Une fois lancé, un projet en ligne ne sera jamais pleinement efficace sans un effort extérieur supplémentaire. Uniquement grâce à une optimisation supplémentaire site il atteindra son plein potentiel. Cela donnera de la croissance conversions.
Internet présente deux caractéristiques qui en font un support de conception unique et passionnant. C'est sa capacité à collecter des quantités sans précédent de données sur la façon dont les utilisateurs interagissent avec elle et la facilité avec laquelle quelque chose peut être changé.
Pourtant, malgré l'énorme potentiel de la technologie numérique, de nombreuses entreprises l'ignorent complètement. Ils lancent un site Web et mis à part quelques modifications et mises à jour de texte, ils n'y travaillent pas avant la prochaine refonte dans quelques années.
Les meilleures entreprises sur Internet optimisent continuellement leurs sites après leur lancement. C'est ainsi qu'ils libèrent leur plein potentiel.
Amazon évite de refondre son site Web, mais plutôt de le faire évoluer au fil du temps avec un programme de test rigoureux:

L'importance de cette optimisation continue ne peut être surestimée.
Содержание | Быстрая навигация
Pourquoi l'optimisation post-lancement est-elle essentielle?
En vérité, vous pouvez faire tout ce que vous voulez. Cependant, vous ne savez pas comment les utilisateurs réagiront au site Web avant de le lancer. Vérifier avant de commencer évitera certainement des erreurs coûteuses. Cependant, il ne peut pas fournir une image complètement réaliste des expériences de la vie réelle.
Cependant, les utilisateurs interagissent quotidiennement avec le site actuel. Les problèmes deviennent apparents, comment ils surviennent et comment les résoudre.
Amélioration des indicateurs critiques.
Si vous avez le temps et les ressources pour optimiser après le lancement, vous pouvez considérablement améliorer l'engagement et les conversions.
De petits changements après le lancement peuvent faire une énorme différence sur les performances d'un site Web. Par exemple, Jared Spool a évité aux utilisateurs d'avoir à s'inscrire à un site de commerce électronique pour finaliser un achat. Cela a généré une croissance des ventes de 45%, ce qui équivaut à une croissance des revenus de 300 millions de dollars la première année seulement!
Les tests post-lancement peuvent également permettre d'importantes économies car ils évitent les retouches périodiques.
Évitez les modifications coûteuses de l'aspect et de la convivialité des pages Web. Les refontes de sites Web sont extrêmement inutiles pour deux raisons:
- Lors de la mise à niveau, une ressource Web, en règle générale, rejette le bien qui s'y trouve. Il est construit, pourrait-on dire, à partir de zéro. Il s'agit d'une technique rudimentaire qui ignore le fonctionnement de certains éléments de votre site existant.
- Parce que la refonte coûte cher, cela ne se produit qu'une fois tous les quelques années. Pendant la majeure partie de leur vie, les pages Web ne fonctionnent pas à leur meilleur.
Au lieu de cela, nous devons faire évoluer nos sites au fil du temps grâce à des tests post-lancement rigoureux. Mais à quoi cela ressemble-t-il exactement?
Processus d'optimisation après le lancement.
Lorsqu'un site est lancé et que les utilisateurs ont le temps de s'y adapter, un processus d'optimisation cyclique est généralement appliqué. Il se compose de trois étapes, qui se répètent presque constamment:
- Trouvez un problème à résoudre.
- Déterminez le problème exact.
- Découvrez les solutions possibles.
Envisagez de mettre en œuvre un processus d'optimisation cyclique qui optimise votre site Web au fil du temps:

Regardons-les de plus près.
1. Trouvez la zone problématique.
L'optimisation du site Web commence par identifier les zones du site qui ne fonctionnent pas au mieux. Pour ce faire, vous devez savoir exactement quel est le problème.
Quels problèmes recherchez-vous?
Les inconvénients se trouvent généralement dans trois domaines clés:
- Participation... Les utilisateurs n'interagissent-ils pas avec le contenu ou quittent-ils le site Web prématurément?
- La commodité d'utilisation... Les utilisateurs ont-ils du mal à trouver le contenu qu'ils souhaitent ou à effectuer des tâches importantes sur le site Web?
- Conversion. Les utilisateurs quittent-ils le site avant de terminer l'appel à l'action? Ceux qui ont agi ne reviendront pas sur le site plus tard?
En regardant ces mesures, vous vous rendrez compte qu'il y a place à amélioration. Ensuite, vous devez déterminer où quelque chose ne va pas sur le site. En règle générale, un analyste peut vous aider.
Utiliser des analyses pour trouver des problèmes.
Trouver des points chauds n'est pas une science exacte et nécessite une certaine intuition. Cependant, c'est un bon point de départ pour identifier les zones communes où des problèmes peuvent survenir.
Même avec une connaissance limitée de l'analyse, il est relativement facile de trouver des problèmes potentiels sur un site.
Analytics est un outil puissant pour identifier les problèmes potentiels sur les pages Web:

Il est important de prêter attention à:
- Rebondir les pages... Ce sont des pages sur lesquelles les utilisateurs accèdent, puis quittent immédiatement sans afficher aucun autre contenu. Les pages qui n'introduisent pas l'utilisateur plus profondément dans le site et ne déclenchent pas d'appel à l'action sont généralement un domaine à améliorer.
- Routes du site... Quel chemin empruntent les utilisateurs sur le site? Prennent-ils la voie la plus directe vers l'appel à l'action ou sont-ils distraits? Y a-t-il des chemins sur le site qui fonctionnent moins bien que d'autres? Si les gens suivent un itinéraire spécifique, est-il probable qu'ils quitteront rapidement le site?
- Points de ramassage... Quelles pages font que les gens quittent le site?
- Pages à latence élevée... Quelles pages ralentissent le parcours de l'utilisateur? Sur quelles pages les gens restent-ils généralement bloqués?
Nous sommes intéressés par l'analyse de pages spécifiques. En d'autres termes, connaître la latence globale ou le taux de rebond d'un site n'aidera pas à affiner les choses.
Vous devez savoir quelles pages ont un taux de rebond ou une latence élevés.
En conséquence, vous devriez obtenir une liste des pages potentielles qui peuvent avoir des problèmes. Bien sûr, ce n'est pas nécessairement parce qu'une page a un long temps d'attente ou que de nombreuses personnes quittent le site qu'elle plante. Savoir sur quelles pages le problème peut se trouver nous empêche également de diagnostiquer avec précision le problème.
Pour comprendre exactement ce qui se passe, nous devons examiner de plus près chaque page de problème. Sans surprise, je commence par me concentrer sur la page la moins performante en fonction des critères ci-dessus.
2. Diagnostic du problème.
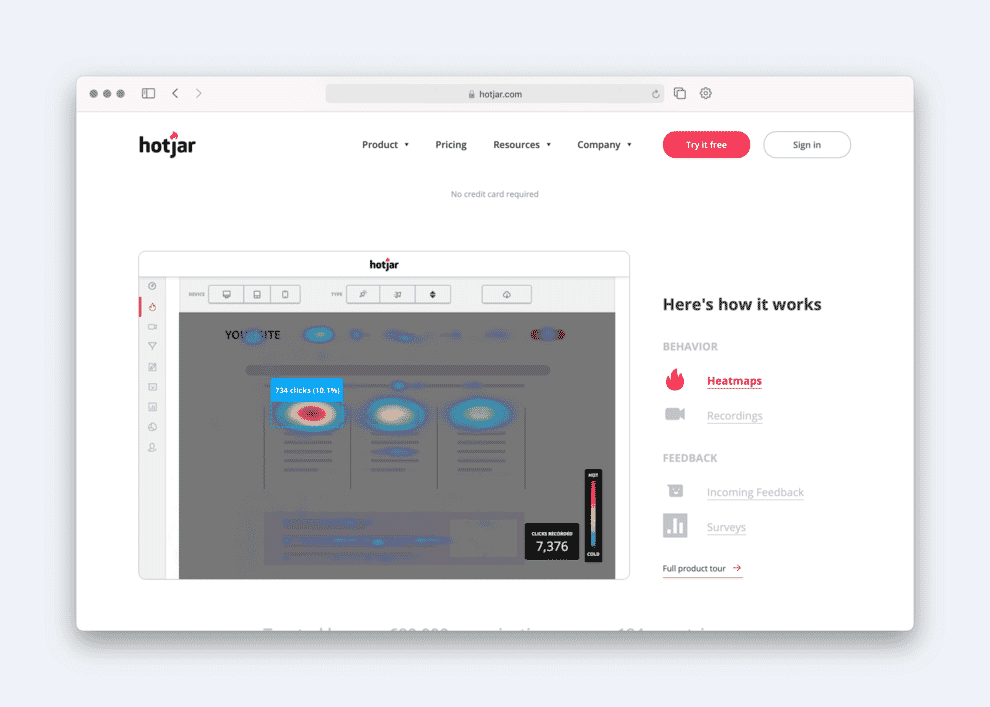
Pour connaître la cause du problème, vous pouvez démarrer avec une application telle que Fullstory ou Hotjar. Ils fournissent deux outils utiles pour diagnostiquer les problèmes: les cartes thermiques et les enregistreurs de session. Ces tests fournissent un aperçu de la cause du problème.
Hotjar a une carte de chaleur et un enregistreur de session:

Utilisation de cartes thermiques.
Les cartes thermiques sont un excellent point de départ pour limiter les problèmes potentiels sur une page. Nous utilisons des cartes à défilement et des cartes thermiques.
Faire défiler la carte donne une idée claire de l'endroit où l'attention des gens se concentre sur la page. Si des personnes consultent un contenu important ou un appel à l'action, vous avez peut-être trouvé votre problème.
Cartes clics sont également utiles car ils vous aident à comprendre si les utilisateurs comprennent la page. Essaient-ils de cliquer sur des objets sur lesquels il n'est pas possible de cliquer? Cliquent-ils sur un contenu secondaire qui les éloigne de votre appel à l'action? Ou pire, cliquent-ils avec colère au hasard par frustration!?
Les cartes thermiques fournissent un aperçu utile du comportement des visiteurs du site. Et la visualisation de certaines sessions utilisateur fournira des informations plus spécifiques.
Afficher les enregistrements de session.
Une fois que vous voyez des problèmes potentiels, il vaut la peine d'examiner les enregistrements de session utilisateur pour voir si les utilisateurs se comportent réellement comme prévu.
Par exemple, imaginez que les utilisateurs semblent cliquer sur un élément de page inactif. À l'aide d'un outil tel que Fullstory, vous pouvez filtrer toutes les sessions enregistrées et afficher uniquement les sessions dans lesquelles les utilisateurs ont essayé de cliquer sur l'élément. Vous pouvez maintenant voir ce qu'ils ont fait ensuite, ou même dans certains cas, ce qui les a poussés à cliquer sur l'élément en premier lieu.
Après avoir cliqué, ont-ils quitté le site ou se sont-ils adaptés et ont-ils continué à travailler sans problème? S'ils ont abandonné leur tâche, alors il y a clairement quelque chose qui doit être corrigé.
Bien sûr, les enregistrements de session ont leurs limites. Parfois, vous observez le comportement des utilisateurs et ne comprenez pas pourquoi ils ont fait cela. Dans les cas où vous êtes confus, il est temps de passer aux tests d'utilisabilité.
Lancement des tests d'utilisabilité.
Si le temps le permet, après avoir identifié un problème spécifique sur une page spécifique, il vaut la peine de faire un rapide test d'utilisabilité. J'ai mis en place un test simple qui obligera l'utilisateur à trouver la zone problématique que j'ai identifiée et à voir ce qui se passe. J'observe leur comportement et je leur demande d'expliquer ce qu'ils ont fait et pourquoi.
Ce test se fait généralement en grossissement et ne prend que quelques minutes. Vous pouvez souvent compter sur vos amis et votre famille pour ces tests si le site Web n'est pas hautement spécialisé.
À ce stade, il y aura une idée assez claire du problème avec cette page sur le site Web et quelques idées sur la façon de le résoudre. Mais comment savoir quelle approche est la meilleure et m'assurer de ne rien aggraver?
Cela nous amène à notre dernière étape - tester nos solutions potentielles.
3. Vérification des solutions possibles.
Il existe deux approches principales - quantitative et qualitative. Dans cet esprit, examinons ces deux options et quand nous devrions les utiliser.
Utilisation de tests A / B quantitatifs.
L'une des options d'optimisation de site post-lancement les plus populaires est le test A / B. Cette approche quantitative des tests est efficace car elle fonctionne avec de vrais utilisateurs qui interagissent naturellement sur votre vrai site Web. Si votre solution fonctionne bien dans les tests A / B, vous pouvez être sûr qu'elle fonctionnera lorsqu'elle sera déployée sur un site pour tous les publics.
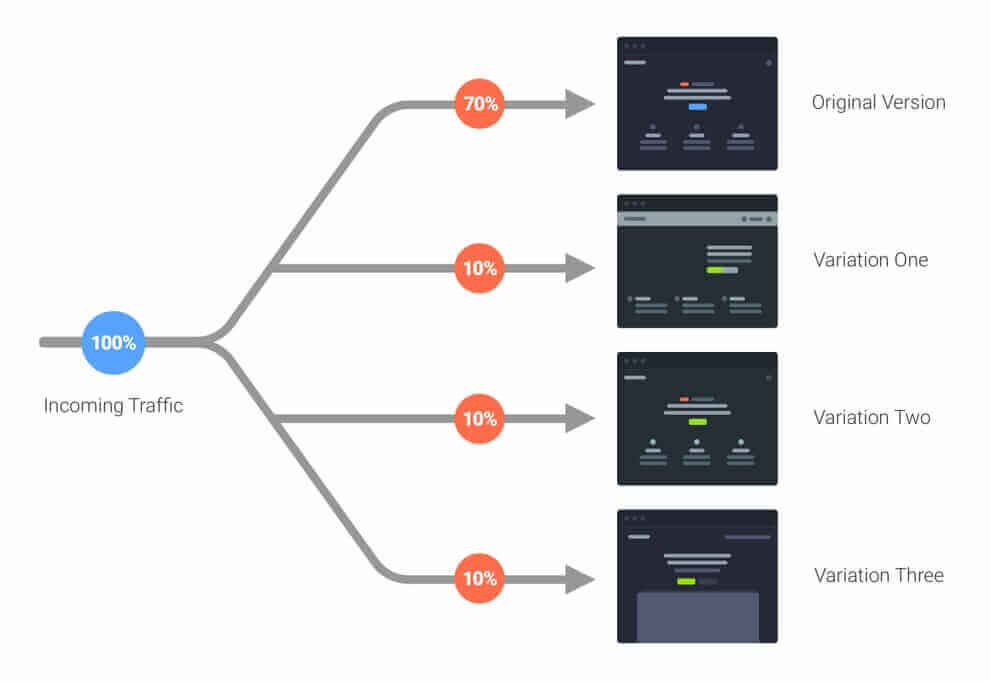
Si vous ne le savez pas, au niveau le plus élémentaire, les tests A / B consistent à afficher le pourcentage de visiteurs du site avec différentes versions d'une page. Cela vous permet d'essayer une ou plusieurs solutions potentielles sur un site en direct pour voir si l'une d'entre elles fonctionne mieux que la version actuelle.
Les tests A / B montrent à différents utilisateurs différentes versions d'une page:

En affichant des options uniquement à un petit pourcentage d'utilisateurs, vous évitez de déployer une solution qui pourrait en fait aggraver les choses.
Pour être sûr que la solution fonctionnera mieux, vous devez collecter suffisamment de données pour être statistiquement exacte. Ce besoin perçu d'un grand nombre de résultats peut décourager les gens d'utiliser les tests A / B, pensant qu'il s'agit d'un outil pour les sites à fort trafic comme Amazon.
Option pour les sites à faible trafic: attendez qu'il y ait suffisamment de résultats... Oui, cela demande un peu de patience, mais cela donnera des résultats statistiquement significatifs.
Une autre approche est évaluer l'efficacité de la solution sans attendre un ensemble de données statistiquement significatif... Ce n'est pas parce qu'un outil de test A / B dit que vous n'avez pas assez de résultats que vous devriez l'écouter!
La dernière option est adaptez le test pour augmenter le nombre de résultats que vous obtenez... Cela peut être fait en comblant l'espace entre l'objet de test et le point de transformation.
Par exemple, la modification du texte d'un formulaire d'abonnement vers un site de communication est étroitement liée au critère de réussite du clic sur un bouton d'abonnement. Cependant, tester l'impact du titre des articles de blog sur l'abonnement n'est pas aussi étroitement lié, de sorte que les taux de conversion seront relativement inférieurs. Cela signifie que vous devrez attendre plus longtemps pour obtenir des résultats statistiquement significatifs.
Plus vous effectuez d'étapes entre le point de test et le point de conversion, plus les utilisateurs abandonneront et plus il faudra de temps pour obtenir des résultats.
Pour quelque chose qui se produit rarement, comme l'abonnement à une newsletter, vous pouvez envisager une action plus petite et plus courante. Si vous souhaitez tester les titres de ces articles de blog, vous feriez peut-être mieux de vérifier combien d'utilisateurs cliquent pour afficher l'article, plutôt que s'ils vont s'abonner.
Sans aucun doute, les tests A / B sont un moyen puissant et efficace d'optimiser votre site Web. Cela est particulièrement vrai lorsqu'il s'agit de tester différentes combinaisons de texte et d'images.
En fait, il existe de nombreux outils qui vous permettent de créer des variations de contenu sur votre site sans aucune compétence en codage. Google propose même un outil gratuit appelé Optimize, qui ne nécessite aucune configuration si vous avez déjà installé Analytics.
Créer des variantes de base dans Google Optimize est incroyablement simple!
Cependant, les choses se compliquent beaucoup si les changements dans vos variations sont plus importants. Dans de tels cas, des tests de qualité peuvent être plus appropriés.
Effectuer des tests de qualité.
Les tests de qualité tournent principalement autour des tests de prototypes avec un petit nombre d'utilisateurs. Au lieu de tester des solutions sur un site réel, vous prototypez et testez la convivialité.
Les tests de qualité présentent plusieurs avantages par rapport aux tests A / B. Notamment parce que vous n'avez pas à vous fier à des résultats statistiquement significatifs. Cela signifie que vous n'avez pas à attendre longtemps pour savoir quelle solution fonctionne le mieux.
Les tests de qualité présentent un autre avantage. Il vous explique pourquoi une option particulière a mieux fonctionné. En effet, vous pouvez demander aux utilisateurs ce qu'ils ont fait et pourquoi. Bien que les tests quantitatifs soient utiles pour identifier les problèmes, ils ne vous indiquent pas pourquoi le problème se produit. C'est là que les tests de qualité peuvent aider.
Cependant, le plus grand avantage des tests de qualité est probablement que vous testez un prototype. Vous n'avez pas besoin de créer une version entièrement fonctionnelle de vos variantes, ce qui vous permet de tester des modifications plus complexes avec juste un kit de conception ou un wireframe.
Les deux approches ont leurs avantages et leurs inconvénients, il est donc logique de les combiner de manière appropriée. Ensemble, ils devraient conduire à une solution qui devrait résoudre le problème que vous identifiez.
Une fois que vous avez déployé votre solution, vous pouvez porter votre attention sur le problème suivant.
Cycle constant.
Le secret du succès dans l'optimisation de votre site Web est d'en faire un processus continu.
Cela signifie que lorsque vous résolvez un problème, vous revenez au début de notre processus en trois étapes et recommencez en identifiant le problème suivant le plus important de l'expérience. En modifiant constamment votre site au fil du temps, vous améliorerez progressivement ses performances et vous éviterez de devoir procéder à une refonte coûteuse au fil des ans.
En répétant le cycle: tester - clarifier le problème - corriger - tester - clarifier le problème - corriger, vous améliorerez progressivement les performances de votre site. Vous éviterez la nécessité d'une refonte coûteuse dans quelques années.
Bien sûr, la réalité est que même si vous cherchez à optimiser votre site sur le long terme, il n'est pas toujours facile d'obtenir l'accord des parties prenantes. Nous concluons avec trois conseils pour assurer une optimisation post-lancement.
Fournir une optimisation post-lancement.
Premier conseil: assurez-vous d'intégrer l'optimisation post-site dans votre plan de projet initial lors de la refonte de vos pages Web. La plupart des plans de projet se terminent au lancement du site Web, et ce n'est jamais une bonne idée, même si vous n'avez pas l'intention de faire une optimisation continue après le lancement.
Lors du lancement d'un site Web, il y a inévitablement des erreurs à corriger et du contenu à modifier. C'est pourquoi il vaut la peine de lancer un site pendant environ les deux tiers du temps total du projet. Cela vous donne suffisamment de temps pour résoudre les problèmes et vous donne la possibilité de développer une habitude d'optimisation post-lancement.
Deuxièmement, il est important de parler des fonctionnalités post-lancement dès le début du projet. Les parties prenantes ont généralement des idées sur la manière dont le site peut être amélioré. Pour éviter une dérive du volume, commencez la deuxième étape de votre liste de souhaits. Cela établira l'idée que le site Web peut évoluer et changer après son lancement.
Enfin, saisissez chaque occasion pour parler de post-lancement pendant le développement. Posez des questions sur la manière dont les parties prenantes vont utiliser les ressources et gérer le site après le lancement.
En ce qui concerne l'optimisation post-lancement, quelque chose vaut mieux que rien.
Même quelques semaines d'optimisation après-vente seront plus utiles qu'aucune optimisation. Les parties prenantes n'ont pas à s'efforcer constamment d'améliorer le site. Si vous pouvez convaincre les partenaires d'optimiser pendant une courte période, ils verront rapidement les avantages à long terme.
Basé sur les matériaux du site: https://boagworld.com.
✔️ Comment utiliser Hotjar pour les cartes thermiques?
Inscrivez-vous avec Hotjar, ajoutez le code de suivi Hotjar, un extrait de code JavaScript, à votre site Web, puis accédez à votre tableau de bord Hotjar. Cliquez sur Ajouter une carte thermique, sélectionnez la page que vous souhaitez cibler, puis cliquez sur Créer une carte thermique.
✔️ Comment puis-je savoir que mon Hotjar pour l'analyse fonctionne?
Une fois que vous avez installé Hotjar correctement, il y a une vérification du système intégrée. Dans le panneau Insights, cliquez sur le bouton Suivi dans le coin supérieur droit.
✔️ Quels sont les autres types importants d'analyse de site Web?
Il est important de suivre ces indicateurs:
Interactions pour visiter des pages / sessions, reconvertir les visiteurs, coût par visite, coûts d'attraction de prospects - coût par conversion, pages vues, etc.
✔️ Comment rédiger des questions de test d'utilisabilité?
Les questions doivent être claires, spécifiques et directement liées à vos objectifs de test. Par exemple: "Pouvez-vous me dire pourquoi vous avez cliqué sur A au lieu de B?" Ce sont des questions qui nécessitent une réponse détaillée pour identifier le problème sur le site. Si vous avez besoin de données quantitatives, posez des questions fermées avec une réponse oui / non.
❤️ Pouvons-nous automatiser les tests d'utilisabilité?
Pour les tests d'utilisabilité
une entrée de geste aléatoire est requise, ce que seul un humain peut fournir. Il est difficile de créer un processus automatisé pour ce type de test. Le but d'un test d'utilisabilité est d'évaluer le comportement humain.
❤️ Combien de temps un test A / B devrait-il durer?
Pour garder vos données exactes, les experts recommandent d'exécuter le test pendant au moins une à deux semaines.
❤️ Quand ne devriez-vous pas utiliser un test A / B?
Ne faites pas de test A / B lorsque vous n'avez pas encore de trafic important, que vous n'avez pas encore d'hypothèse valable, le risque d'action immédiate est faible.