La experiencia del usuario es una vasta disciplina. Cualquiera que practique UI / UX-diseñodebe tener habilidades en muchas áreas. Si bien es imposible resumir toda la información útil en un artículo, aún es posible resaltar las reglas más importantes. Es importante que sigan a todos los diseñadores. UXpara crear sitios amigables para las personas.
Aquí hay 15 principios básicos con los que todo diseñador debe estar familiarizado.
Содержание | Быстрая навигация
1. Diseño de UX y UI para usuarios.
La interfaz de usuario es el espacio en el que tienen lugar las interacciones entre las personas y un producto. La experiencia del usuario es el resultado emocional después de interactuar con este producto.
UX significa diseñar la interfaz de aplicaciones y sitios web para tener en cuenta la experiencia del usuario. Esto ayudará a crear productos amigables con las personas. Entonces, los visitantes de tales recursos solo tendrán impresiones agradables. Se convertirán en clientes de la empresa o lectores habituales de su blog.
2. Regla clave de UX. Conozca a su audiencia.
Investigar los hábitos y preferencias de los usuarios es el primer paso en el diseño de un sitio web.
Se esfuerza por desarrollar un producto que atraiga a sus visitantes. Para hacer esto, necesita saber lo que su audiencia realmente quiere y necesita. ¿Qué información buscan sus clientes potenciales? ¿Cómo navegan por las páginas del sitio? ¿Qué disposición de los elementos del sitio les resultará conveniente? ¿Qué les molesta de los recursos web?
Las respuestas a estas preguntas muestran qué necesita la audiencia, cómo se puede atraer. También lo ayudan a comprender qué evitar en el diseño de su sitio para que los visitantes no se vayan sin realizar las acciones que espera.
3. No es un usuario.
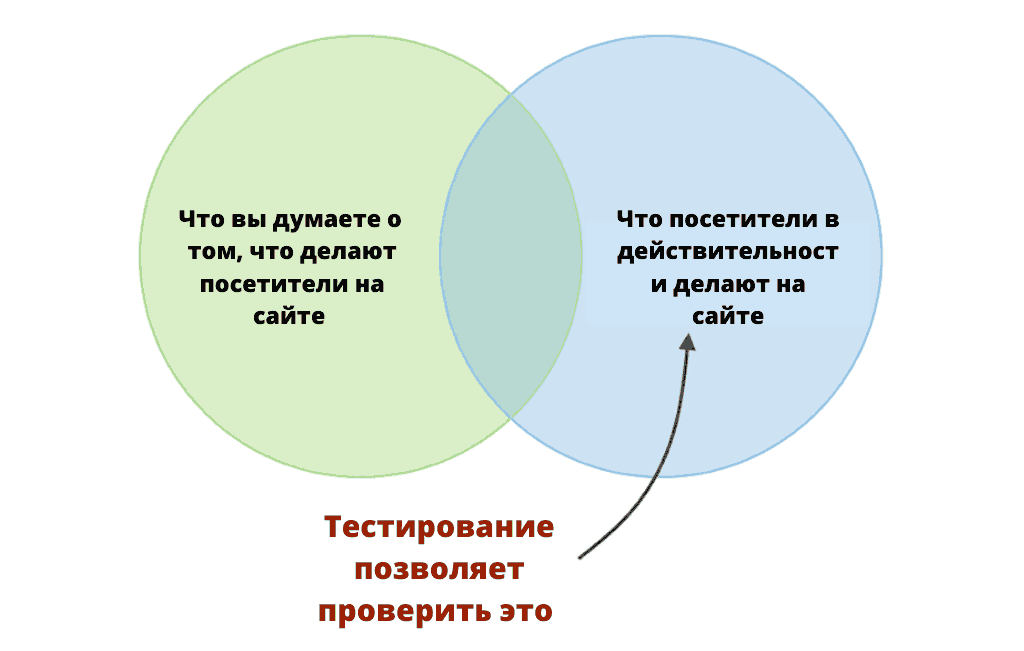
Las pruebas con usuarios reales son una parte importante del proceso de diseño.
Los diseñadores a menudo asumen que las personas usarán sus interfaces de la misma manera que lo hacen. Como resultado, los desarrolladores proyectan su comportamiento y reacciones a los usuarios. Pero pensar que eres tu usuario es un error.
Este efecto en psicología se llama falso consenso: la tendencia a asumir que otros comparten nuestras creencias y se comportarán de manera similar en una situación similar.
Lo más probable es que las personas que usarán su producto tengan diferentes antecedentes, diferentes mentalidades, diferentes modelos mentales y diferentes objetivos. En otras palabras, no son ustedes.
Existe una técnica que ayuda a los diseñadores a superar el sesgo de consenso falso llamado prueba de usabilidad. Las pruebas con usuarios reales, en lugar de con compañeros de equipo, amigos o familiares, permiten a los diseñadores aprender a crear productos que sean adecuados para quienes los utilizarán. Esto puede llevar mucho tiempo. Sin embargo, esta es la única forma de asegurarse de que se dirige en la dirección correcta.

4. Adapte el diseño UI / UX para la capacidad de atención a corto plazo.
No abrume a los usuarios con demasiada información.
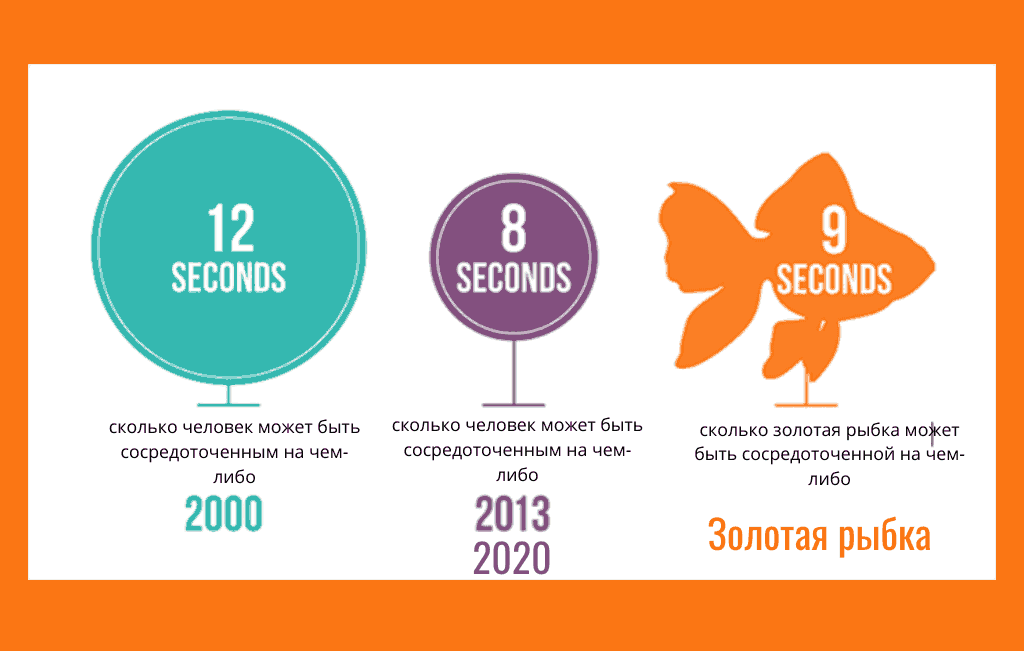
El intervalo de atención se define como la cantidad de tiempo que una persona se concentra en una tarea sin distraerse. Un estudio de 2015 de Microsoft encontró que la capacidad de atención promedio de una persona se redujo de 12 a 8 segundos. Es necesario presentar la información a las personas de tal manera que puedan familiarizarse con ella en 8 segundos.

Los diseñadores deben simplificar las interfaces eliminando elementos o contenido innecesarios que no satisfagan las necesidades del usuario. Una de las técnicas que te permite conseguirlo es el minimalismo funcional. Al mismo tiempo, la información debe ser valiosa y relevante.
5. El diseño de UX no es un proceso inamovible.
Adapte el proceso de diseño al producto que está desarrollando.
Un proceso de diseño de interfaz de usuario claro y conciso crea una experiencia increíble para los visitantes de su sitio.
Muchos diseñadores creen que existe un proceso de UX universal, el diseño de la interfaz de usuario, que se puede aplicar a todos los proyectos. Desafortunadamente, no existe un diseño UX universal. Si bien se pueden definir pasos individuales para cada proyecto, el proceso de UX exacto siempre debe seleccionarse en función de los requisitos de un desarrollo en particular.
Esto significa que para crear la mejor experiencia de usuario, el diseñador debe estar dispuesto a adaptar su proceso de diseño a las especificaciones del proyecto. Por ejemplo, si está desarrollando un nuevo producto, es posible que deba dedicar más tiempo a investigar a los usuarios e identificar los requisitos de desarrollo. Pero si está rediseñando un recurso web existente, es posible que necesite más tiempo para verificar el diseño, analizar la usabilidad y las pruebas A / B, o trabajar con informes analíticos.
6. Crear prototipoantes de trabajar con este producto.
La fase de diseño del producto digital debe incluir una fase de creación de prototipos.
Nos esforzamos mucho en crear algo que creemos que es genial. Puede ser muy frustrante darse cuenta de que nuestra solución no funciona como se esperaba cuando la lanzamos al público.
La creación de prototipos es la creación de un modelo de producto que se puede probar. Esto le permite probar su hipótesis antes de pasar tiempo con un equipo de ingenieros creando un producto real. Los diseñadores pueden utilizar diferentes técnicas para crear prototipos. Una técnica útil se llama creación rápida de prototipos.

7. Utilice contenido real al desarrollar.
Evite el uso de Lorem Ipsum y marcadores de posición ficticios.
Casi todos los productos se basan en contenido, ya sea texto, imágenes o video. Podemos decir que el diseño se trata de mejorar el contenido. Sin embargo, muchos desarrolladores no tienen en cuenta el contenido durante la fase de diseño. Usan Lorem Ipsum en lugar de copia real y marcadores de posición en lugar de imágenes reales. Si bien este diseño puede verse muy bien en una mesa de trabajo, la imagen puede ser completamente diferente si el mismo diseño está lleno de datos reales.
8. Mantenga su diseño simple y consistente.
Las características de una excelente interfaz de usuario son la simplicidad y la coherencia.
En el contexto de los productos digitales, la simplicidad significa que el producto es fácil de entender e interactuar. Sus usuarios no necesitan leer las instrucciones para comprender cómo usar la aplicación. Es parte de su trabajo como diseñador de interfaces dejar las cosas claras. Guíelos sutilmente desde donde están hasta donde necesitan ir.

Las interfaces también deben ser consistentes en todo el proyecto. En un esfuerzo por hacer que los diseños sean más creativos y memorables, muchos desarrolladores agregan inconsistencias deliberadamente al estilo.
Por ejemplo, en diferentes páginas de un sitio web, algunos utilizan diferentes esquemas de color. Tales decisiones a menudo causan confusión y frustración entre los usuarios. Es importante que el elemento de diseño sea familiar, reforzando los aspectos más importantes de su diseño en cada paso.
9. El reconocimiento de los elementos de la interfaz de usuario es más importante que la originalidad.
Mostrar elementos que los usuarios puedan reconocer es más conveniente que tener que recordarlos desde cero.
Debido a las limitaciones de la memoria humana, los diseñadores deben asegurarse de que los usuarios puedan reconocer automáticamente cómo aplicar ciertas características de su producto. No es necesario que tengan que recordar esta información. Sería un error ocultar las mismas funciones detrás de elementos de apariencia diferente en aras de la originalidad del diseño. Esfuércese por minimizar la carga cognitiva haciendo que la información y las funciones de la interfaz sean visibles y fácilmente accesibles.

10. Haga que el diseño de UI / UX sea fácil de usar y accesible.
El diseño debe ser adecuado para una amplia gama de usuarios que interactuarán con sus productos.
Cuando se trata de diseño, los desarrolladores a menudo se centran en la apariencia y el atractivo en lugar de la funcionalidad y la accesibilidad. La mayoría de nosotros intentamos hacer las cosas hermosas. Muy a menudo, esto lleva al hecho de que la estética se vuelve más importante para los diseñadores que la usabilidad.
Por supuesto, la estética es importante y definitivamente deberíamos intentar que nuestros diseños sean atractivos, pero solo después de que tengamos diseños útiles. La tarea más importante de los productos y servicios digitales es realizar una función.
Un diseño de interacción accesible permite a los usuarios de todas las capacidades navegar, comprender y utilizar con éxito los productos digitales. Un recurso bien diseñado está disponible para usuarios de todos los niveles, incluidos aquellos con impedimentos visuales, auditivos o de movilidad.
Es cierto que la accesibilidad introduce un conjunto de restricciones que deben tenerse en cuenta al considerar su diseño. Sin embargo, mejorar esta métrica mejora la comodidad para todos los usuarios.

11. No intente solucionar el problema usted mismo.
El diseño es un deporte de equipo. No trabajes de forma aislada.
La gran experiencia de usuario es el resultado de la colaboración entre diseñadores y desarrolladores, partes interesadas y usuarios. No hay genios solitarios. Al diseñar, debe trabajar con la mayor cantidad de personas posible para obtener sus ideas.
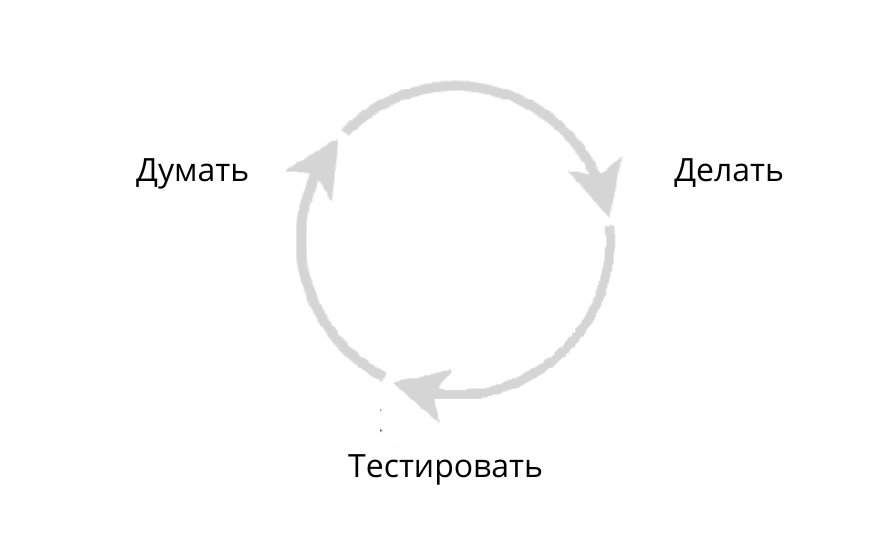
12. No intente resolver todo de una vez.
El diseño de UX no es un proceso lineal.
Las fases del proceso de UX: generación de ideas, creación de prototipos, pruebas a menudo se superponen en gran medida. Por regla general, hay muchos cambios mutuos. A medida que aprenda más sobre el problema, los usuarios y los detalles del proyecto, puede que sea necesario revisar algunas de las investigaciones realizadas o probar nuevas ideas de diseño.
No sienta que puede hacer que su diseño sea perfecto de inmediato. En su lugar, refine las ideas hasta el punto en que pueda probarlas con usuarios reales, recopilar comentarios valiosos y utilizarlos en su proyecto.

13. Es mejor prevenir errores que corregirlos.
Siempre que sea posible, diseñe productos para minimizar los posibles errores.
Los humanos tienden a cometer errores. Los errores a menudo ocurren cuando las personas interactúan con las interfaces de usuario. A veces ocurren debido a descuidos del usuario y, a veces, debido a un bloqueo de la aplicación. Cualquiera sea la razón, estos errores y la forma en que se manejan tienen un gran impacto en la experiencia del usuario. Debe esforzarse por eliminar por completo los términos propensos a errores o verificarlos y notificar a los usuarios antes de que tomen medidas.
14. Informar a los visitantes sobre el progreso de su trabajo en el recurso web.
La aplicación o el sitio web siempre deben mantener informados a los usuarios de lo que está sucediendo.
Como una de las primeras 10 heurísticas de usabilidad de Jacob Nielsen, la visibilidad del estado del sistema sigue siendo uno de los principios más importantes en el diseño de la interfaz de usuario. Los usuarios quieren conocer su contexto actual en el sistema en cualquier momento.
Las aplicaciones no deberían hacerles adivinar. Deben comunicar al usuario lo que está sucediendo con la retroalimentación visual adecuada. Un indicador animado cuando el usuario inicia una operación es una excelente manera de informar a los usuarios que la interfaz está funcionando.
15. Evite cambios drásticos de diseño.
Recuerde la ley de Weber: el más mínimo cambio en las cosas no hará una diferencia notable. Si realiza un rediseño significativo, es muy probable que a los usuarios no les guste.
Las investigaciones muestran que a los usuarios no les gustan los cambios masivos en los productos existentes, incluso si se benefician de los cambios.
eBay es una de las empresas que ha aprendido por las malas que a sus usuarios no les gustan los cambios drásticos. De la noche a la mañana, decidieron reemplazar el fondo amarillo brillante en muchas de sus páginas por uno blanco. Al instante, comenzaron a recibir quejas de los clientes que se oponían al cambio.
Un número significativo de quejas obligó a eBay a rediseñar nuevamente. Después de eso, el equipo tuvo una estrategia diferente. En el transcurso de varios meses, cambiaron el color de fondo un tono de amarillo, hasta que finalmente todo el amarillo desapareció, dejando solo el blanco. Como era de esperar, esta vez casi nadie notó los cambios.

Entonces, la mejor manera de abordar un rediseño es hacerlo lentamente, cambiando gradualmente un poco aquí y un poco allá. Al hacerlo, la mayoría de los usuarios ni siquiera sabrán que está rediseñando hasta que cambie completamente el diseño.
Conclusión: no tengas miedo de equivocarte.
Todos cometemos errores; esta es la única forma de aprender algo.
Solo aprendes realmente cuando cometes errores. Si tiene miedo de cometer errores y trata de que todo sea perfecto, perderá la oportunidad de aprender. Siga las reglas anteriores. Sobre todo, siga probando nuevas técnicas y enfoques de diseño de UX para encontrar el que mejor funcione para usted y sus clientes.
Basado en materiales del sitio: https://xd.adobe.com.
✔️ ¿Qué es Lorem Ipsum?
Este es un texto generado que no tiene sentido para llenar la página del sitio o sus otros elementos durante la prueba.
❤️ ¿Cuáles son las 10 heurísticas de Jacob Nielsen?
Estos son los principios del diseño de interfaces. Se llaman heurísticas porque son reglas generales, no pautas específicas.
✔️ Как создать "быстрое прототипирование"?
Utilice herramientas especiales y recursos web para esto.
❤️ ¿De qué otra manera se puede obtener una experiencia de usuario?
Recorra las páginas de los sitios de la competencia. ¿Qué le gustará allí y qué será inconveniente? Busque reseñas de usuarios en la web.
❤️ ¿Por dónde empezar a diseñar UI / UX?
Lo primero que se requiere además de conocimientos en el campo del diseño es estudiar al público objetivo. Cada audiencia quiere un diseño diferente. No hay diseños universales para todos.
✔️ ¿Qué es lo más importante a comprender en el proceso de diseño de UX?
Principios de UX.
Satisfacción de las necesidades del usuario. Es fundamental para todos los principios de diseño de UX centrarse en los usuarios durante todo el proceso de diseño.
Definición correcta de la etapa de diseño.
Cumplimiento de una jerarquía clara.
Secuencia de decisiones y acciones.
Comprender la accesibilidad.
Comprender el valor clave del contexto.
La comodidad de uso.
Menos mas.
✔️ ¿Por qué es importante la interfaz de usuario?
Una buena experiencia de usuario es importante porque puede convertir a los visitantes potenciales en compradores, ya que facilita la interacción entre el usuario y su sitio o aplicación web. La interfaz de usuario no solo se centra en la estética, sino que también maximiza la capacidad de respuesta, la eficiencia y la accesibilidad del sitio web.




