Tabla de contenido
Заказать ЮЗАБИЛИТИ АУДИТ САЙТА
- Página de inicio
- Sótano
- Encabezado del sitio
- Estilo de navegación izquierda
- Centro de la página
- Catalogar
- Categoría
- Mostrar categoría por mosaicos
- Mostrar categoría como una lista
- Página del producto
- Envío y pago
- Promociones: descuento acumulativo
- Presenta
- Contactos
- Acerca de la compañía
- Para mayoristas
- Testimonios
- Cesta
- Revisa
- Diseño de sitio web receptivo
- Tabletas
- Teléfonos móviles
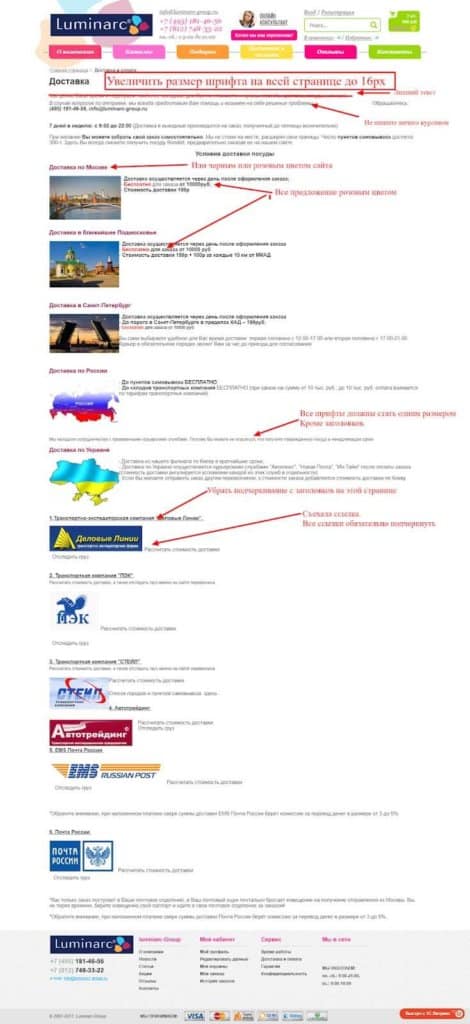
Un ejemplo de un corto Auditoría integral... El ejemplo es un extracto de la auditoría de un sitio web que vende vajillas. Auditoría de usabilidad y Auditoría SEO juntos dan el mejor resultado en el aumento de los ingresos de una tienda online.
Página de inicio
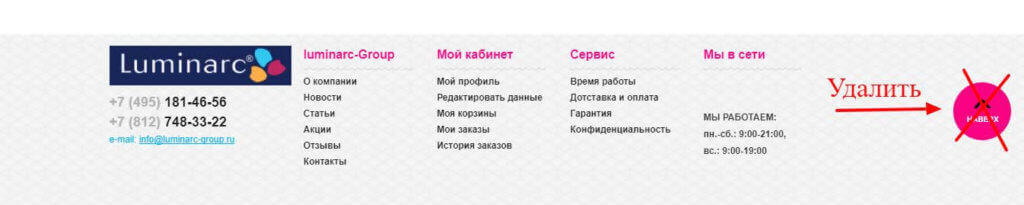
Sótano
- El estilo de los sitios principales es un sótano oscuro.
- Cambie el fondo del sótano a los colores del logo #162457
- Hacer que el color de los enlaces en el pie de página sea blanco #FFFFFF
- Encabezados en color #ffbcde
- Números de teléfono y texto en blanco #FFFFFF
- Así es como se verá el pie de página después de cambiar los colores.
- Error menor, el nombre comienza con una letra minúscula.

Quitamos el botón para subir de todas las páginas del sitio. Este botón rara vez se usa, pero llama mucho la atención.

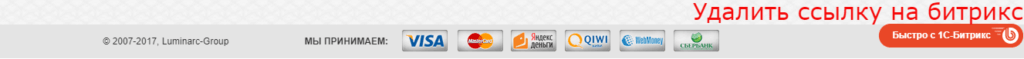
Eliminamos el enlace a Bitrix en la esquina inferior derecha. Este enlace puede interesar a los compradores potenciales y desviar completamente la compra.

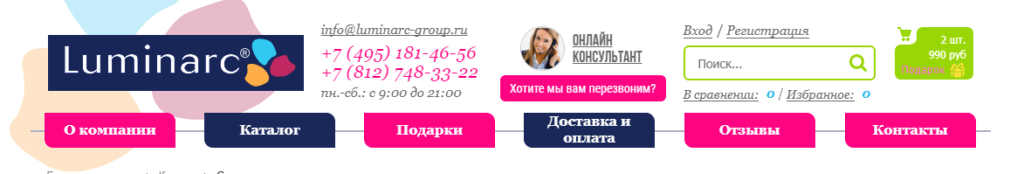
Encabezado del sitio
- Cambiar los colores de navegación: Acerca de la empresa, Botones de regalos, Reseñas, cambiar el color #ff0381
- Botones Catalogo, Entrega y pago se realizan en color #162457
- Eliminamos el formato de la fuente italiana de los botones.
Así es como se verá la navegación

4. Corrija el texto junto a la foto de la niña. Reemplace "Consultor en línea" por "Solicitar una devolución de llamada". Haga de la inscripción un enlace para llamar al formulario de pedido. Así es como se verá:

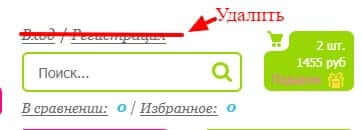
5. Iniciar sesión / Registrarse - eliminar. Puede escribir la palabra "Carrito" en este lugar y convertirlo en un enlace al carrito.

Estilo de navegación izquierda
- Elimina los guiones entre los títulos.
- El texto de los enlaces se hace #005a8c
- Subrayamos los enlaces.
- Al pasar el mouse, mantenga el color rosa en #ff0381 y elimine el subrayado.
Así es como se verá el menú

Centro de la página
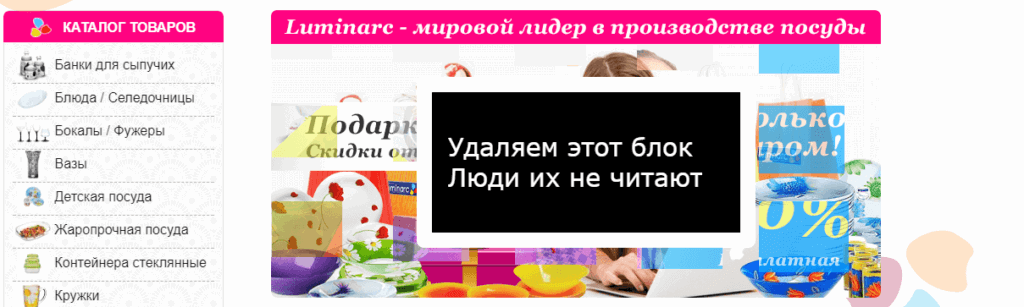
- Retire el control deslizante debajo del encabezado.

2. Agregue un bloque de navegación en el centro que duplique la navegación izquierda. Estos son enlaces sin iconos en orden alfabético.
2.1. El texto de los enlaces se hace #162457
2.2. Subrayamos los enlaces.
2.3. Al pasar el mouse, haga que el color sea rosa #ff0381 y elimine el subrayado.
3. Coloque bloques publicitarios encima y debajo de la navegación central. Mira la foto. Este no es un diseño de sitio, sino una disposición de bloques en la imagen para aclarar qué hacer.

4. El texto de SEO permanece sin cambios.
5. Debajo del texto SEO, mostramos los productos en forma de lista.
5.1. Se muestran todos los productos que están en el sitio y los recién llegados en la parte superior. Para optimizar las ventas en la parte superior, puede sustituir los productos más comprados, pero no los promocionales.
5.2. El número de productos no es más de 10 y no menos de 5 en la página principal.
5.3. En las páginas interiores del catálogo general, 20 productos cada uno, si se muestra una lista de productos, no un mosaico.

6. Este bloque se muestra encima del pie de página y debajo del texto SEO.
Catalogar
- De esta forma, el directorio parece bastante decente.
- El directorio se puede optimizar por completo, lo que afectará al SEO en primer lugar.
2.1. Las categorías tienen subcategorías. Muestre enlaces a ellos.
2.2. Hay filtros en las categorías. Muestre enlaces a ellos también.
2.3. Hay colecciones. Muestre enlaces a ellos también.
Esta página podría convertirse en un mapa del sitio con una navegación sencilla para los usuarios.
Es necesario sentarse por separado y dedicar una semana a crear estructura de directorio... He dado instrucciones clave sobre lo que se puede hacer.
Aquí hay una imagen para que comprenda qué tipo de subcategorías puede incluir en el catálogo de productos en este momento.

Categoría
- De forma predeterminada, configure la visualización del producto como una lista y no como un mosaico como es ahora. ¡Muy importante!
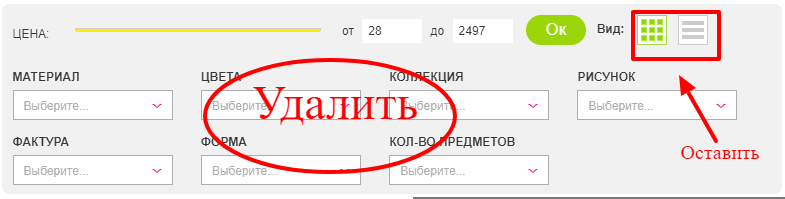
- La parte más importante de la categoría es el filtro, que ahora solo tiene una característica útil, que es mostrar el producto como un mosaico o una lista. Quite el filtro dejando solo dos botones que muestran el producto como un mosaico o una lista hasta que sea reemplazado por completo con la nueva opción que se describe a continuación.

- Cuando pasa el cursor sobre un filtro, se muestran los enlaces. Es necesario registrar enlaces estáticos en lugar de elementos de selección. No registre colecciones.
Página de Ejemplo
El filtro transformado tendrá la forma de enlaces estáticos con títulos en lugar de un filtro.

- Quite el control deslizante del precio y deje solo los campos para ingresar el costo.
- Haga una selección en qué orden mostrar el producto. De caro a barato, de barato a caro y las últimas llegadas de forma predeterminada, pero se necesita un botón para volver.
Mostrar categoría por mosaicos
- Al pasar el cursor sobre un producto, elimine la función de ampliación del producto. Solo el marco alrededor del producto muestra que ha pasado sobre el producto.
- Título del producto en azul #005a8c y subrayado. Al pasar el mouse, el color se convierte en #ff0381 y se elimina el subrayado. El tamaño de fuente es 18px.
- Deja el botón de compra como está. Cuando pasas el cursor sobre el botón Comprar, haz que sea verde oscuro #008000
Mostrar categoría como una lista
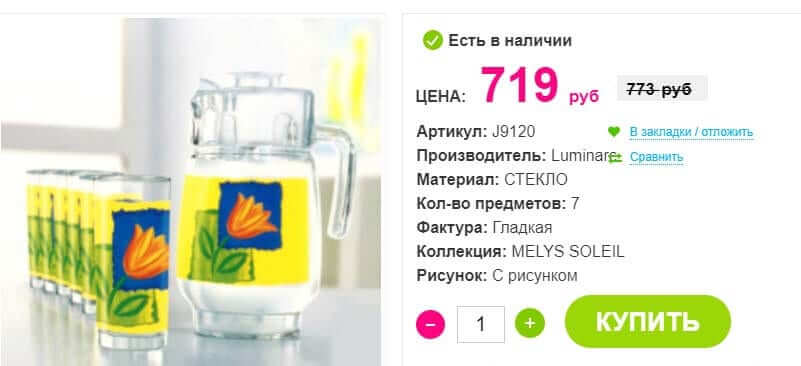
- Cambie la ubicación de los botones de costo y compra en la tarjeta de producto. Debería verse como la imagen. Costo y botón debajo del texto de la izquierda.

2. Garantía de calidad 100% La insignia debe colocarse en las fotos en la esquina inferior izquierda y quitarse de la columna derecha. No haga que el texto sea de ancho completo, pero deje un espacio vacío a la derecha.
La implementación que se muestra es bastante complicada. Esta es una pregunta sobre quién hará cómo implementarlo correctamente para que la garantía de calidad se vea hermosa en la esquina inferior derecha de la imagen.
¿Debería estar en el marco del producto o ir como en el ejemplo?
Debería estar en la esquina de la imagen.

3. Los botones "Marcar / Posponer" y Comparar se colocan debajo del nombre del producto. Los iconos hacen rosa #ff0381

- Cuando pasas el cursor sobre el botón de compra, haz que sea verde oscuro #008000
5. El botón de compra no debe agregar un producto al carrito de la lista. Este botón debería llevar al producto.
6. Agregue el enlace "Agregar al carrito" debajo del botón de compra. El botón funciona como el botón de compra anterior.

7. El título del artículo es azul #005a8c y está subrayado. Al pasar el mouse, el color se convierte en #162457 y se elimina el subrayado. El tamaño de fuente es 18px.

.8 El tamaño de fuente de la descripción del artículo en la lista es 14px y la altura de la línea es 16px.
9. Elimine de la descripción la información: Artículo, Colección, Color.
Página del producto
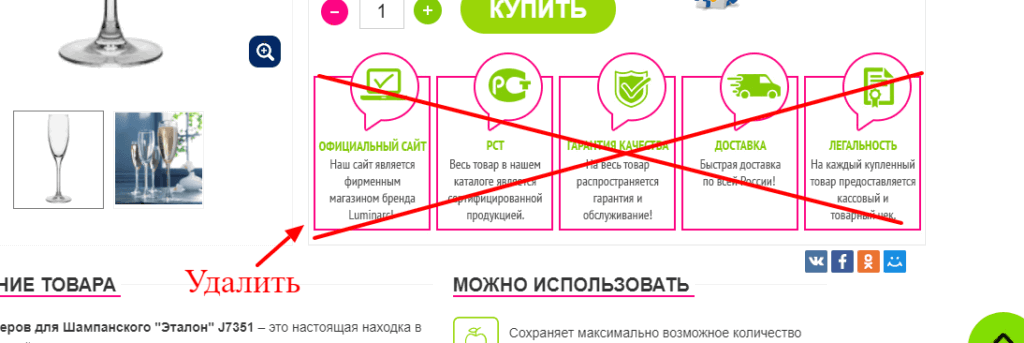
- Quite el bloque de anuncios por debajo del precio del producto.

2.Haga el texto de la tarjeta de producto en fuente de 16px

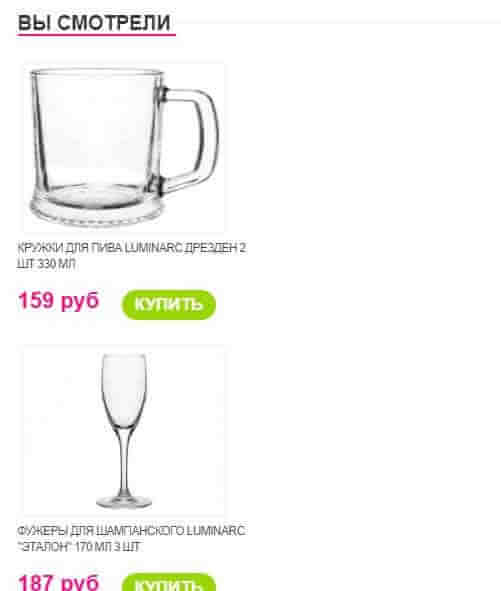
- Se corrige un error cuando los productos que se han visto se muestran en una columna y no uno al lado del otro. En Chrome, este error aparece y no está allí.

- Eliminar "Otros elementos de la colección". Solo puede dejar enlaces de texto en "Otros productos" para SEO. Para las ventas, esto se interpone.

5. El marcado del esquema no funciona correctamente. La foto no se muestra si una persona quiere compartir el producto en Facebook.
6. Las "Descripciones del producto", "Utilizable" y "Reseñas" deben tener una fuente de 16 píxeles.
7. Debido a las características específicas del producto, es inconveniente ir al carrito de compras cada vez. Debe agregar el enlace "Agregar al carrito". Hacer clic en él no lo transfiere al carrito, pero funciona como antes funcionaba el botón de compra. La figura muestra una opción de implementación.

Envío y pago
- Corrija el texto de la página. Mira la foto.
- El título de la página debe contener Entrega dentro de Rusia y Ucrania. En lugar de la palabra Entrega.

Promociones: descuento acumulativo
- De dos páginas:
Haz una página con título Bono acumulativo o Sistema de bonificación.
- El tamaño de fuente en la página es 16px, el color es negro.
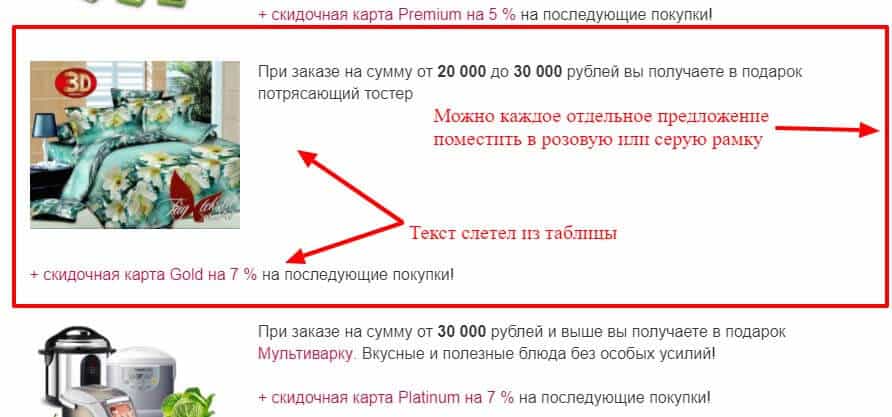
Presenta
La página está bien diseñada. Puede hacerlo más bonito ampliando los titulares importantes a una fuente de 20 píxeles y colocando frases en marcos. (no afectará los ingresos)
Solo el texto salió volando un poco, lo que debe corregirse.

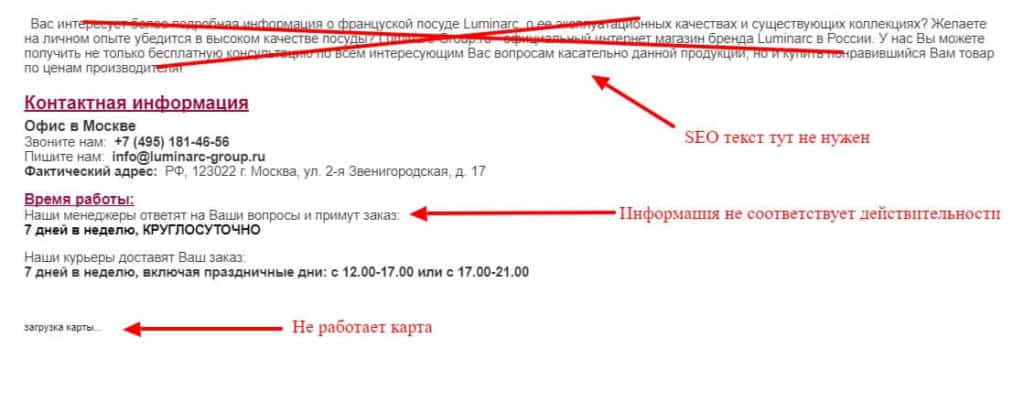
Contactos
- Texto adicional en la página de contacto.
- Ha indicado el tiempo de trabajo en el encabezado. Arregle una cosa.
- La tarjeta no funciona.
Probablemente el mapa debería estar cargado))

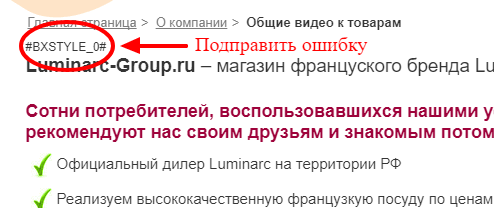
Acerca de la compañía
- Corrija el tamaño de fuente de 15px a 16px.
- Error de diseño encima del título.

Para mayoristas
- Haga que la fuente del texto en la página sea de 16px.
- El enlace para mayoristas debe estar en el pie de página. Puede eliminar la columna de la cuenta personal y agregarla al pie de página allí.
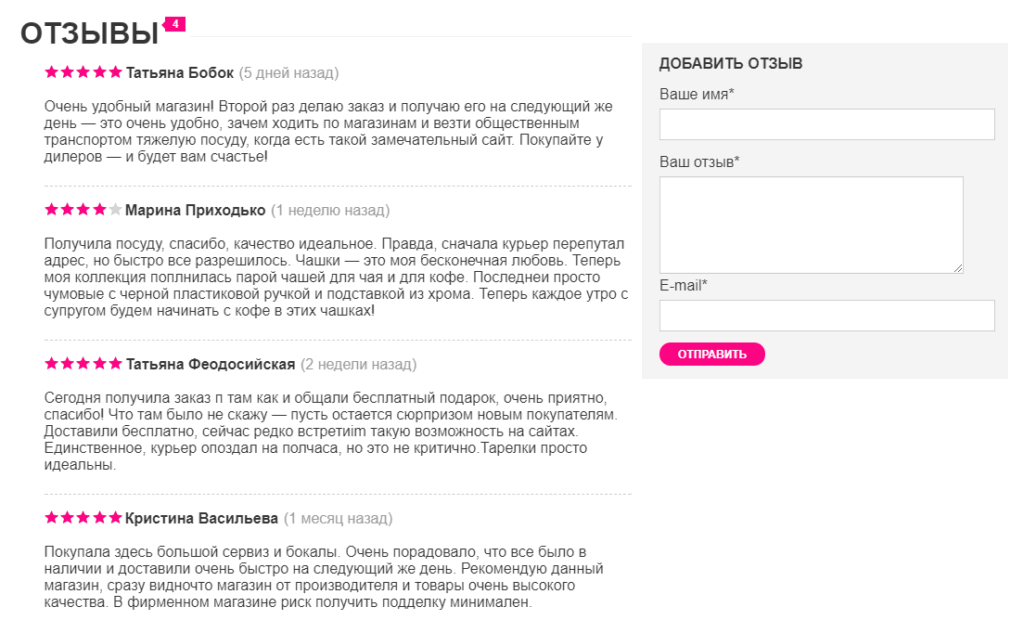
Testimonios
- En las páginas de productos, aumente el tamaño de fuente a 16px.

- En la página "Reseñas", aumente el tamaño de la fuente a 16 px.
Cesta
- Envíe al usuario inmediatamente al carrito después de hacer clic en el botón de compra. Él mismo decidirá seguir comprando o realizar un pedido en la cesta.
- Añada una inscripción en el carrito de la compra en rosa #ff0381. * La cantidad mínima de pedido es de 1000 rublos.
- Cuando pase el cursor sobre el botón de pago, haga que el botón sea verde oscuro #008000
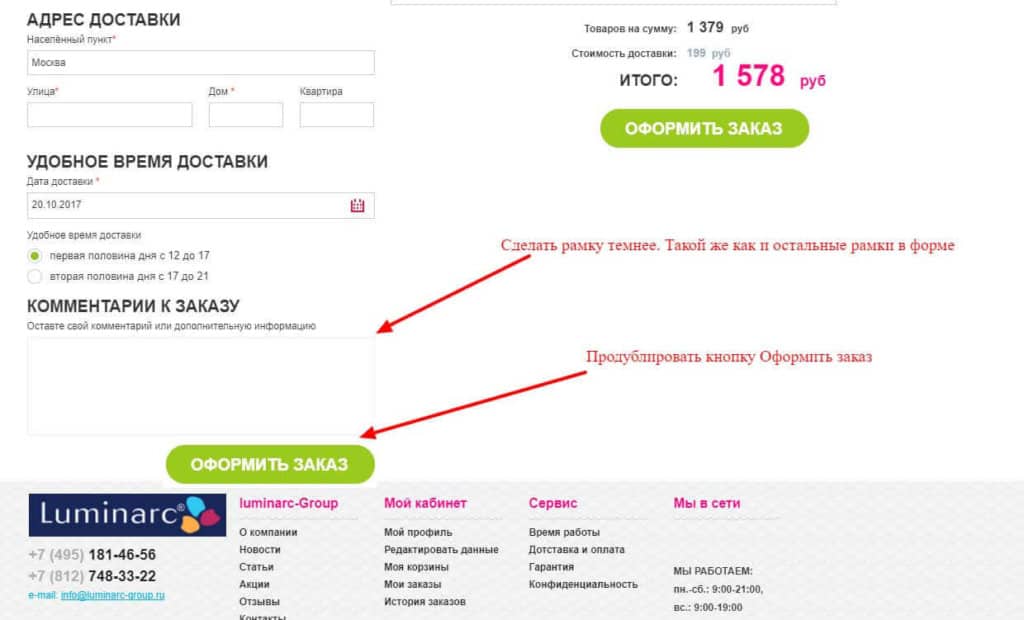
Revisa
- Duplique el botón Checkout y oscurezca el marco en los comentarios

- En la página después de confirmar el pedido, haga que la fuente del texto sea de 16px.

2.1. Asimismo, en la parte inferior de la página, aumente la fuente a 16px

Diseño de sitio web receptivo
La misma persona debe realizar cambios en este diseño y hacer un diseño receptivo. A continuación se presentan las recomendaciones. El diseño receptivo tiene un crecimiento de conversión de aproximadamente 30%.
Tabletas
- El diseño debe comprimirse a 768 px
- En diseños en mosaico, elimine la tercera columna de producto de la derecha.
- En el diseño con una lista de productos, eliminé el valor de la derecha y debería haber suficiente espacio.
Teléfonos móviles
- El diseño debe comprimirse a 320 px
- La lista de productos se muestra como una columna en un diseño de mosaico. No pondrá dos columnas en la pantalla 320 para que al menos se pueda ver algo allí.
✔️ ¿Qué incluye una auditoría integral?
Análisis de usabilidad y SEO del sitio y la creación de especificaciones técnicas en base al mismo.
✔️ ¿Cómo se realiza el análisis del sitio?
El análisis del sitio se lleva a cabo en una lista de verificación con más de 1000 puntos.
✔️ ¿Cuándo debería realizar una auditoría integral?
Por lo general, debe realizarse cada seis meses.
✔️ ¿Qué resultados de optimización puede esperar de una auditoría?
La auditoría proporciona una solución al problema. Después de la implementación de todas las recomendaciones, debe esperar un aumento en la conversión y el tráfico.
✔️ ¿Qué es la auditoría de sitios SEO?
Una auditoría de SEO es el proceso de analizar cómo se compara su presencia en línea con las mejores prácticas.
✔️ ¿Cómo puedo realizar una auditoría SEO local?
Verifique la disponibilidad del nombre de su empresa y la disponibilidad de NAP (nombre, dirección y número de teléfono).
Explore la ciudad y la ubicación geográfica de su negocio.
Explore en detalle los datos, el sitio web o el blog de su empresa.
Extraiga datos procesables con análisis de la competencia.
✔️ ¿Cuánto cuesta una auditoría SEO?
Las auditorías de sitios web se personalizan para empresas individuales, por lo que los precios varían, pero el rango típico es de $ 2500 a $ 3500 (las auditorías para sitios web "corporativos" más grandes pueden ser significativamente más altas).