Diseño de experiencia de usuario o UX El diseño de la interfaz de usuario es lo que los creadores de sitios web utilizan a partir de la experiencia del usuario. Esto incluye todo el proceso de creación del producto, incluidos los aspectos de marca, diseño, usabilidad y funcionalidad.
Te enfrentas a los principios de UX diseño siempre que utilice una aplicación creada por una gran empresa o uno de sus productos.

Cuando comiences a explorar el mundo del diseño web, rápidamente te encontrarás con el concepto de UX. Probablemente se originó en 1988 con la publicación del libro de Donald Norman Design of Everyday Things.
Norman, quien era el diseñador principal de Apple en ese momento, usó este libro para llamar la atención sobre la complejidad del diseño de objetos que a menudo se pasan por alto. Desde entonces UI / UX diseño desarrollado y cambiado.
Sin embargo, a pesar de la popularidad del concepto, la principal Principios de diseño de UX / UI todavía mal entendido por muchos diseñadores. De hecho, existe un debate en curso sobre cómo definir este término. Muchos diseñadores tienen una comprensión vaga de lo que significa estar centrado en el usuario en el diseño de UX. Además, puede resultar aún más difícil aplicarlo en la práctica.
En este artículo, le presentaremos los 7 principios de diseño de UX más importantes y le mostraremos cómo usarlos.
Este es el principio más importante en el diseño de la interfaz de usuario. Los desarrolladores se están volviendo más expertos en la creación de marcos de diseño web complejos. A veces pueden diseñar sitios web para impresionar a sus compañeros diseñadores. No para la conveniencia de los usuarios.
1. Céntrese en los visitantes del sitio web.

Es importante una elegante combinación de forma y función. Integrando experiencia de usuario en su diseño web desde el principio, obtiene un sitio que está verdaderamente centrado en el usuario.
La aplicación de este principio requiere una consideración cuidadosa de cómo los usuarios interactuarán con su sitio.
La forma más práctica para que los diseñadores web apliquen este principio dependerá del tipo y tamaño de la organización. ¿Se puede contratar a un especialista o contratar a una tercera empresa? Para las pequeñas empresas, es posible que deba crear sus propios mecanismos de retroalimentación de los usuarios.
2. El principio del diseño web. Secuencia.
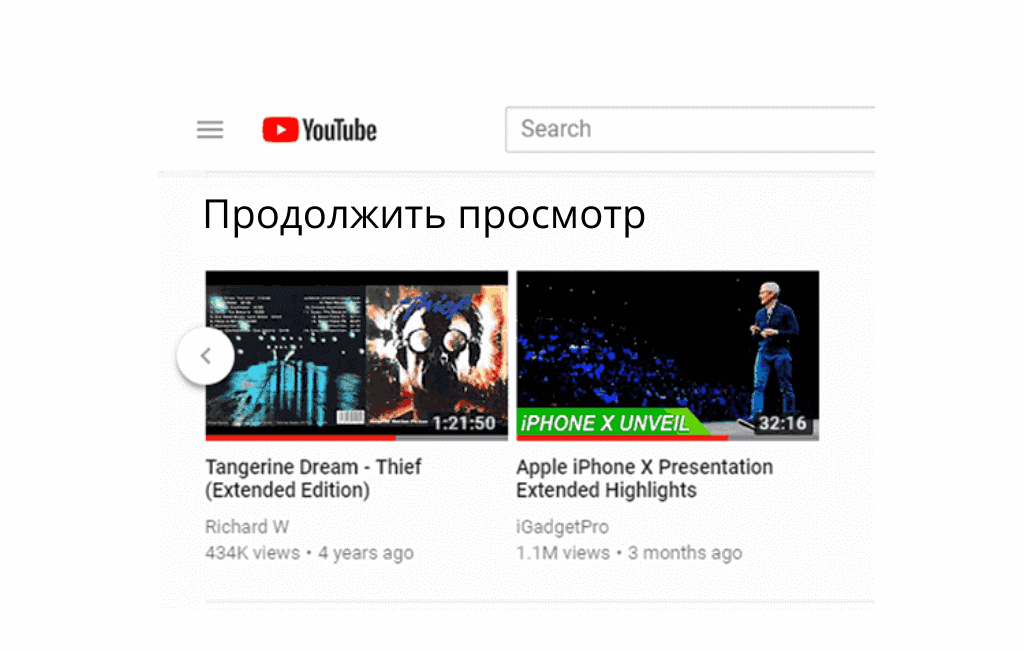
La coherencia significa que el diseño y la funcionalidad siguen siendo los mismos en todas sus páginas y productos. Muchas de las aplicaciones y aplicaciones más populares y exitosas sitios web utilice patrones similares para interfaces de usuario en diferentes recursos, ya sea la ubicación de los botones o cómo los sistemas de menús "fluyen".

Por esta razón, los usuarios llegarán a su sitio con una comprensión preexistente de cómo las cosas "deberían funcionar", y es importante respetar eso. Si bien no debe copiar las aplicaciones y sitios web de sus competidores, crear una interfaz que parezca sitios web líderes en el mercado puede ayudar a los usuarios a navegar por sus páginas con facilidad.
Cuanto más familiar parezca una página, más fácil será de usar. Cuanto más cómoda sea su interacción con los usuarios.
La implementación de este principio debe abordarse utilizando tres métodos:
Primero, debe considerar todas las formas en que sus usuarios interactúan con su sitio. Es importante utilizar el mismo diseño en todos estos sistemas. Esto significa integrar el diseño de su sitio web con sus aplicaciones y su tienda de comercio electrónico.
En segundo lugar, no debe sentir la tentación de probar nuevas ideas locas. Si bien la innovación es importante para el diseño web, nunca debería obstaculizar la usabilidad.
En tercer lugar, podría considerar la posibilidad de adoptar un "lenguaje de diseño" como una forma de mantener la coherencia de sus diseños: buenos ejemplos de lenguajes de diseño incluyen las pautas y mejores prácticas de interfaz humana de Apple Google en el diseño de materiales.
3. Jerarquía. El principio básico del diseño UX.
La jerarquía es otro principio clave de diseño de UX que a menudo se pasa por alto. En su nivel más simple, este enfoque significa pensar en todas las características e información que contendrá su sitio web. Esto luego se muestra en una estructura de árbol. En él, todos los aspectos de su sitio web fluyen "naturalmente" desde este último.
Hay muchos beneficios al utilizar este enfoque al principio de la fase de diseño. Esto permitirá a sus usuarios navegar por su sitio más fácilmente y encontrar lo que buscan.
Debe evitarse la tentación de agregar constantemente nuevos complementos y temas a su sitio. Es importante mantener las cosas simples con un enfoque de diseño lógico.
Dieter Rams lo expresó de esta manera en sus "Diez principios del buen diseño": "Un buen diseño es tan poco diseño como sea posible".
La implementación del principio básico de jerarquía en el diseño web debe comenzar con el desarrollo de un flujo de información. Esto luego se puede usar para crear un mapa del sitio. Este mapa del sitio debe contener todo lo que desea insertar en su sitio. A partir de ahí, puede crear una jerarquía de diseño que vincule sus páginas de forma coherente y lógica.
4. El contexto es clave en el diseño de la interfaz de usuario.
Una de las conclusiones clave del enfoque de diseño de UX / UI es que el contexto es una parte extremadamente importante de cómo los usuarios interactúan con sus proyectos.
El contexto en este sentido significa prestar atención a los dispositivos que se utilizarán para acceder a su página web. Es importante prestar especial atención al hecho de que la navegación móvil es ahora la principal forma de tráfico web.

Diseñar para el contexto o el entorno también significa considerar una amplia gama de otros factores. Su diseño puede funcionar muy bien cuando está sentado en una oficina tranquila y fresca. Pero puede suceder que sus usuarios interactúen con su sitio en un entorno completamente diferente: durante la hora del almuerzo o en un club ruidoso.
En la práctica, hay dos formas principales de aportar un enfoque contextual al proceso de diseño. Uno de ellos son las encuestas de usuarios que mencionamos anteriormente. Otra opción es más sencilla, pero posiblemente más eficaz. Haga una pequeña investigación "etnográfica" utilizando sus páginas web en el mismo entorno que sus usuarios.
Más recientemente, ha surgido un término relacionado "diseño emocional". Este enfoque se puede utilizar en paralelo con principios de diseño de UX más amplios y centrarse en el contenido emocional de las páginas. La idea básica es que los usuarios esperan que las páginas web y las aplicaciones tengan diferentes "gustos" emocionales dependiendo de cuándo, cómo y dónde las utilicen.
5. Déle el control al usuario.
Esto no significa que deba darles a los usuarios un control total sobre sus páginas web. Demasiada información puede abrumar a los usuarios inexpertos. Su sitio web debe seguir siendo fácil de usar, sin importar cuántas funciones adicionales proporcione.
La página web debería funcionar tanto para usuarios avanzados como para clientes generales. Puede ocultar estas opciones avanzadas en cualquier otro lugar de su sitio, pero siempre deben estar disponibles para cualquier persona que desee utilizarlas.
Solo un "PERO". Si bien darles el control a sus usuarios conducirá a una mejor experiencia, siempre debe abrir una "salida de emergencia" desde estas opciones avanzadas.
En otras palabras, se debe lograr un cuidadoso equilibrio. Siempre debe establecer campos de confirmación para que los usuarios no interrumpan accidentalmente su sesión. Considere también un botón de "reinicio" para que puedan volver a la configuración predeterminada de su sitio.
6. Principio de accesibilidad.
Accesibilidad significa facilidad de uso de sus proyectos para todos, incluidas las personas con discapacidades.

Parece que centrarse en hacer que las páginas web sean accesibles para todos requerirá muchos recursos. ¿Es mejor gastarlo en mejorar el diseño básico de tus páginas web?
De hecho, estos dos procesos están estrechamente relacionados. Por ejemplo, si se enfoca en brindar una experiencia fácil de usar para las personas con discapacidad visual, podría significar que simplificará radicalmente el diseño visual de sus páginas. Como vimos anteriormente, el diseño simple es el mejor diseño. También será conveniente para el usuario "promedio".
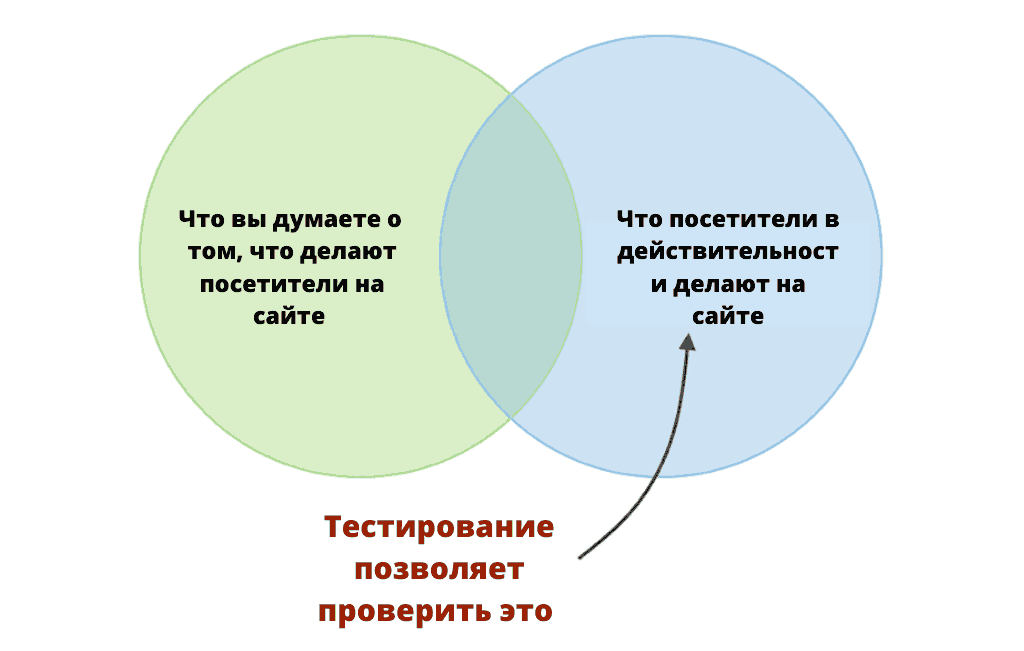
7. Pruebas de usabilidad del diseño.
El ultimo principio Diseño UX / UI estrechamente relacionado con el primer principio mencionado. Para asegurarse de que sus páginas web funcionen para sus usuarios, debe implementar un sistema de pruebas de usabilidad riguroso y continuo.

La idea básica a tener en cuenta es la siguiente: el proceso de diseño no se detiene cuando publica su página web. Se esfuerza constantemente por comprender cómo los usuarios utilizan realmente sus páginas web. Entonces los mejora.
En la práctica, aplicar este principio significa crear un modelo de prueba de usabilidad y hay muchos recursos que pueden ayudarlo con esto.
Un gran diseño de UX puede ser su principio rector.
Después de leer estos principios básicos de diseño, notará que la mayoría de ellos provienen del primer principio de diseño UI / UX que mencionamos: enfoque en el usuario.

Esto no es una coincidencia. El valor central de los procesos de diseño de UX es que reconocen una verdad fundamental sobre el diseño web:
No está diseñando su sitio web para usted, sino para sus usuarios.
Lo que a usted le parece obvio puede no parecerlo a sus usuarios. Muchos diseñadores web encontrarán que su audiencia terminará interactuando con sus diseños de formas inesperadas y no planificadas.
Si el diseño de UX se puede reducir a una idea, entonces es esta: los comentarios de los usuarios influyen constantemente en el desarrollo de su sitio. Por esta razón, los diseñadores web deben esforzarse por interactuar con sus usuarios lo más cerca posible.
Es importante recordar que el diseño más hermoso del mundo no tiene valor si sus clientes no pueden usarlo.
Al aplicar estos principios básicos, indudablemente creará un diseño para su recurso web que sea fácil de usar y atractivo para las personas.
Basado en materiales del sitio: 99designs.com.
❤️ ¿Qué significa UX?
UX significa usuario experiencia - experiencia del usuario.
⏩ ¿Cómo comprobar la usabilidad de un sitio web?
Usando pruebas A / B.
❤️ ¿Cómo hacer que el sitio se muestre bien en diferentes dispositivos?
Puede crear una versión móvil o hacer que el sitio responda inicialmente.
⏩ ¿Qué colores son los mejores para usar?
Depende del tema del sitio y para qué usuarios sea. A veces estos son colores contrastantes, a veces pasteles. Las pruebas A / B mostrarán lo que les gustará a los visitantes de su página.
⏩ ¿Qué es UX / UI?
UX significa comportamiento del usuario y UI es interfaz de usuario.
⏩ ¿Por qué necesitas UX / UI?
El diseño de UX / UI tiene en cuenta el comportamiento del usuario en el sitio o en la aplicación. Esto permite aumentar las ganancias y la lealtad de los usuarios.
⏩ ¿Cuáles son las características del diseño UX / UI?
Las características de diseño de UX / UI son minimalistas. El diseño se centra en la usabilidad.
⏩ ¿Qué es UI y UX en diseño web?
La interfaz de usuario (UI) es una especialización en diseño web relacionada con los controles que las personas usan para interactuar con un sitio web o una aplicación, incluida la visualización de botones y el control de gestos. La experiencia del usuario (UX) es otra especialización en diseño web relacionada con el comportamiento y la experiencia del usuario cuando usa un sitio web o una aplicación.