5127 Prototypen der Zyklontechnologie von Dyson wurden erstellt, bevor er entschied, dass sie für die Verwendung in einem Staubsauger geeignet ist. Testen ist eine Trial-and-Error-Methode. Ähnlich verhält es sich mit der Analyse UX.
Was ist das Testen? Benutzerfreundlichkeit?
- es gibt Hat Ihre Website, Ihr Produkt oder Ihre Dienstleistung einen praktischen Zweck? Je nützlicher, desto mehr Kunden.
- Kann der Benutzer finden, was er will? Ob es sich um Informationen oder ein Produkt handelt. Informationen und Objekte müssen zugänglich sein.
- Gibt es genug Emotionen in Ihrem Design? Was sind die Eindrücke von Bildern, Persönlichkeit, Branding und anderen Elementen des Produkts? Gibt es zu viele von ihnen?
Содержание | Быстрая навигация
Was ist UX?
Der von Don Norman Jacob Nielsen bereitgestellte Überblick definiert UX als: "Alle Aspekte der Interaktion der Endbenutzer mit dem Unternehmen, seinen Dienstleistungen und Produkten."
Wie teste ich die UX?
Zur Beschreibung der Überprüfungsmethoden werden verschiedene Begriffe verwendet:
- тестирование UX.
- тестирование удобства использования, которое на самом деле является лишь частью тестирования UX.
- Überprüfung der Benutzererfahrung.
Benutzertestmethoden.
Eine solche Analyse ist die Untersuchung der Verwendung eines Produkts mit realen Personen, die damit arbeiten.
Es gibt zwei Haupttypen von Benutzertests:
- Moderierter Test.
- Nicht moderierter Test.
1. Moderierter Benutzertest.
Bei dieser Überprüfung führt der Benutzer die zugewiesenen Aufgaben in Bezug auf das Produkt oder die Dienstleistung aus, während der Forscher oder Moderator sie in Echtzeit beobachtet.

Gleichzeitig führt der Moderator die getesteten Benutzer zu Aufgaben, erkundet sie, geht tiefer in Probleme ein und erhält sofort Feedback.
Der Vorteil ist die Fähigkeit, das Benutzerproblem in Echtzeit zu untersuchen, aber der Nachteil ist Voreingenommenheit und Vereinfachung.
Vorteile:
- Überprüfen Sie die Benutzer während des aktuellen Tests auf weitere Informationen.
- Feedback und emotionale Reaktionen sofort.
- Proben von guter Qualität mit strenger Kontrolle der Benutzeraktivität.
Minuspunkte:
- Die Anmietung eines Labors oder Studios kann teuer sein.
- Möglicherweise verfügen Sie nicht über die Ausrüstung, um einen internen moderierten Test durchzuführen.
- Es wird einige Zeit dauern, um zu tippen, vorab zu validieren, Tests durchzuführen und ihre Ergebnisse zu analysieren.
- Beschränkt auf wenige Standorte, sofern keine Remote-Moderation verfügbar ist.
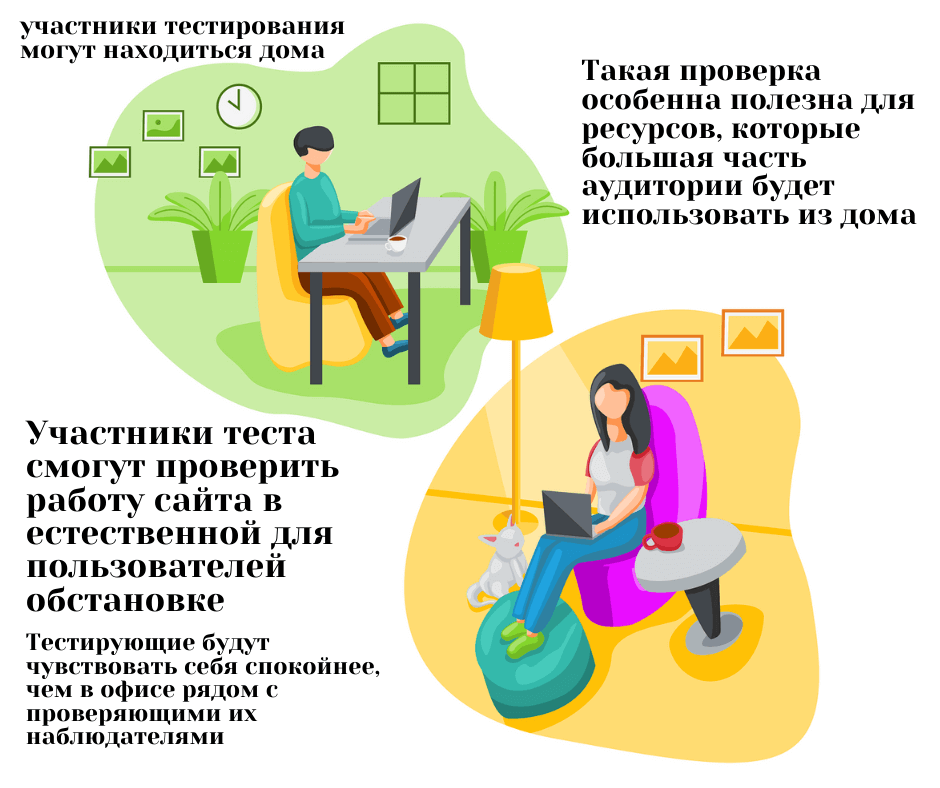
2. Nicht moderierter Benutzertest.
Den Teilnehmern wird eine Reihe von Szenarien, Aufgaben und Fragen zugewiesen. Die Überprüfung wird normalerweise remote durchgeführt. Zum Beispiel sind Benutzer zu Hause.

Vorteile:
- Die Möglichkeit, eine Gruppe von Benutzern für Tests aus der ganzen Welt zu rekrutieren.
- Arbeiten Sie problemlos mit großen Stichproben.
- Mindestkosten aufgrund geringer Vergütung und des Bedarfs an zusätzlichen Dienstleistungen.
- Schnell!
- Bekannte Vorabkosten und ein gutes Preis-Leistungs-Verhältnis.
Minuspunkte:
- Die Probenqualität kann schlecht sein, wenn die Einstellung nicht korrekt ist.
- Testteilnehmer können während einer Überprüfungssitzung nicht beobachtet werden.
- Wenn ein Benutzer in einem Test steckt, können Sie ihn nicht in die richtige Richtung lenken.
3. Fünf-Sekunden-Usability-Tests.
Diese von UsabilityHub weit verbreitete Methode ist eine Schätzung des ersten Eindrucks des Benutzers von der Klarheit Ihrer Website in 5 Sekunden. Ob der Inhalt der Website klar ist, hängt von der Qualität des Copywritings ab.
Fünf-Sekunden-Usability-Tests eignen sich am besten zur Beantwortung der folgenden Fragen:
- Wofür wird diese Seite verwendet?
- Ist es für einen Besucher einfach, das Unternehmen kennenzulernen?
- Was sind die Vorteile dieses Service oder Produkts?
So erstellen Sie einen Fünf-Sekunden-Test:
- Entwerfen Sie, was Sie in Ihrem Usability-Test verwenden möchten. In den meisten Fällen handelt es sich um eine Startseite, eine Zielseite oder eine Produktseite. Mit der Google Chrome-Erweiterung können Sie einen Screenshot erstellen.
- Laden Sie Ihr Design zu einem Usability-Testdienst wie UsabilityHub hoch.
- Stellen Sie Fragen zum Usability-Test.
Fünf-Sekunden-Usability-Tests sind eine hervorragende Möglichkeit, sowohl qualitative als auch quantitative Daten bereitzustellen, um Ergebnisse zu erzielen.
4. Methode: Sortieren der Karten.
Der Zweck der Kartensortierung besteht darin, zu verstehen, wie Benutzer oder Kunden Informationen finden, im System navigieren, Informationen kennzeichnen und organisieren.

Diese beliebte Technik wird beim Entwerfen oder Bewerten der Informationsarchitektur einer Site und beim Verbessern der Navigation verwendet. Benutzer erhalten Karten mit Skizzen der Informationsstruktur der Site und ordnen sie in der Reihenfolge an, die ihnen logisch erscheint.
Um die Benutzerfreundlichkeit der Kartensortierung für Ihre Website oder Anwendung zu testen, können Sie Folgendes verwenden:
- echte Karten;
- Papieraufkleber;
- Anmerkungen;
- Online-Kartensortiersoftware.
Es gibt zwei Arten der Klassifizierung:
- Offene Kartensortierung: Mitglieder können Inhaltsthemen in Gruppen organisieren, die für sie sinnvoll sind. Die Teilnehmer markieren diese Themengruppen dann ohne vordefinierte Klassifizierungen.
- Geschlossene Karten sortieren: Die Teilnehmer sortieren Inhaltsthemen in vordefinierte Kategorien.
5. Eine baumartige Methode zum Testen der Benutzerfreundlichkeit.
Diese Usability-Forschungsmethode wird verwendet, um zu bewerten, ob Themen und Elemente auf einer Website oder in einer Anwendung leicht zu finden sind.
Mithilfe einer vereinfachten Textversion der Site-Struktur navigiert der Benutzer durch eine Reihe von Themen der obersten Ebene, indem er eine Überschrift und dann eine Liste von Unterthemen auswählt. Der Benutzer schließt die Aufgabe ab, wenn er sicher ist, dass er das richtige Thema ausgewählt hat.
So verwenden Sie Baumtests:
- Erstellen Sie Ihren eigenen Baum. Dies ist die Struktur Ihrer Site.
- Schreiben Sie eine Reihe von "Such" -Problemen. Zum Beispiel: Sie haben eine neue Uhr gekauft und benötigen eine Schutzhülle. Wo möchten Sie es kaufen?
- Rekrutieren Sie Teilnehmer für Ihren Test. In den meisten Fällen möchten Sie den Benutzer Ihrer Website oder Ihres Produkts einbeziehen.
- Bitten Sie die Teilnehmer, Ihre Testaufgaben zu vervollständigen.
- Analysieren Sie die Endergebnisse Ihres Usability-Tests.
Forschung kann an einem bestehenden Standort als Grundlage durchgeführt werden. Sie können mit den Ergebnissen jeder Phase der Usability-Tests verglichen werden - Stephen Byrne.
6. Wiederholungen von Sitzungen.
Die Sitzungswiedergabe ist keine Audio-Video-Aufzeichnung der Reise und Aktionen eines Benutzers auf Ihrer Website. Es enthält Benutzeroberflächenaktionen wie Scrollen, Klicken und Interagieren mit Formularen. Dies ist normalerweise eine anonyme Methode, um die Benutzerfreundlichkeit Ihrer Website zu testen.
Es eignet sich hervorragend zum Erkennen von Benutzerverhalten und -trends. Es hat einen Vorteil gegenüber Benutzertests. Die Teilnehmer des Audits wissen nicht, dass sie beobachtet werden. Auf diese Weise demonstrieren Benutzer ihr tatsächliches Verhalten auf der Site.
Wie bei Google Analytics müssen Sie zunächst ein Javascript-Snippet auf Ihrer Website installieren, um mit der Datenerfassung zu beginnen und mit der Sitzungswiederholung zu beginnen.
7. Umfragen.
In Zusammenarbeit mit anderen Tests eignen sich Umfragen hervorragend zum Vergleich von qualitativen und quantitativen Daten und Rückmeldungen Ihrer Benutzer.
Mithilfe von Umfragetools können Sie Informationen von Ihren Benutzern zu dem Zeitpunkt sammeln, zu dem sie bestimmte Aktionen auf der Seite ausgeführt haben.
Beispiel: Ein Benutzer hat gerade einen Artikel gekauft: Senden Sie ihm eine motivierte Umfrage, um herauszufinden, wie schwierig oder einfach der Kaufprozess war.

8. Heatmaps.
Dies ist eine grafische Darstellung, wo Benutzer geklickt, gescrollt, mit der Maus darüber gefahren oder durch Seiten navigiert haben.

Bestimmen Sie, wo mehrere Mitglieder zu einer bestimmten Seite gegangen sind. In einer Heatmap werden Klickbereiche der obersten Ebene normalerweise rot und Interaktionsebenen normalerweise orange, gelb, grün und blau angezeigt.
Eine Scroll-Heatmap zeigt auch den Prozentsatz der Benutzer an, die zu einer Ebene oder einem Bereich auf einer bestimmten Seite scrollen.
Es gibt Eye-Tracking-Heatmaps. Ähnlich wie bei Heatmaps zeigen Eye-Tracking-Karten, wo Benutzer am wahrscheinlichsten auf einer Webseite suchen.
9. Feedback von Benutzern.
Sie können Benutzern die Möglichkeit geben, UX- oder Usability-Feedback zu geben, wenn sie dies für erforderlich halten.
Beliebte Tools wie Hotjar und UserSnap bieten die Möglichkeit, Ihrer Website ein Widget hinzuzufügen, mit dem der Besucher den Bereich der Website auswählen kann, zu dem er Feedback geben möchte.
Auf diese Weise kann der Benutzer offen und ehrlich zu bestimmten Elementen Ihrer Website sein, die sich auf die UX auswirken. Das empfangene Feedback ist jedoch nicht so detailliert wie benutzerdefinierte Tests oder Sitzungswiederholungen und kann von Seite zu Seite variieren, wodurch die Stichprobengröße begrenzt wird.
Während die Datenmenge gering sein kann, können Sie Informationen über die Stimmung und den Sprachgebrauch der Zielgruppe sammeln. Ändern Sie dann die Schreibweise des Textes entsprechend den Sprachen der Website-Besucher.
10. A / B-Tests.
Dies ist der beste Weg, um genau zu messen und festzustellen, ob sich Ihre Änderungen positiv auf die für Ihre UX wichtige Metrik auswirken.
Sie können verschiedene Designs und Layouts von Site-Elementen ausprobieren. Ein A / B-Test zeigt, welche bei den Benutzern mehr Anklang fanden.

11. Biometrische UX-Forschung.
Die Fähigkeit, wirklich zu verstehen, wie sich eine Person bei der Verwendung einer Webressource fühlt, ist der Traum eines UX-Forschers.
Sind sie enttäuscht? Mögen sie ihn?
In der Lage zu sein, die Gefühle des Benutzers während der Erfahrung genau zu verstehen, hilft uns, unsere UX zu optimieren und zu verbessern.
Die biometrische Forschung umfasst viele Forschungsmethoden, darunter:
- Verfolgung aussehen : die Fähigkeit, die Bewegung der Augen der Teilnehmer zu verfolgen. Was sie sehen, indem sie schauen, wie lange sie schauen usw. So etwas wie eine Karte mit Klicks und Hitze, aber dies ist die Beobachtung einer Person von außen, kein Programm.
- EEG (Elektroenzephalographie): Messung der elektrischen Aktivität des Gehirns mit Elektroden. Hervorragend geeignet, um Emotionen im laufenden Betrieb anzuzeigen und kognitive Aktivitäten zu verfolgen.
- GSR (Galvanic Skin Response): Die Leitfähigkeit wird in der geringen Schweißmenge gemessen, die durch die Poren auf der Haut erzeugt wird. Bietet Einblick in Ihren emotionalen Zustand.
Fazit: Checkliste für Benutzertests.
- Definieren Sie zunächst die Ergebnisse und Ziele, die Sie durch User Experience-Tests erreichen möchten.
- Fragen Sie, welche Fragen in einem Benutzertest wichtig sind, um Ihre Ergebnisse oder Ziele zu erreichen.
- Wählen Sie eine UX-Forschungsmethode, die Ihre Fragen beantwortet. Stellen Sie ebenfalls sicher, dass Sie eine Methode wählen, die Ihrer Zeit, Ihren Kosten und anderen Ressourcen entspricht.
- Führen Sie mit einem Usability-Tool oder -Dienst einen UX-Test mit echten menschlichen Testern durch und sammeln Sie qualitatives Feedback und quantitative Daten.
- Analysieren Sie Testdaten und das Site-Design.
Informative UX-Tests für Sie!
Basierend auf Materialien von der Website: userpeek.com.
✓ Was sind die Hauptrichtungen von UX-Tests?
Sie verhalten sich - sie zeigen, was Benutzer tun und "relational" - sie lassen sie wissen, was sie mögen und was nicht.
☆ Was ist eine Fokusgruppe als Usability-Test?
Mehrere Benutzer und ein Moderator kommen zusammen, um Ideen für das Design und die Architektur der Website zu diskutieren.
✓ Wie können Benutzer sonst noch an der Erstellung der Website teilnehmen?
Sie können auf Papier schreiben, wie sie die Struktur der Site sehen und was für sie bequem ist.
☆ Wann werden Tests mit Benutzertagebüchern verwendet?
Benutzer schreiben in ein Tagebuch, wann und unter welchen Umständen sie über das zu entwickelnde Produkt nachgedacht haben. Dies hilft, den Kontext seiner Verwendung zu verstehen.
☆ Was ist Usability-Test in UX?
Beim Testen der Benutzerfreundlichkeit wird getestet, wie einfach es ist, ein Design mit einer Gruppe repräsentativer Benutzer zu verwenden.
☆ Was sind Website-Usability-Tests?
Beim Testen der Benutzerfreundlichkeit von Websites werden die Funktionalität und das Design Ihrer Website bewertet, indem die Aktionen und das Verhalten der Besucher bei der Ausführung bestimmter Aufgaben beobachtet werden.
☆ Wie schreibe ich einen UX-Testfall?
Beim Schreiben von Aufgabenskripten sollten Sie einige allgemeine Richtlinien befolgen. Die Aufgaben müssen realistisch sein. Wenn sich der Benutzer mit der Situation identifizieren kann, ist es wahrscheinlicher, dass er beteiligt ist. Vermeiden Sie Eingabeaufforderungen und seien Sie genau.





1 Gedanke zu „Юзабилити тестирование сайта. 11 видов UX тестов и методов.“