Ориентированный на пользователя дизайн ориентирован на удовлетворение конечных потребностей пользователей.
Данные — как количественные, так и качественные — служат основой для принятия решения о направлении проектирования. Понимание того, что данные говорят вам, влияет на вашу информационную архитектуру, персонажей, потоки пользователей, дизайн интерфейса и множество других аспектов взаимодействия с пользователем.
Наличие нескольких измерений данных позволяет компаниям вводить новшества, а многоплановая стратегия требует рассмотрения проблемы проектирования с разных сторон.
Содержание | Быстрая навигация
Используйте многомерную перспективу для стратегии проектирования.
Наши 8 методов UX-анализа делятся на четыре категории: пользовательская перспектива, бизнес-перспектива, экспертная перспектива и техническая перспектива. Каждый из них предлагает уникальную точку зрения, позволяющую вам по-настоящему представить процесс проектирования.

8 методов анализа UX.
1. Веб-сайт и аналитика устройства
Очень важно понять, где «живет» ваша целевая аудитория. Какова их предпочтительная цифровая среда? Технология постоянно меняется, и поведение и предпочтения ваших пользователей также изменятся.
Аналитика устройств и веб-сайтов раскрывает важную информацию о путях кликов, демографических показателях, предпочтениях устройств, основных браузерах и технологиях.
Пример: аналитика обеспечивает понимание.
Flurry Analytics — это один из инструментов, который мы используем для анализа поведения пользователей на мобильных устройствах. В приведенном ниже примере мы проследим, как пользователи продвигаются через мобильное приложение.
По сравнению с другой версией мобильного приложения мы смогли увидеть, что предпочтительная версия имела показатель отказов только 7% по сравнению с показателем отказов 23,5% для другой версии, которая показала полноэкранную рекламу.

2. Бизнес и аналитика продаж.
Понимание бизнес-данных и продаж также является важной частью UX. Какие стратегические шаги приносят наибольшую пользу? Что можно пересмотреть?
Бизнес и аналитика продаж позволяют компаниям измерить свой успех и оценить, как конкретно улучшить.
Пример: данные о продажах показывают ключевую демографию.
Данные о бизнесе и продажах раскрывают важную информацию о вашем продукте и пользователях. Несмотря на то, что веб-статистика показала более сбалансированную демографию, данные о продажах одного клиента показали, что покупательская база у него была преимущественно старше. Эти данные, показанные ниже, было важно учитывать, когда речь шла о редизайне бренда.

3. Сравнительный анализ конкурентов.
Сравнительный анализ конкурентов выявит возможности для улучшения или дифференциации. Это также указывает на области, где есть преимущества.
Изучая качественные данные (наблюдения, обсуждение тенденций и т. Д.) И количественные данные (конкретные цифры и статистические данные, подтверждающие качественную оценку), команда может дать рекомендации, чтобы удовлетворить — и в идеале превзойти — шаги, предпринимаемые соревнованием.
Пример: анализ юзабилити.
Ниже в разделе «Конкурентные показатели конкурентов» было проанализировано количество «шагов к оформлению заказа» аналогичных сайтов электронной коммерции.
После проведения сравнения мы проанализировали, как сделать шаги проще и короче, чтобы уменьшить отсев.

4. Принципы UX бенчмаркинга.
Вневременные принципы существуют по определенной причине — во многих случаях доказано, что они улучшают продукты.
Принципы UX Бенчмаркинга оценивают веб-сайт или продукт в сравнении с другими принципами, и мифами, и использют их в качестве показателя, чтобы определить, как улучшить дизайн. Принципы и мифы указывают на то, что работает, а что нет. Они действуют как лакмусовая бумажка для того, что составляет звуковой дизайн.
Пример: сравнение с конкретными принципами.
Примером принципа является то, что «прокрутка выполняется быстрее, чем пейджинг» . Каждый раз, когда пользователь нажимает на новую страницу (называемую «пейджинг»), время обновления в среднем составляет 6,5 секунды. Пользователь может прокрутить одну длинную страницу (состоящую из нескольких разделов страницы) за считанные секунды, вместо того, чтобы тратить кучу драгоценного времени на переход между страницами (например, потратить 26 секунд на просмотр 4 страниц).
Используя этот принцип в качестве ориентира, мы дадим рекомендации о том, как клиент может сделать свой веб-сайт более прокручиваемым и сканируемым.

5. Контрольные UX-списки и эвристика.
В Fresh мы используем как 150-балльный контрольный список по 10 категориям, так и множество эвристических структур, используемых для анализа того, являются ли веб-сайты высококлассными. Эти экспертные обзоры служат для конкретной оценки того, как улучшить дизайн.
Примеры проанализированных ключевых элементов включают в себя то, является ли контент актуальным, являются ли включенные рекламные объявления профессиональными и актуальными, и соответствует ли брендинг всему сайту.
6. Оценка UX-трендов.
Оценка UX Trends Evaluation определяет новые направления в области UX и оценивает, может ли ваш продукт получить выгоду от более передовых разработок.
Инновация захватывающая. Однако в дизайне, ориентированном на пользователя, важно в первую очередь сосредоточиться на конечных потребностях людей, использующих ваш продукт. В то время как UX расширяется в новых, инновационных направлениях, анализ также должен определять приоритеты ваших целевых пользователей и их потребностей, сопоставляя их с подходящими тенденциями.
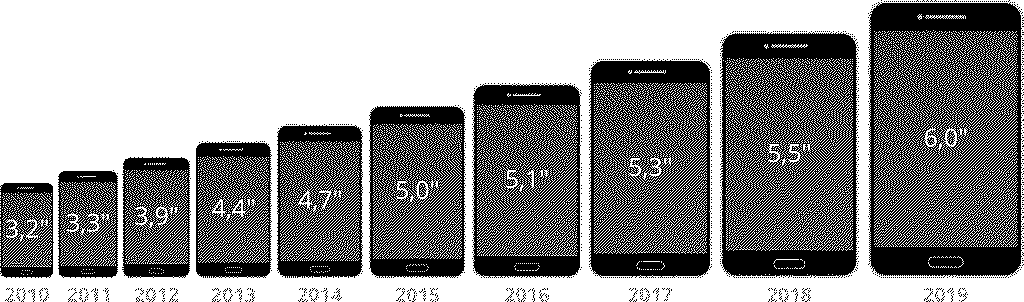
Пример: тенденция увеличения размеров экрана и разрешения.
В дополнение к размерам экрана мобильного устройства люди используют большие экраны с более высоким уровнем разрешения для доступа к веб-сайтам. Без разработки с учетом этих привычек, ваш опыт может выглядеть и казаться низкоуровневым. Тот факт, что экраны становятся все больше и больше с более высоким разрешением, важен для анализа и учета.

7. Технический анализ.
Какие интеграции легко сделать? Какие ограничения и ограничения необходимо учитывать? Максимизация эффективности дизайна достигается за счет понимания последствий проектных решений, когда вы понимаете и используете технологию.
- Ограничения Tech Stack — Какие аспекты вашего технического стека сделают ваш сайт наиболее эффективным?
- Ограничения производительности — замедлит ли дизайн производительность?
- Ограничения интеграции — с какими системами можно интегрировать ваш сайт для повышения производительности?
- Back-end CMS / Admin Constraints — Какие правильные системы управления контентом делают обслуживание вашего сайта максимально простым?
8. Анализ процесса.
Анализ процесса, который проходит пользователь при использовании системы, позволяет нарисовать картину проблемы перед разработкой решения.
- Поймите вызов и дизайн с сочувствием — Улучшение процесса или системы требует понимания, как это работает для пользователей.
- Продумывайте поток и фокусируйтесь — ядро веб-приложения или мобильного приложения — это поток пользователей. Спросите заинтересованных лиц и пользователей, имеет ли смысл привести опыт в соответствие с их потребностями.
- Посмотрите на картину в целом. Мышление на высоком уровне поможет вам разобраться в деталях проекта (например, в макете полей ввода данных) и поможет вам широко подумать о том, что пытаются сделать пользователи, и о том, как вы можете помочь им достичь своей цели. ,
- Консолидация, разделение или сокращение процессов. Документирование процессов и этапов, через которые проходит пользователь, позволяет определить, какие этапы следует консолидировать, а какие — разделить. Система, которая автоматически объединяет информацию, будет более удобной для пользователя.
Пример: анализ процесса в сфере здравоохранения.
Один из наших клиентов в сфере здравоохранения обратился к нам по поводу создания инструмента CRM для управления администрированием их льгот. Анализ процессов позволил нам ответить, как создать минимально жизнеспособный продукт, который сделал бы их основные процессы более эффективными.

Заключение.
Данные — как количественные, так и качественные — рассказывают о том, что работает для пользователей, заинтересованных сторон и предприятий.
В конечном счете, анализ добавляет ясности и служит оправданием для принятия важных решений с уверенностью. В отличие от принятия проектных решений, которые не имеют доказательств или обоснований, могут натолкнуться на случайность, UX Analysis предоставляет многомерную перспективу, позволяющую превратить вашу стратегию проектирования из приемлемой в исключительную.
Поскольку данные помогают понять стратегию, которая приводит к более осмысленному взаимодействию пользователей и клиентов, существует ценность и окупаемость инвестиций, включая анализ в процесс проектирования.
✓ Что такое UX?
UX расшифровывается, как пользовательский опыт. UX изучает, какие действия совершает пользователь на сайте и что его мотивирует к действиям и покупкам.
✓ Что такое технический анализ сайта?
Технический анализ сайта изучает скорость работы сайта, стабильность работы сайта и технические ошибки работы сайта.
✓ Нужна ли бизнес аналитика продаж интернет маркетологу?
Нужна. Бизнес аналитика продаж позволяют маркетологу измерить свой успех и оценить, как конкретно улучшить продукт.
✓ Какие UX тренды в этом году?
Сейчас идет уменьшение количества навигации и увеличение информации о продукте.
✓ В чем разница между элементами и принципами дизайна?
Элементы дизайна — это части, которые определяют визуальное оформление, инструменты и компоненты, которые человек использует для создания композиции. Принципы дизайна связаны с тем, как человек использует элементы для создания визуального образа и передачи сообщения.
✓ Как используются элементы и принципы дизайна?
Элементы и принципы дизайна — это строительные блоки, используемые для создания произведения искусства. Элементы дизайна можно рассматривать как то, что составляет картину, рисунок, дизайн и так далее. Принципы дизайна можно рассматривать как то, что мы делаем с элементами дизайна.
✓ Каковы элементы и принципы дизайна логотипа?
5 принципов дизайна логотипов.
Простота.
Запоминаемость.
Долговечность.
Универсальность.
Соответствие.





1 комментарий к “Принципы информационного дизайна.”