Imagine that you are running a regular store. From the comfort of your counter, you can see and fix any issues shoppers have as they move through the store. If they find it uncomfortable to navigate the aisles, you can make changes to the design. When they walk up to the counter, you can strike up a conversation and find out who they are and what they are looking for.
On the website e-commerce doesn't work like that. You are tracking total conversions, but you cannot constantly monitor each of the users site. You cannot see people wandering through the pages of your site. You cannot informally discuss their impressions during checkout. Your access to users is limited. It can be difficult to understand their behavior and what they want.
This is where UBA User Behavior Analytics comes in. It provides a window into a user experience that you would not otherwise get.
What is user behavior?
User behavior includes all the actions that visitors take on a website: where and what they click on, how they scroll down the page, where they stumble and leave the page.
Tracking user behavior gives you insight into how people interact with your site and what obstacles or clues they face as your customers.
What is UBA User Behavior Analytics?
It is a method of collecting, combining and analyzing quantitative and qualitative user data. It shows how customers interact with a product or website and why.
UBA is sometimes confused with UEBA - User and Entity Behavior Analytics. It focuses more on cybersecurity and data protection than conversion optimization. Behavioral analytics is also sometimes confused with validation, which is more about predicting user behavior than improving user experience.
When you want an answer to business questions such as "Why are people visiting my site?" or "Why are they leaving?" traditional analytics alone can tell you that there is quantitative activity, but cannot give you any "why." That's where User Behavior Analytics comes in, with tools to help you get a complete picture of user behavior:
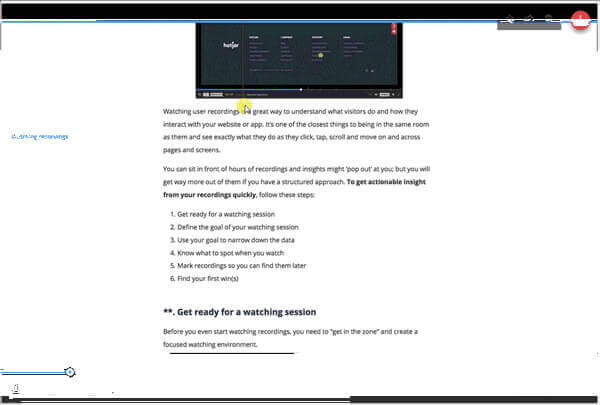
- Session records Is a visualization of real user interaction taking place on your website. For example, clicks, touches and scrolling. You can check them out to see how people actually work with different pages during their purchase journey.

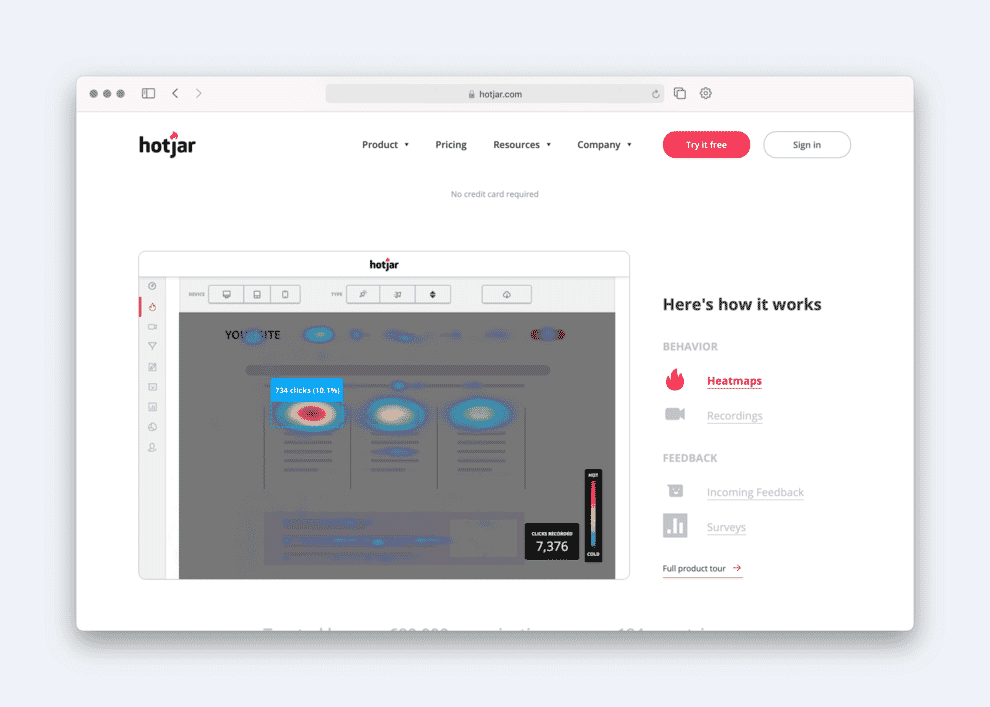
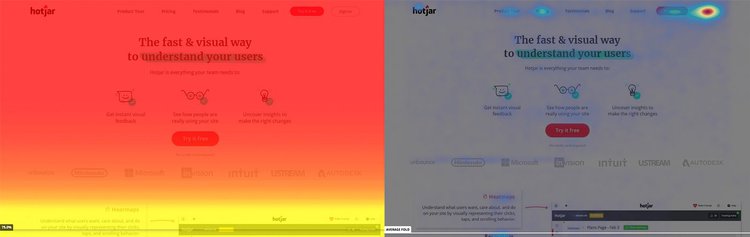
- Heatmaps Shows where on the page customers spend the most time and where they click. You can see which buttons, CTAs, videos, or other interactive resources are getting the most and least interactions.
Two types of heatmap: left scrolling, right click:

- Onsite surveys can target specific pages and help collect personal responses from users about what works and what doesn't.

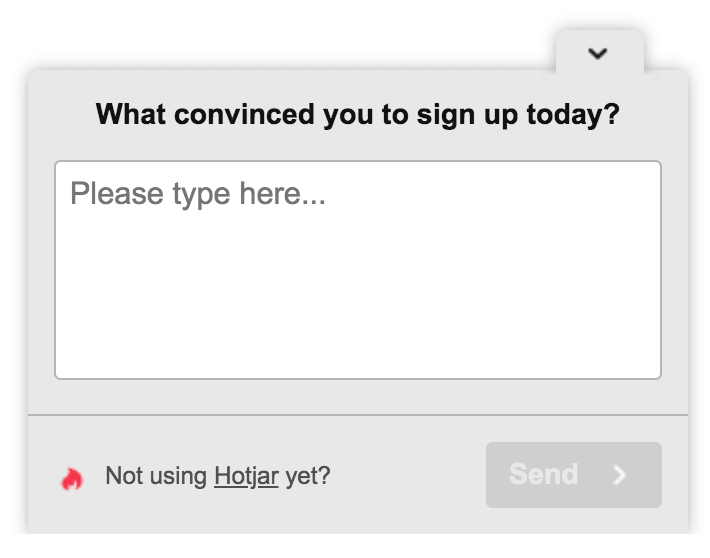
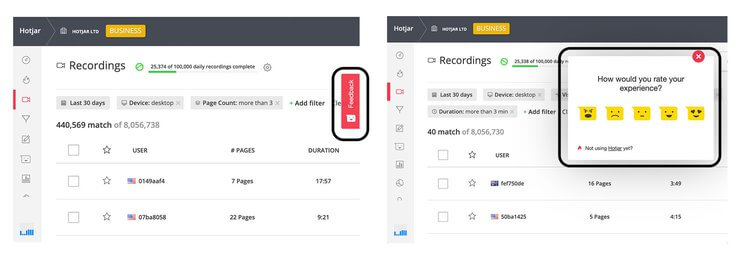
- Feedback widgets allow you to receive hyper-focused visual feedback on specific pages of your website.

4 benefits of tracking and analyzing user behavior on your website.
By investing the time and effort in analyzing user behavior, you can do for your website what a regular store owner can do in his store every day:
- Get a real first-hand view of what people are interested in, what they strive for, or what they ignore.
- Identify points along the customer journey, where they get stuck, fight, get confused and go away.
- Learn how specific pages and sections work.
- Understand what your customers want and care about.
How to analyze user behavior in a simple three-step framework.
To gain a complete understanding of user behavior, you need to strategize the data you collect about user behavior and use it to understand three key things about your users:
- DRIVERS that bring them to your site.
- BARRIERS that can stop them or make them leave.
- HOOKS that convince them to take targeted actions.
Step 1: find out why people are clicking on your site.
To find out WHY users come to your site in the first place, you need to identify the drivers or triggers that motivate them to visit your site.
Hotjar CEO and co-founder David Darmanin believes there are three types of website users:
- Just browsing wanderers: people who just came in to look and are not going to buy your product.
- Decisive heroes: people who have come with the sole purpose of buying your product and will make it through to the end, no matter what obstacles they face.
- Undecided Researchers: people who don't know whether to buy from you or not.
You are unlikely to be able to defeat simply viewing wanderers, you want to immediately get decisive heroes. So it's worth focusing on understanding and serving indecisive researchers. And for that you need to really get into their heads.
So how do you know what they are thinking? Ask them.
Use analytics + onsite surveys to find out user motivation.
First, use Google Analytics to find out which channels are attracting the most users. Log in and go to Acquisition> All Traffic> Source Medium.

You will see a list of your most useful sources. Let's say, for example, you find that organic search has a higher conversion rate than social media. From here, you can conclude about motivation: people who come through search are more motivated to buy than those who come from social networks. As such, you may want to expand your SEO efforts - search engine optimization rather than Facebook campaigns.

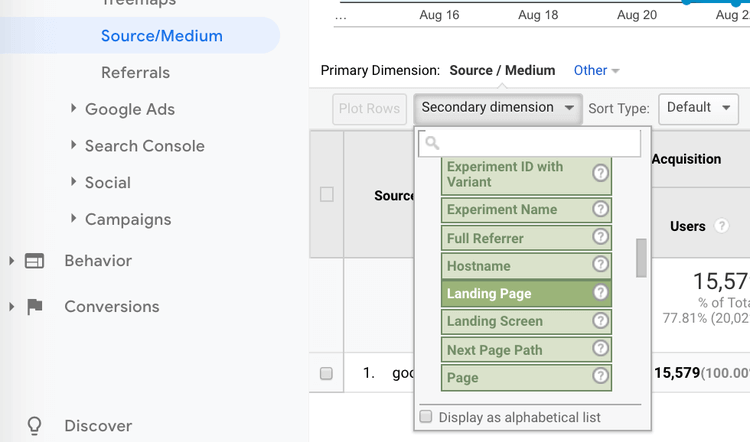
You can narrow your search even further to see which landing pages organic search users frequently land on by clicking on google / organic and selecting Landing Page as an additional report parameter. It will also help you gauge user motivation to search, but it will also help you figure out which pages to post your polls on.
Once you have a list of the most popular landing pages, post a survey on them. Customize a question to find out who your users are and why they visit your site, and collect psychographic data about their views, values, and desires.
Relevant questions:
- What is the main reason for your visit today?
- How did you hear about us?
- How would you describe yourself in one sentence?

After collecting a significant amount of information, you can use this data to create custom images that reflect your customers. We need answers to the following questions:
- Who are you?
- What's your main goal?
- What is your main barrier to achieving this goal?
Use the answers to the questions you asked to draw conclusions and create short profiles of your ideal clients. You can use them to inform and improve your marketing and design efforts.
Step 2: find out what drives users to leave your site.
In our DRIVERS / BARRIERS / HOOKS model, barriers are pain points that prevent website visitors from becoming customers. This can be anything from the way prices are displayed to the wording on the product page to a broken form at checkout. Analyzing user behavior can help you understand why people are dropping out of the funnel so you can eliminate these leaks and increase conversions.
Identify problem areas, then use recordings and heatmaps to explore.
Instead of analyzing user behavior on every page of your site, focus on the problem pages first. You can identify them with Google Analytics by looking for the pages with the highest exit rates. Go to Behavior> Site Content> Exit Pages.
Once you have identified the pages you want to explore, use the session records, to see what users were doing before they left. Filter entries by exit URL to see only those users who have abandoned the specified page.
In addition to session recordings, set up heatmaps to see user activity. For example, where users navigate, click and leave on each page. Look for evidence that people aren't engaging with important links, buttons, or CTAs.
With enough information, you can see exactly what users were doing, reading, or watching before they decided to leave the page. From here you can draw conclusions about the reason. Maybe your CTA is missing, your link isn't working, or your page isn't rendering correctly.

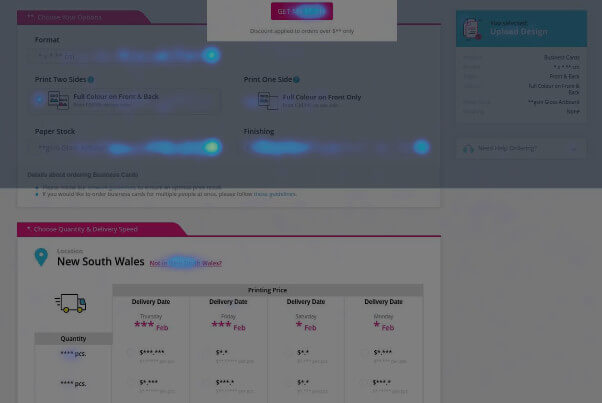
For example, Zenprint, an online printing service provider, used notes and heatmaps to find specific issues that were causing visitors to leave their product page. After finding a design problem in their pricing table, they tested other projects, found and implemented one that was more sales-boosting, and removed that initial barrier.
Step 3: find out what convinces users to convert.
A powerful way to increase conversions is to study what happens when people convert. This is one of the most overlooked factors in user behavior.
When things are going well, we tend to celebrate instead of learning from it and applying the findings elsewhere.
Knowing why people are converting will help you:
- Identify your product's greatest strengths that you can further enhance.
- Choose the most compelling parts of your website to build a stronger sales funnel.
- Analyze your users, helping to create a clearer picture of your ideal customer
To understand the hooks that convince certain users to complete the checkout process, you need to find out what the users themselves have in common. What brings them to your site? What made them overcome the above “barriers”?
Find out what motivated visitors to become customers by collecting user reviews.
In this case, the most effective way to find out about your customers is to ask them. You can do this in several ways:
- Set up a post-purchase survey on the thank you page. Ask customers, "What convinced you to subscribe / convert today?"
- Send customer surveys by email and ask them questions about yourself and the decision-making process, including:
- What was the obstacle that would have prevented you from using or buying the product?
- How would you rate your overall shopping experience?
- What almost stopped you from making a purchase?
- Interview people. Ask loyal customers if you can call them. Ask them to talk to you about their shopping milestones. While you may not be able to speak to a statistically significant number of people, you will be able to spot similarities in just a few interviews.
Then analyze the responses to figure out what went right and how you can maximize that on your site.
Start tracking user behavior now!
Are you anxious to test your users? Get started now, apply these tips consistently, and share the results in the comments, please. Successful analysis, beneficial changes and conversion growth!
Based on materials from the site: www.hotjar.com.
❺ How do heatmaps work?
Data is collected from a web page. The program uses a dark to light color scale to show which content on a web page is being clicked more or which area is attracting the most attention.
❺ How to read a heatmap?
In two ways: by looking at the visualization and by viewing the raw data. You can instantly spot trends and click issues with color-coded heatmaps. Red means most interaction, blue means least.
❺ What else to ask in the survey?
THAT you need to know about user behavior: why did they visit your site, what they liked, what they didn’t like, etc.
❺ Why is user behavior similar?
Identical tasks or on the site all of the elements are inconvenient.
💵 How often should the user behavior check be done?
When the site is recently launched, traffic drops, traffic increases, there are complaints, etc.
💵 How much analysis of user behavior should be done?
It depends on the task: sometimes a day is enough, sometimes it will take 2 weeks or more.
💵 Where can I get a heat map?
There are services and tools in Google Analytics.