulieren und überdenken Probleme, erstellen Hypothesen und testen Lösungen.
- Wir stützen unsere Untersuchungslinien auf alle Beweise, die wir in jeder Phase der Produktentwicklung haben können.
Die Herausforderungen, denen wir gegenüberstehen, erfordern analytische und pragmatische Ansätze sowie Kreativität und Vorstellungskraft. Im Gegensatz zu logischen Rätseln wie Sudoku oder Kreuzworträtseln sind Lösungen nicht immer genau. Sie füllen die Tafel nicht mit perfekt kombinierten Zahlen oder Buchstaben innerhalb von Quadraten.
Da es oft keine perfekte Lösung gibt, müssen wir die Vor- und Nachteile jeder Alternative oder Annahme berücksichtigen, die wir haben.
Sobald wir die verschiedenen Einschränkungen berücksichtigt haben, können wir fundierte Entscheidungen treffen, um eine praktikable und praktikable Lösung bereitzustellen.
Experimentieren und lernen Sie in der UX-Entwicklung.
Wenn wir uns mit Mehrdeutigkeiten in UX Design befassen, müssen wir zugeben, dass wir nicht alle Antworten haben. Um nicht hängen zu bleiben, können wir Experimente zur Datenerfassung, zum Lernen durch Handeln und zum Herausfinden von Dingen anbieten.
Wir können Hypothesen erstellen, Tests planen, Ergebnisse beobachten und Lösungen entwickeln. Dieser Ansatz half den Teams, in denen ich arbeitete, sich zu entwickeln.
Im Allgemeinen stellen wir schnell eine Gruppe von Personen zu funktionsübergreifenden Teams zusammen und entscheiden:
- Was sind unsere Hypothesen?
- Was wollen wir versuchen?
- Wer wird es versuchen?
- Wie lange werden sie es versuchen?
- Woher wissen wir, ob es funktioniert hat?
Während wir experimentieren, steigt das Vertrauen und die Teams werden selbstbewusster und richten sich nach gemeinsamen Zielen. Darüber hinaus sorgt eine evidenzbasierte Entscheidungsfindung für Prozesstransparenz.
Es ist schwer vorherzusagen, wie sich Usability Design entwickeln wird. Es besteht jedoch kein Zweifel daran neue Schwierigkeiten und neue Beiträge werden weiterhin angezeigt.
Technologie wird Veränderungen in jedem Aspekt unseres Lebens vorantreiben, und Mehrdeutigkeiten werden uns weiterhin Sorgen machen, wenn wir uns der gegenseitigen Abhängigkeit nicht bewusst sind.
Wie bereits erwähnt, hat mir ein systematischer, kollaborativer und experimenteller Ansatz dabei geholfen, die Komplexität bei der Arbeit zu steuern. Dies ermöglichte es den Teams, die Verantwortung für schwierige Entscheidungen zu teilen.
Wenn Sie also das nächste Mal auf Unklarheiten stoßen, anstatt sich Sorgen zu machen und zu „einfachen“ Lösungen zu eilen, versuchen Sie, das Unbekannte willkommen zu heißen und Ihre Fantasie mit Ihren Szenarien und Möglichkeiten anzuregen.
✓ Wer ist UX Designer?
Ein Spezialist, der Designs basierend auf den Gewohnheiten des Benutzerverhaltens berechnet.
✓ Was sind Usability-Experimente?
Dies ist ein A / B-Test. Es werden zwei oder mehr Gestaltungsmöglichkeiten gewählt. Tests zeigen, welches Design für den Benutzer bequemer ist.
✓ Welche Daten werden für A / B-Tests verwendet?
Der UX-Spezialist verfügt über umfassende Kenntnisse über erfolgreiche Designs. Er wählt Optionen und Tests aus.
✓ Wie wähle ich einen UX-Designer unter allen Designern aus?
Ein UX-Designer ist bereit, Ihnen zwei Designoptionen zur Verfügung zu stellen und zu testen, welches Design die Kunden am besten anzieht.
✓ Was genau macht ein UX-Designer?
Der UX-Designer befasst sich mit dem gesamten Prozess des Kaufs und der Integration eines Produkts, einschließlich der Aspekte Branding, Design, Benutzerfreundlichkeit und Funktionalität. Dies ist eine Geschichte, die beginnt, noch bevor sich das Gerät in den Händen des Benutzers befindet.
✓ Ist UX-Design dasselbe wie Grafikdesign?
Im Gegensatz zu Grafikdesignern, die sich auf Ästhetik konzentrieren, konzentrieren sich UX-Designer auf Benutzer und deren Interaktion mit dem Produkt. UX-Designer möchten das Leben der Menschen verbessern und bei der Entwicklung die Bedürfnisse der Benutzer vor ihre persönlichen Vorlieben stellen.
✓ Was ist schlechtes UX?
Von Zeit zu Zeit tritt eine schlechte Benutzererfahrung auf, die auch als "Bad UX" bezeichnet wird, wahrscheinlich in jedem Unternehmen. Wenn wir an UX denken, denken wir eher an digitale Schnittstellen. Diese Assoziation stammt jedoch aus der Zeit, als der Begriff „User Experience“ erstmals in den 1990er Jahren auftauchte, als die weit verbreitete Nutzung des Internets begann.