¿Por qué es importante el diseño receptivo? ¡Gran pregunta! Es por eso:
Ya muchas personas utilizan Internet con más frecuencia a través de teléfonos inteligentes y tabletas que a través de sus PC.
¡Esto no es un pronóstico para el futuro, sino una realidad!
Ya sea que esté utilizando un teléfono inteligente o una tableta, puede estar seguro de que sus clientes habituales y potenciales visitarán su sitio web desde sus dispositivos móviles. ¡Garantizado!
Si están navegando por su sitio web y diseño no responde, no se ve bien en el móvil, irán a sus competidores. ¡Es tan simple! Si las páginas web no están optimizadas para dispositivos móviles, ¡los usuarios se irán!

¿Quiere saber más razones por las que su sitio debe verse bien en dispositivos móviles?
Resultados de búsqueda de Google y móviles.
A finales de febrero de 2015, Google anunció oficialmente que a partir del 21 de abril de 2015 realizarían cambios importantes en su motor de búsqueda. Se relacionan con la forma en que sus SERP se relacionan con el diseño de sitios web receptivos para teléfonos inteligentes y tabletas.
Aquí hay una cita de ese anuncio:
Este cambio afectará búsqueda móvil en todos los idiomas del mundo y proporcionará influencia significativa a nuestros resultados de búsqueda.
Después de todo, es su "salsa secreta" y lo que hace que su motor de búsqueda sea tan bueno. La calidad de sus resultados de búsqueda, tanto en computadoras de escritorio como en dispositivos móviles, es lo que los convirtió en lo que son hoy y les dio las "claves" de la World Wide Web.
Google es una gran corporación global que se esfuerza por maximizar sus ganancias por encima de todo. El dominio total que tienen en el espacio de los motores de búsqueda es un factor importante en su rentabilidad.
Ahora se ha hecho realidad que para conquistar el Top de SERPs por un sitio es necesaria una buena demostración de contenido en dispositivos móviles.
El lenguaje duro y fuerte de Google en este anuncio ha llevado a muchos expertos en SEO a concluir que esta es la actualización más significativa que Google ha realizado en su motor de búsqueda.
Esto es muy importante para aquellos que quieren ser encontrados por los internautas, porque Google es el guardián de Internet. Por tanto, la presencia de un sitio en la primera o segunda página es garantía de su asistencia.
Para mantenerse al día con Google, el 14 de mayo de 2015, el segundo motor de búsqueda más popular del mundo, Microsoft Bing, que también proporciona resultados de búsqueda para Yahoo, también hizo un anuncio importante:
Ahora, los sitios web que responden a teléfonos inteligentes y tabletas ganarán preferencia en los resultados de búsqueda cuando las personas ingresen consultas desde dichos dispositivos.
Diseño para dispositivos móviles y tráfico web.
Si ya tiene un recurso web, debe probar cómo se abre en dispositivos móviles. Si falla la validación, lamento informarle que su empresa desaparecerá de los resultados de búsqueda de Google para las personas que realizan búsquedas en sus teléfonos inteligentes o tabletas.
¿Crees que merece la pena conceder gran importancia a esto? ¿Quizás piensa que puede arreglárselas con el tráfico de Internet de las personas que lo buscan a través de una computadora de escritorio o una computadora portátil en su escritorio?
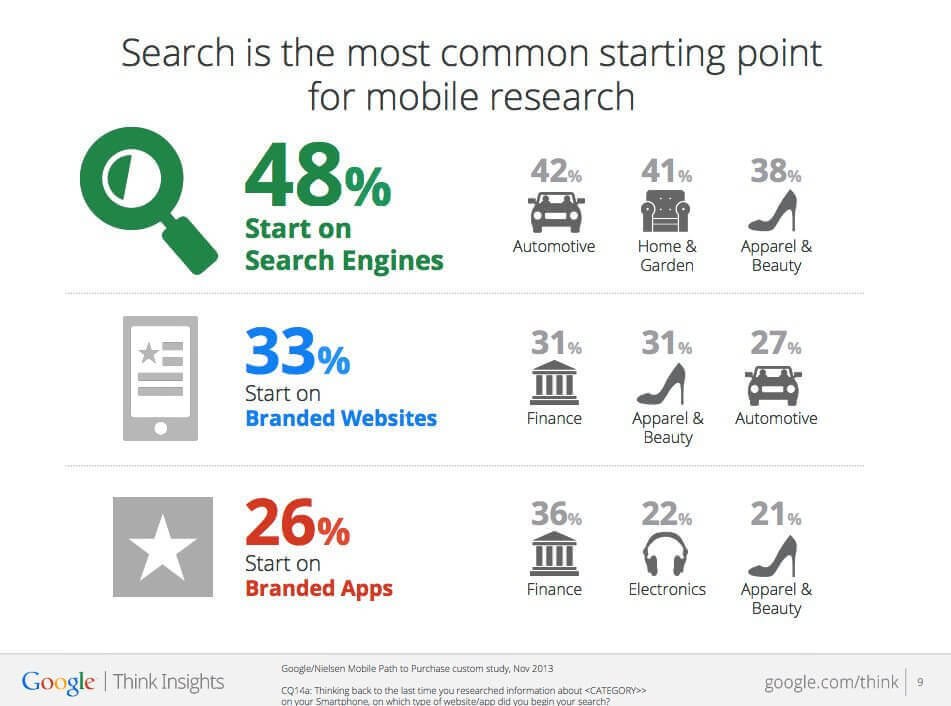
Bueno, por ahora haré una pausa y en su lugar les presentaré estadísticas gráficas preparadas por Google. Muestra el comportamiento del cliente., investigar productos y servicios en Internet. Muestra que "Buscar" es el punto de partida más común para usar Internet desde dispositivos móviles.

¿Todavía no está convencido? ¡Vaya, eres un hueso duro de roer!
Bien, entonces ¿qué tal esto?
De acuerdo a Google, en 10 países, incluidos EE. UU. y Japón, más búsquedas en su motor de búsqueda provienen de dispositivos móviles que de computadoras.
¿Tiene alguna duda de que esto es solo una cuestión de muy poco tiempo, que esto sucederá no solo en 10 países, sino en todo el mundo??
¿Aún quieres más pruebas? No hay problemas.
El gráfico muestra las estadísticas de búsquedas en Internet desde un dispositivo móvil sobre temas populares, fuente: Hitwise.

Su sitio debe tener un diseño receptivo.
El diseño receptivo significa que su sitio se ajustará automáticamente dependiendo del tamaño de la pantalla del visitante que lo está viendo.
Lo bueno es que una vez que su sitio responde, no tiene que hacer nada más. Todo sucederá automáticamente. No es necesario que mantenga versiones independientes de escritorio o móviles del sitio.
¿Quiere una forma práctica de comprender qué es el diseño receptivo? ¿Estás leyendo esto en tu computadora ahora mismo?
Si es así, visite este sitio en su teléfono inteligente o tableta. ¿Ves cómo cambia de tamaño automáticamente para que sea más fácil leerlo en cualquier tamaño de pantalla?
La visualización de las páginas debe responder a los dispositivos de los usuarios para que no tengan que acercar y alejar constantemente el zoom en un teléfono inteligente o tableta para leer contenido o ver un video.
¡Eso es el diseño receptivo! Haga que su sitio en dispositivos móviles sea tan fácil de leer como en computadoras de escritorio. Esto aumentará el tráfico a su sitio y lo ayudará a llegar a la parte superior de los resultados de búsqueda.
Basado en materiales del sitio mgdigitalmarketing.com.
✔️ ¿Cómo se adapta el sitio a las diferentes pantallas?
Los desarrolladores del sitio especifican los parámetros mediante los cuales se debe modificar la pantalla y realizan otras configuraciones.
✔️ ¿Qué es el tráfico?
Con respecto a Internet, este es el flujo de visitantes a los recursos y servicios web.
✔️ ¿Cuáles son los problemas si el sitio no tiene un diseño receptivo?
Texto pequeño o grande: tienes que agrandar la imagen o usar la barra de desplazamiento de texto. Faltan algunos elementos.
✔️ ¿Para qué más es útil el diseño receptivo?
Esto hace que el sitio sea fácilmente reconocible y ayuda a los usuarios a navegarlo rápidamente accediendo a él desde diferentes tipos de dispositivos.
🐇 ¿Qué es el diseño web adaptable?
El diseño web receptivo es un enfoque que requiere diseño y desarrollo para responder al comportamiento y el entorno del usuario en función del tamaño de la pantalla, la plataforma y la orientación. La práctica consiste en una combinación de cuadrículas y diseños receptivos, imágenes y uso inteligente de consultas de medios CSS.
🐇 ¿Cómo puedo hacer que mi sitio sea receptivo?
Para crear un diseño receptivo, necesita:
Agregue metaetiquetas receptivas a su documento HTML.
Aplique consultas de medios a su diseño.
Haga que las imágenes y los videos incrustados sean receptivos.
Asegúrese de que su tipografía sea legible en dispositivos móviles.
🐇 ¿Cuál es el propósito del diseño web receptivo?
Básicamente, el diseño receptivo es una forma de armar un sitio web para que escale automáticamente su contenido y elementos para adaptarse al tamaño de la pantalla en la que se está viendo. Esto asegura que las imágenes permanezcan dentro del ancho de la pantalla y que los visitantes móviles no tengan que hacer un trabajo adicional para leer su contenido.

