ADAPTIVES DESIGN-LAYOUT
-30%
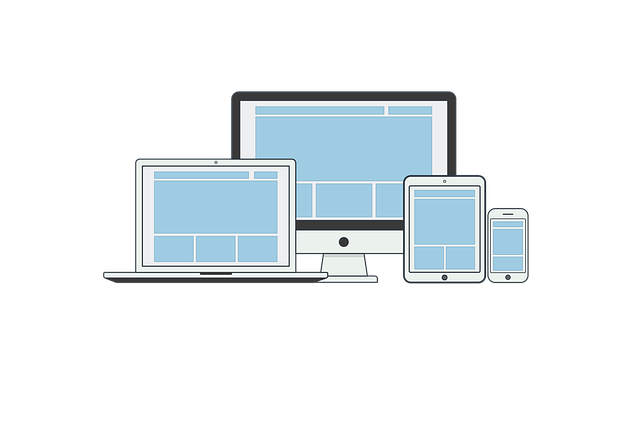
Was bietet ein responsives Design-Layout?
Die Entwicklung wird gleichzeitig für Desktop- und Mobile-Versionen durchgeführt. Dann spart SEO-Werbung für eine Website Zeit und Geld.
Blöcke einer Webseite ändern schnell ihre Form, sodass sich die gesamte Struktur an die Größe des Bildschirms anpasst.
Das reaktionsschnelle Layout berücksichtigt alle Arten von Bildschirmauflösungen, auch großformatige Anzeigen.
Die Größe der Bilder wird so angepasst, dass sie vollständig auf dem Bildschirm angezeigt werden.
Das reaktionsschnelle Layout beeinträchtigt die Leistung der Website nicht.
Die Benutzerfreundlichkeit der Website wird erhöht.
Die bequeme Anordnung von Elementen von Online-Shops auf allen Arten von Geräten erhöht den Umsatz.
Kontakt sofort über Messenger!
Wählen Sie Ihren Lieblingsboten für Kostenlose Beratung entsprechend Ihrem Projekt.
Responsive Website-Design in der Praxis.

Der Benutzer fährt in die Browsersuche, was ihn interessiert, und öffnet Ihre Website aus den Suchergebnissen auf dem Computer, während er seinen Morgenkaffee trinkt. Er wurde mitgerissen, aber es ist Zeit, zu einem Geschäftstreffen in einem Café zu gehen. Der Benutzer speichert den Link im Messenger, der auf dem Computer und dem Smartphone installiert ist, um das Lesen eines Artikels aus dem Blog zu beenden, während er auf einen Geschäftspartner wartet. Im Cafe folgt er dem Link.

Was passiert gerade mit der Site? Wie wird es sich öffnen? Ihre Website verfügt über ein ansprechendes Layout, sodass das Bild der Webseite in die Bildschirmgröße eingebettet ist. Der Benutzer liest gerne den Artikel. Dann dreht er das Smartphone von einer vertikalen in eine horizontale Position. Der Inhalt der Webseite wird sofort neu erstellt, sodass der Text und die Bilder weiterhin gut sichtbar sind. Das Scrollen nach unten funktioniert einwandfrei.
Wie erstellen Sie ein ansprechendes Designlayout?

Es gibt eine Methode, bei der die Site für jede Auflösung und Bildschirmgröße separat entworfen wird. Und das System hat die richtige Version an das Gerät gesendet, was die Downloadzeit verlängert hat. Lang und teuer. Bei einem ansprechenden Layout ändert jedes Element einer Webseite seine Größe, um es an die Parameter des elektronischen Geräts anzupassen. Ein Webprojekt statt mehrere. Es ist wirtschaftlich und schnell. Folgende Arbeiten werden ausgeführt:
- Das Layout der Webseiten wird gebildet, das je nach Größe des Bildschirms neu erstellt wird. Beispielsweise werden Blöcke, die horizontal nebeneinander auf einem Computer angeordnet sind, auf einem Smartphone vertikal ausgerichtet.
- Passen Sie die Schriftgrößen an: Sie bleiben auch auf dem Bildschirm des kleinsten Smartphones lesbar.
- Erstellen Sie flexible Bilder mit einer Größe und einem Gewicht, die den Parametern des elektronischen Geräts entsprechen. Bilder mit geringerem Gewicht und geringerer Größe werden an Smartphones gesendet.
- Vereinfachen Sie die Navigation und Anzeige von Elementen für mobile Geräte nach Bedarf.

Bedingungen zum Erstellen eines reaktionsschnellen Site-Layouts.
Wie lange es dauert, an einem Webprojekt zu arbeiten, hängt von seiner Komplexität, der Anzahl der Seiten, Bilder, Animationen und anderen Elementen ab. Bitte kontaktieren Sie uns und wir werden den Zeitplan für Ihr responsives Design festlegen.
Häufig gestellte Fragen (FAQ)

✔️ Was sind die drei Hauptkomponenten eines reaktionsschnellen Website-Layouts?
Flexible Raster, Medienabfragen, flexible Bilder. Jeder von ihnen erfordert eine detaillierte Ausarbeitung.
✔️ Was ist die Hauptverwendung von Responsive Design Layout?
Layout und Design erfolgen in CSS. Dies ist das Hauptwerkzeug speziell für das Layoutdesign.
✔️ Welche Beziehung besteht zwischen HTML und CSS beim Erstellen eines reaktionsschnellen Website-Layouts für mobile Geräte?
HTML ist eine Hypertext-Markup-Sprache. Es wird verwendet, um den tatsächlichen Inhalt der Seite zu erstellen, z. B. geschriebenen Text. CSS - Cascading Style Sheets. Das System ist für das Design oder den Stil einer Website verantwortlich, einschließlich Layout, Grafik und Hintergrundfarbe.
✔️ Aus welchen Schritten besteht das Layout der adaptiven Version der Site?
Hier einige Schritte: 1. Bestimmen Sie die Punkte der Planlayouts. 2. Fügen Sie reaktionsfähige Meta-Tags hinzu. 3. Wenden Sie Medienabfragen an. 4. Perfekte Navigation und Typografie. 5. Machen Sie alle Medien flexibel.
✔️ Wie wird das reaktionsschnelle Website-Layout codiert?
1. Fügen Sie Ihrem HTML-Dokument reaktionsfähige Meta-Tags hinzu. 2. Wenden Sie Medienabfragen auf das Layout an. 3. Reagieren Sie auf Bilder und eingebettete Videos. 4. Stellen Sie sicher, dass die Typografie auf Mobilgeräten leicht lesbar ist. ...
✔️ Was sind die Schlüsselelemente eines reaktionsschnellen Website-Layouts?
Hier sind einige: • Konsistenz. • Kompatibilität. • Intuitive Navigation. • Optimierte Bilder.
✔️ Verwaltet ein einfacher Benutzer unabhängig ein adaptives Layout der Site mit einer adaptiven Seite?
Ja, wenn Sie alles studieren, was mit reaktionsschnellem Layout und Übung zu tun hat. Die meisten Menschen entscheiden, dass es rentabler ist, sich an Fachleute zu wenden: schneller und billiger, weil sie sofort eine qualitativ hochwertige Website erstellen.

