Поскольку цифровые проекты становятся все более сложными и важными для бизнеса, наш подход к проектированию пользовательского интерфейса должен адаптироваться.
Это привело к появлению итеративного подхода к дизайну.
Содержание | Быстрая навигация
Легко ли вам создать сайт?
Трудно поверить, что более 20 лет назад можно было одиночку создать веб-ресурс для международного бренда. Сейчас важен не только дизайн пользовательского интерфейса!
Можете ли вы представить себе человека, который сегодня создает сайт для именитого бренда? Теперь к этому привлекается много специалистов для создания пользовательского интерфейса:
- проектировщики пользовательского интерфейса UI,
- дизайнеры пользовательского опыта UX,
- исследователи пользователей,
- разработчики внешних интерфейсов,
- инженеры на стороне сервера,
- эксперты по базам данных,
- информационные архитекторы,
- специалисты по цифровому маркетингу,
- менеджеры цифровых проектов и т. д.
Неудивительно, что нам нужны эти специалисты. В конце концов, сайты большинства организаций в сто раз сложнее, чем 20 лет назад. Кроме того, существуют веб-приложения, мобильные приложения, чат-боты и т. д. Эта сложность вызвала бурное развитие во всех областях, включая дизайн пользовательского интерфейса.

Почему дизайн интерфейса должен развиваться?
С ростом сложности проектов возрастают расходы. Это увеличивает риск того, оправдаются ли затраты. В то же время, организации больше не могут работать без эффективного цифрового присутствия.
Дизайн пользовательского интерфейса должен достигать цели – стимулировать продажи. В противном случае бизнес может потерять значительные инвестиции и получить серьезный ущерб.
Пользователи постоянно повышают ставки с растущими ожиданиями. Эти ожидания определяются не прямыми конкурентами. Их формирует последний лучший пользовательский интерфейс, с которым столкнулась аудитория.
Даже если этот интерфейс принадлежал крупному бренду Силиконовой долины. Он может инвестировать миллионы в проектирование дизайна интерфейса. И теперь пользователи ожидают видеть на других ресурсах уровень не ниже этого. И им не важно, что только единицы могут вложить миллионы в дизайн.
Единственный способ, которым организации могут справиться с этими возросшими требованиями, – это создать более крупные команды, состоящие из многочисленных специалистов.
Неудивительно, что старые модели создания сайтов рушатся. Уже не достаточно просто заливать контент в шаблоны. Уже мало, чтобы дизайнеры скидывали наброски пользовательского интерфейса через стену разработчикам. Создание сайта современного уровня – кропотливая и взаимосвязанная работа разных специалистов.
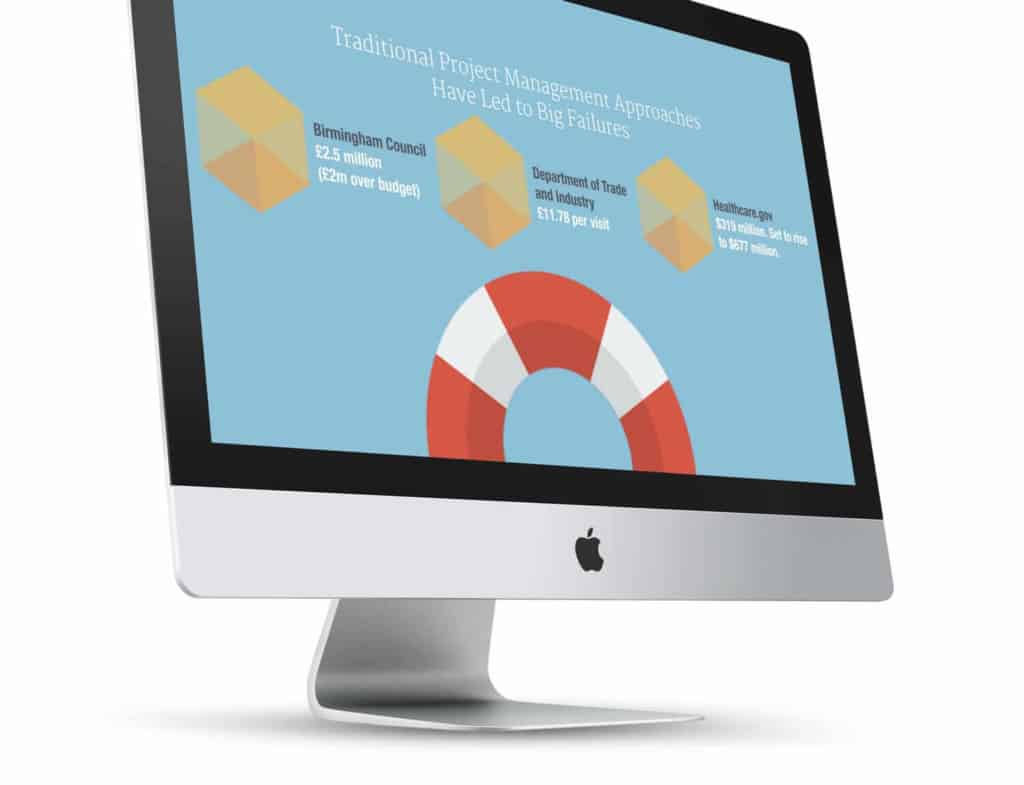
Но отказ от этой модели разработки веб-ресурсов стал культурным вызовом для многих организаций. Бывают значительные неудачи. Компании, которые пытались провести масштабные редизайны, в конечном итоге перебрали бюджет и страдали от огромных задержек.

Среди всей этой растущей сложности, именно от дизайна пользовательского интерфейса развиваются новые подходы. Проектное мышление, которое вводит более итеративный подход к процессу разработки и дизайну пользовательского интерфейса в частности.
Справка: Итеративный подход к дизайну пользовательского интерфейса – с англ. iteration – «повторение». Это цикл PDCA: Планирование — Реализация — Проверка — Корректировка (англ. plan-do-check-act cycle). Разработка, непрерывный анализ результатов, корректировка предыдущих этапов работы, и так до завершения проекта.
Не существует правильного способа создания пользовательского интерфейса. Ни один шаблон не подходит для всех решений. Но есть переход от линейного подхода к итеративному, где сотрудничество является ключевым, а идеи постоянно согласовываются. Это подход, который часто начинается с того, что стало известно как фаза открытия.
Введение фазы открытия.
Даже самые традиционные проекты начались с той или иной формы подготовительного этапа до начала работы. Время, когда проект определен, и вы устанавливаете ожидания. Но фаза открытия – это «уникальный зверь».
Более традиционные проекты начинаются с вопроса «чего мы хотим достичь?», фаза открытия спрашивает: «что пользователь хочет сделать?»
Это не означает, что цели организации не важны. Скорее это показывает, что потребности пользователя недопредставлены. Вы должны уделить им особое внимание. В большинстве случаев, если сосредоточиться на потребностях аудитории, можно достичь долгосрочных целей своей организации.
Ответ на вопрос о том, чего хотят достичь посетители сайта, можно узнать с помощью исследований пользователей. Это не то же самое, что более традиционный анализ рынка, который проводился годами. Исследование пользователей фокусируется на понимании их потребностей, а не на том, как убедить их купить.
Акцент делается на наблюдении за поведением клиентов, а не на опросе их мнения.
Вы заменили фокус-группы и демографию анализом главных задач и акцентом на вопросы пользователей. Точно так же вы можете смотреть не только на маркетологов, но и на карты сопереживания и карты клиентов.
Карты сочувствия смещают акцент с убеждения вашей целевой аудитории на удовлетворение их потребностей.
Но фаза обнаружения дизайна пользовательского интерфейса отличается. Она обычно значительно короче, чем ее более традиционный аналог. Это связано с тем, что дизайн пользовательского интерфейса признает, что изменения неизбежны и даже желательны, когда вы узнаете больше о потребностях пользователей.
Только когда у вас есть что-то ощутимое для тестирования с пользователями, вы сможете по-настоящему понять их потребности. Более того, адаптация на основе того, что вы изучаете, относительно недорогая, поскольку исходные материалы, пиксели, бесплатны. В дизайн-проектах UI изменений не стоит опасаться. Вместо этого вы должны принять это.
Поэтому вместо детальной спецификации все, что требуется, это хорошо сформулированные цели. Помимо этого, вам необходимо глубокое понимание вашей аудитории и того, как будет выглядеть успех с их точки зрения. Это значительно сократит время, затрачиваемое до начала работы.
Дизайн интерфейса и визуальная идентификация.
На этом этапе стоит остановиться, чтобы поговорить об идентичности бренда и эстетическом дизайне. Хотя они тесно связаны с дизайном пользовательского интерфейса и во многих случаях выполняются одним и тем же дизайнером, они немного отличаются друг от друга. Дизайн пользовательского интерфейса фокусируется на удобстве использования и взаимодействии. Эстетичный дизайн и брендинг придают большее значение чувству и эмоциональной связи.
Во многих случаях большая часть брендинга и эстетики уже существует к тому времени, когда начинается проект разработки пользовательского интерфейса. Дизайнер уже установил индивидуальность бренда. Основная задача состоит в том, как интерпретировать это для пользовательского интерфейса.
Однако это не всегда так. Проект может быть для нового продукта или услуги. Также нередко проводят обновление бренда одновременно с редизайном сайта. В таких случаях, после начальной фазы открытия часто необходимо решить проблему эстетического дизайна.
Хотя нет правильного подхода, предпочтительно заниматься этим отдельно от дизайна пользовательского интерфейса. Это потому, что вы задаете разные вопросы и решаете отдельные проблемы. Работа над имиджем, настроением веб-ресурса отличается от работы над функциональностью и удобством.
Есть много средств, которые помогают установить идентичность бренда, включая создание настроения.

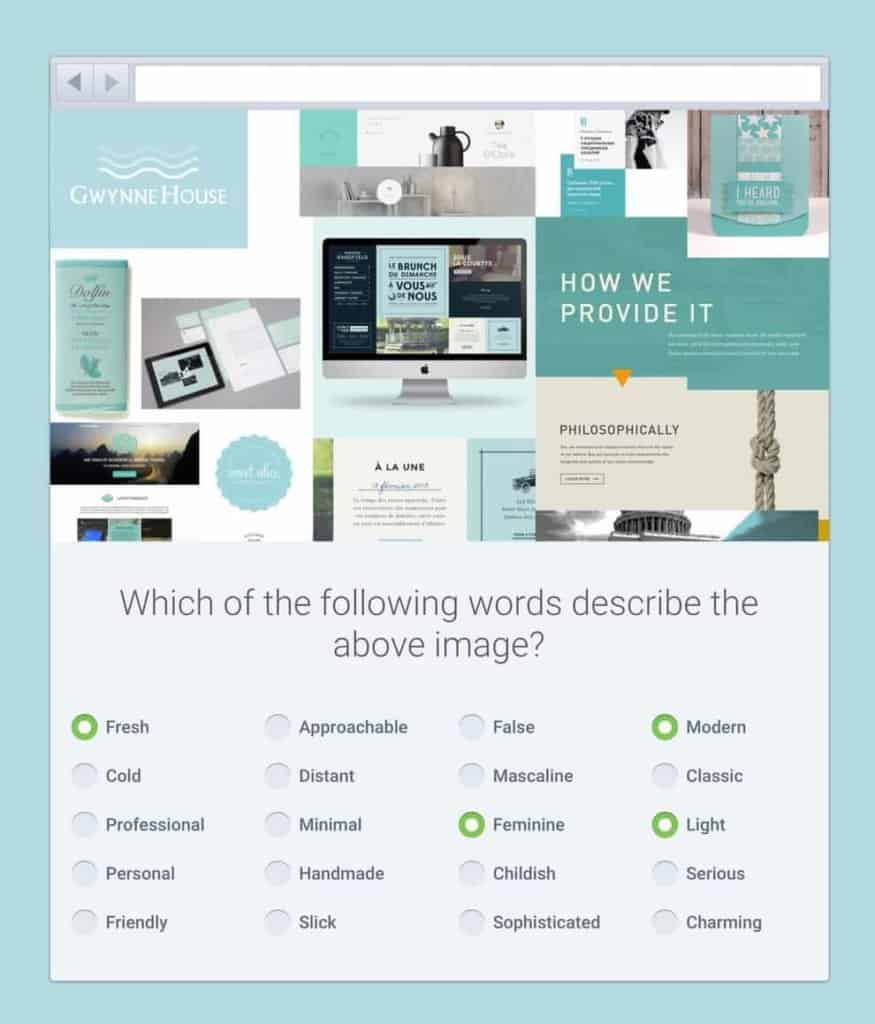
Вы можете проверить, соответствует ли восприятие вашего бренда потребностям компании. Например, вы можете определить слова, которые, как вы надеетесь, будут представлять ваш бренд. Затем вы можете показать эти слова пользователям наряду со многими другими, включая полные противоположности, и посмотреть, что они выбирают.
Сопоставление ключевых слов может быть полезным способом определения правильности эстетики бренда.

Вполне возможно развивать эстетические элементы дизайна наряду с пользовательским интерфейсом. Но предпочтительно попытаться хотя бы получить основы, прежде чем начать работу над самим пользовательским интерфейсом. Это позволяет вам сосредоточить свое тестирование с пользователями на одном элементе дизайна.
Анализ – основа подхода к разработке пользовательского интерфейса. В этом прототипирование становится особенно важным.
Построение итеративного прототипирования вместо спецификации.
Во многих отношениях прототип заменяет функциональную спецификацию. Это становится общим видением проекта, к которому стремятся все. Однако, в отличие от технической спецификации, это гибкая концепция, которая развивается на основе отзывов пользователей.
На этапе обнаружения будут определены многие вопросы, на которые пользователи хотят ответить, и задачи, которые они хотят выполнить. Это основа для вашего нового сайта и соответствующего дизайна пользовательского интерфейса.
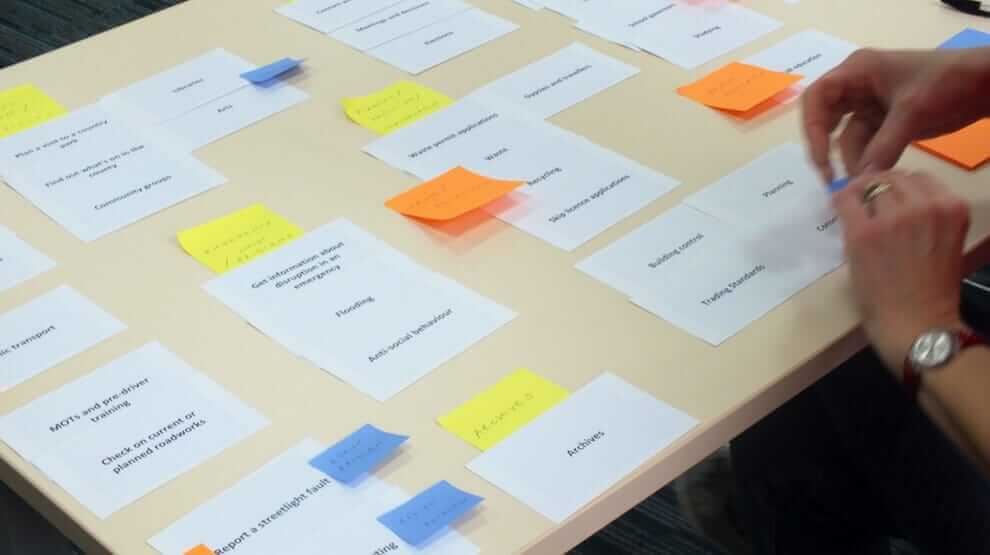
Зачастую лучше всего начать с сортировки карточек по этим вопросам и задачам. Каждый вопрос или задание записывается на отдельную учетную карточку. Пользователей просят отсортировать их по стопкам, которые связаны по смыслу и им понятны.
В упражнении по сортировке карточек пользователи организуют информацию в стопки, которые по их мнению связаны по смыслу, задачам или являются частью общей структуры.

Но эта информационная архитектура нуждается в тестировании, чтобы убедиться, что она верна.
Процесс часто начинается с подключения предлагаемой информационной архитектуры к системе управления контентом. На данном этапе страницы в нашей системе управления контентом в основном пустые. Самое большее, они просто перечисляют вопросы, на которые отвечает любая конкретная страница. Но это нормально. Все, что мы хотим проверить, – соответствует ли структура сайта ментальной модели пользователя. Могут ли пользователи найти страницу, содержащую ответ на конкретный вопрос, который они задают?
Другими словами, мы сформировали гипотезу о возможном подходе и сейчас проверяем, правы ли мы. Если нет, мы можем внести дополнительные уточнения в информационную архитектуру. Если все правильно, мы можем перейти к следующему этапу.
Этот процесс гипотезы, тестирования и итерации является основой современного процесса проектирования пользовательского интерфейса. Тот же базовый принцип применяется независимо от того, работаете ли вы над информационной архитектурой или любым другим аспектом дизайна пользовательского интерфейса.
Процесс гипотезы, тестирования и итерации – основа современного процесса проектирования пользовательского интерфейса.
Со временем мы становимся более уверенными, и поэтому мы можем начать увеличивать точность нашего прототипа:
- Специалисты по контенту могут начать определять ключевые компоненты ответов на вопросы пользователей и делать наброски в виде маркеров.
- Дизайнеры пользовательского интерфейса могут начать думать о визуальной иерархии сайтов, вводя основные элементы макета, чтобы привлечь внимание пользователей к основным компонентам страницы.
- Разработчики стандартизируют элементы дизайна пользовательского интерфейса в библиотеке шаблонов или паттернов. Это многократно используемая библиотека компонентов дизайна, из которой мы можем создать окончательный сайт. Она во многих случаях обеспечит согласованность, улучшит удобство сопровождения и снизит стоимость сборок сайтов.
Затем авторы контента могут начать составлять полные ответы на вопросы пользователей, а дизайнеры могут вводить стили пользовательского интерфейса, такие как типография и цвет.
Таким образом, дизайн и контент пользовательского интерфейса начнут появляться в процессе тестирования и развития. Каждый раунд итерации постепенно вносит все более точные представления о пользователях, приближая организацию к новой версии их веб-сайта.
Это гарантирует отсутствие сюрпризов, когда компания запускает свой новый сайт, и публика видит его впервые. В конце концов, пользователи тестировали его на каждом этапе.
От прототипа до беты.
Когда команда разработчиков и заинтересованные стороны становятся более уверенными в направлении создания прототипа, пришло время приступить к его внедрению в производственную среду. В этот момент мы можем создать более надежную архитектуру, и комплексная работа по интеграции будет завершена.
Этот еще не выпущенный веб-сайт часто называют бета-версией. Когда бета-версия станет достаточно надежной, все участники будут уверены в ее способности удовлетворять потребности пользователей. На этом этапе было бы заманчиво запустить сайт вживую и назвать работу выполненной. Но это было бы ошибкой.
Несмотря на то, что мы тестировали сайт с пользователями на этапе его создания, нам еще предстоит увидеть, как реальные пользователи взаимодействуют с ним естественным образом. Для этого нам нужно сделать нашу бета-версию общедоступной.
Как правило, мы запускаем бета-версию вместе с существующим сайтом на поддомене. Затем мы можем подписать бета-версию на основном сайте, спрашивая пользователей, хотят ли они взять ее для тест-драйва.
Бета-версия должна быть общедоступной, чтобы вы могли отслеживать, как пользователи взаимодействуют с ней в реальном мире.

Это дает нам возможность отслеживать реакцию пользователей на новый веб-сайт, когда они не осознают, что за ними следят. Используя аналитические инструменты и регистраторы сеансов, мы можем видеть пользователей, естественно взаимодействующих с бета-версией. Это позволяет вносить окончательные изменения в проект.
В конце концов, после дальнейших улучшений в бета-версии, наступит момент, когда она будет лучше, чем существующий сайт. На этом этапе команда и заинтересованные стороны примут решение удалить существующий сайт и заменить его бета-версией. Это момент «начни жить», но это не конец проекта.
Постоянный мониторинг, уточнение и развитие.
Одной из самых больших ошибок, которые я вижу в дизайне пользовательского интерфейса, – это вера в то, что когда сайт заработает, проект закончится. Нет ничего более далекого от правды.
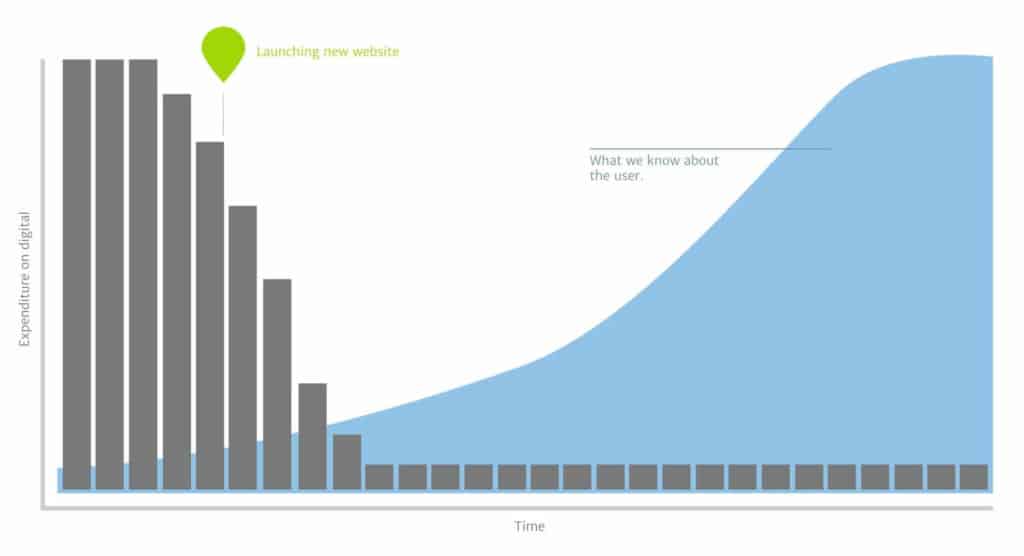
Когда ваш веб-сайт начинает работать, цифровые данные предоставляют нам беспрецедентный уровень данных о том, как с ним взаимодействуют реальные пользователи. Этот клад информации прибывает как раз в то время, когда деньги обычно иссякают в традиционном веб-проекте.

К счастью, такое мышление начинает меняться, и все более прогрессивные компании понимают, что пользовательский интерфейс и контент могут продолжать развиваться и улучшаться даже после начала работы.
Тем не менее, в реальном мире команды не могут сидеть сложа руки, бесконечно повторяя одну и ту же работу. Всегда есть следующий проект. Но что они могут и должны делать, так это периодически возвращаться к предыдущей работе. Цифровая команда должна смотреть на аналитику и определять области для улучшения. Они должны спросить, изменилось ли поведение потребителей или требования бизнеса.
Короче говоря, они должны стремиться развивать свое присутствие в сети каждые несколько месяцев, и это включает в себя дизайн пользовательского интерфейса.
Этот итеративный подход к дизайну пользовательского интерфейса не идеален. У этого есть свои недостатки, но это значительно лучше, чем более традиционные методы управления проектами.
Преимущества итерации дизайна пользовательского интерфейса.
Ирония заключается в том, что оправдание отказа от этого более итеративного подхода к разработке пользовательского интерфейса это та же самая причина, по которой они должны это делать.
Например, я часто слышу, как организации жалуются, что у них нет времени или денег на создание прототипа. По иронии судьбы, по моему опыту, прототипирование обеспечивает значительную экономию средств и предотвращает неизбежное смещение проектов.
Проверяя каждую стадию разработки, организации могут избежать дорогостоящих ошибок и предположений о потребностях пользователей, которые будут дорогими и трудоемкими для исправления на более поздних стадиях проекта. Они предотвращают затраты на создание функциональных возможностей, которые не нужны пользователям, и выходят на рынок быстрее из-за того, что избегают длинных фаз спецификации.
Итеративный дизайн пользовательского интерфейса также улучшает связь, поскольку у всех есть общее видение прототипа, и заинтересованные стороны следят, как он развивается. Это их обучает и гарантирует, что все движутся в одном направлении.
Но, прежде всего, это позволяет избежать бесконечных дискуссий и дебатов о наилучшем подходе. Тестируя с реальными пользователями, вы решаете многие из этих проблем гораздо быстрее, чем с помощью дискуссий среди разработчиков.
Другое распространенное возражение заключается в том, что переход на эту новую модель слишком большой риск. Люди предпочли бы придерживаться проверенных подходов, которые использовались годами. Но насколько полезны эти стратегии? Когда вы в последний раз запускали веб-сайт, который опережал конкурентов и оставался актуальным более нескольких месяцев?
Слишком часто проекты превышают бюджет и не могут достаточно быстро выйти на рынок. Даже когда они не попадают в эти ловушки, то часто не соответствуют целям организации.
Одна из лучших сторон итеративного дизайна пользовательского интерфейса – это снижение риска. Постоянно проверяя идеи с пользователями на протяжении всего процесса, вы можете быть уверены, что создаете что-то, что работает и отвечает их потребностям.
Это позволяет компаниям быть более уверенными в выходе на рынок и знать, что их инвестиции принесут прибыль. Но вам не нужно охватывать все это за один раз. Вам не нужно переключаться на такой подход в одночасье. Вместо этого используйте его для одного проекта с низким приоритетом и посмотрите, что произойдет. Гарантия, что вы будете приятно удивлены.
Когда это сработает, попробуйте ввести некоторые аспекты в более крупные проекты. Может быть, это фаза открытия или, по крайней мере, некоторое прототипирование и тестирование. Даже реализовать некоторые аспекты интерактивного дизайна пользовательского интерфейса лучше, чем ничего не делать.
Помните, что нет правильного подхода. Сделайте так, чтобы новые возможности работали для вас, приспосабливайте их к вашим потребностям.
⏩ Какой отличить тест хорошего прототипа пользовательского интерфейса?
Если есть значительные изменения, они последовательны – это хороший результат, если хаотичны и не дают повышения качества веб-ресурса, нужно работать дальше.
❤️ Что помогает протестировать пользовательский интерфейс?
A/B тестирование или сплит тестирование, самые эффективные способы оценки качества прототипа.
⏩ Почему дизайн интерфейса должен развиваться?
С ростом сложности проектов возрастают расходы. Это увеличивает риск того, оправдаются ли затраты. В то же время, организации больше не могут работать без эффективного цифрового присутствия.
❤️ Что такое итеративный дизайн?
Дизайн, изменяющийся в результате непрерывного анализа результатов и корректиющийся до завершения проекта.
❤️ Каковы 3 этапа модели итеративного проектирования?
Итеративный процесс проектирования происходит в непрерывном цикле, включающем три уникальных этапа: формулировка, тестирование, оценка.
❤️ Почему используется итеративный дизайн?
Итеративный дизайн позволяет дизайнерам быстро создавать и тестировать идеи. Те, которые показывают многообещающие, можно быстро повторять, пока они не приобретут достаточную форму для разработки; от тех, кто не оправдывает ожиданий, можно быстро отказаться. Это рентабельный подход, который ставит пользовательский опыт во главу угла процесса проектирования.
❤️ Какой пример итеративного процесса?
Процесс попытки чего-то, что может потерпеть неудачу, а затем учиться на неудачах и успехах, чтобы попытаться снова. По сути, это эксперимент, который может не применять все процессы научного метода. Например, ребенок, который делает бумажный самолетик, бросает его и вносит изменения в конструкцию в зависимости от того, насколько хорошо он летел.




