От простой ссылки до встроенного канала миллионы веб-сайтов интегрируются в социальные сети.
Почему бы и нет? Это идеально подходит.
Цели маркетинга в социальных сетях — продвигать контент, обслуживать клиентов и строить отношения.
Таким образом, вы должны подключить свой сайт к социальным сетям всеми возможными способами.
Существует довольно много вариантов подключения сайта к соц. сетям.
Пять основных типов интеграции социальных сетей:
- Иконки Соц. Сетей
- Кнопки Поделиться в социальных сетях
- Социальные виджеты страниц Facebook
- Единый вход (позволяет посетителям создать новую учетную запись или войти в систему с использованием социальных учетных данных)
- Встроенный социальный канал
Есть тысячи статей с лучшими практиками и практическими советами для каждого из этих вариантов. Поэтому вместо другого руководства мы показываем, как НЕ подключать социальные сети к веб-сайту.
Иногда интеграция с социальными сетями получается неуклюжей, отвлекающая и неэффективной.
1. Не помещайте социальные иконки в шапку сайта.
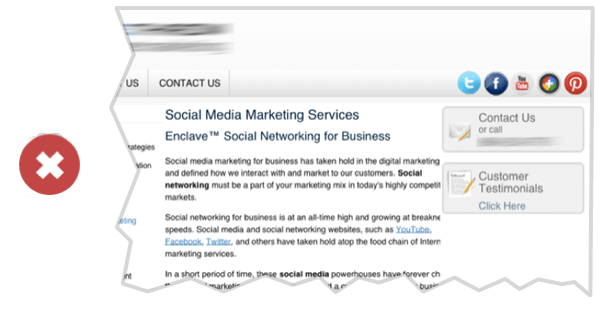
В шапках веб-сайтов есть большие красочные иконки социальных сетей. А поскольку они красочные, они часто находятся на вершине визуальной иерархии, наиболее визуально заметного элемента на странице.
Представьте, что вы идете в магазин, а на самой большой вывески написано «выход». Это было бы полезно? Возможно нет. Тогда почему на каждой странице вашего сайта есть большие знаки выхода?
Не поощряйте посетителей сайта уходить. Не приглашайте их покинуть ваш сайт.
Отправка посетителя на платформу социальных сетей дает им возможность получить прибыль в миллиардной компании, которая полностью сосредоточена на сохранении и монетизации этого посетителя. Это хорошо для вашего маркетинга?
Вот как это выглядит в шапке:

Небольшое исследование стандартов веб-дизайна обнаружило, что в 2015 году 26% ведущих маркетинговых сайтов имели социальные иконки в заголовке. В 2019 году это число сократилось до 20%. Это выходит из моды.
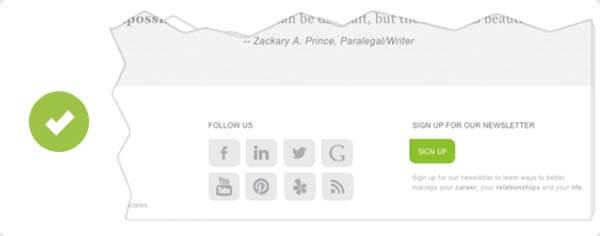
Лучший способ добавить ваши социальные иконки.
Мы рекомендуем переместить их в нижний колонтитул и выделить их серым цветом. Здесь их могут найти люди, которые хотят следить, делиться и упоминать вас. И они не будут мотивировать посетителей уходить с сайта.

Обратите внимание, что кнопка регистрации по электронной почте (более ценное взаимодействие для бренда) более заметна. Кнопки социальных сетей (которые являются менее значимыми для бренда) менее заметны.
Это не юридическая консультация, но …
Твиттер не хочет, чтобы вы портили их логотип.
Это может фактически являться нарушением товарных знаков этих компаний, поскольку вы изменяете их логотипы, которые являются зарегистрированными товарными знаками. Я никогда не слышал о каких-либо юридических действиях.

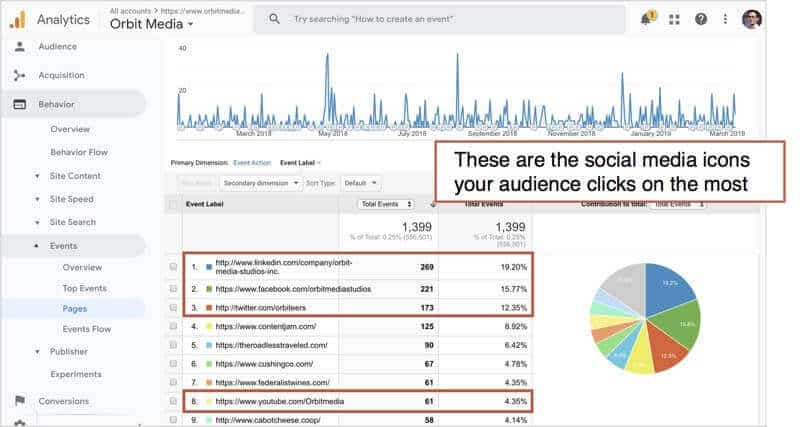
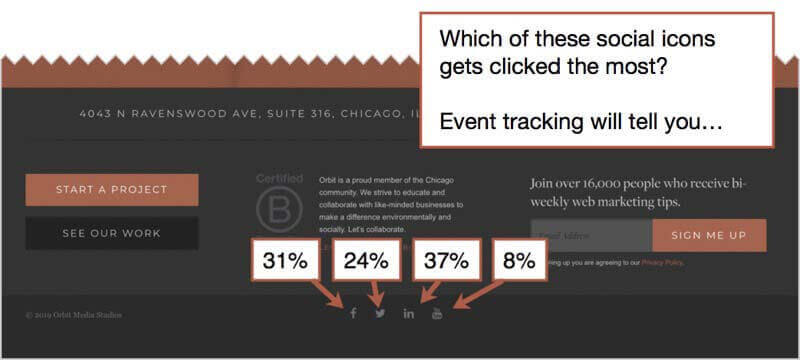
Какие социальные иконки чаще всего нажимают ваши посетители?
Мало кто когда-либо проверяет, но на вопрос можно ответить через Google Analytics.
По умолчанию GA отслеживает только перемещение со страницы на страницу, а не каждый выход с сайта. Но если вы настроите отслеживание событий для кликов выхода , вы можете увидеть, какие из них нажимаются на любой странице. Вот URL каждого клика для каждого выхода из веб-сайта с нашей домашней страницы.


Ваши иконки социальных сетей похожи на опрос, показывающий, какие социальные сети использует ваша аудитория.
Где лучшее место для добавления социальных иконок?
Помимо нижнего колонтитула, вот три из лучших, наиболее эффективных мест, чтобы предложить посетителям следовать за вами в социальных сетях
- На странице вакансий. Посетители на этой странице мотивированы. Они профессионалы, которые ищут работу. Сообщите им, что вы размещаете вакансии в социальных сетях, и предлагайте им следить за вами в соц. сетях.
- В блоге. Кнопки «Поделиться». Но блоги могут сделать еще больше для развития ваших соц. страниц. Попробуйте написать текстовый призыв к действию и мотивировать посетителей подписаться на ваши страницы в социальных сетях.
- На странице благодарности, спасибо страницы является отличным способом , чтобы получить больше пользы от одних и тех же посетителей. Они стали подписчиком, клиентом или соискателем работы, почему бы не предложить им другое? Добавьте CTA (Призыв к Действию) и поощряйте их следовать вашему бренду.
2. Не связывайтесь с мертвыми аккаунтами
Веб-сайты повсюду ссылаются на аккаунты в социальных сетях, которые едва активны или полностью мертвы. Это как неработающая ссылка или отключенный телефон.
Итак, когда вы должны добавить значок социальной сети?
Когда эта социальная сеть является ключевой частью вашей стратегии интернет маркетинга. Прежде чем добавить значок Facebook или Twitter на новый сайт, задайте себе два вопроса.
- Вы размещаете контент там постоянно? (активный канал публикации)
В социальной сети по крайней мере столько же релевантного контента, сколько на вашем сайте. - Вы общаетесь с людьми в этой социальной сети? (активный сетевой канал)
Вы не просто присутствуете, но вы общаетесь с людьми, общаетесь и строите отношения. Если кто-то задает вопрос, вы отвечаете на него.
Ответ должен быть «да» для обоих. Если это не так, отложите интеграцию с социальными сетями, пока у вас не будет стратегии для социальных сетей. Гораздо лучше не иметь иконок, чем кнопки, которые никуда не ведут.
Следующий вопрос: куда поместить эти социальные иконки?
3. Не добавляйте кнопки общего доступа на служебные страницы.
Вы когда-нибудь делились сервисной страницей? Вы когда-нибудь видели, чтобы кто-то делился страницей сервиса? Это почти никогда не происходит.
Задача сервисной страницы — превратить посетителей в потенциальных клиентов. Кнопки социальных сетей просто отвлекают, особенно если они большие и яркие. Они добавляют визуальный шум, но не ценность, поэтому они должны быть удалены. Вырежьте их и удалите плагин WordPress, который их добавил.

А как насчет кнопок на страницах продуктов электронной коммерции?
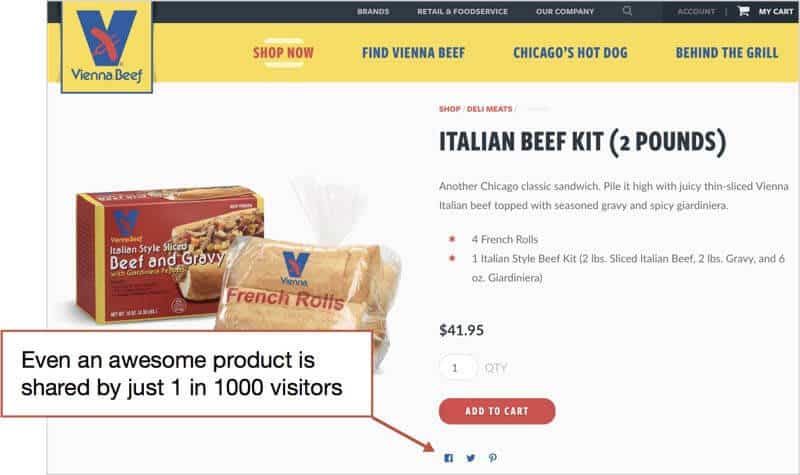
Люди когда-либо делятся продуктами? Да, но почти никогда. Когда мы посмотрели веб-сайт электронной коммерции и сравнили просмотры страниц (Google Analytics) с социальными акциями (Buzzsumo) и обнаружили, что такие акции редки.
Только тогда, когда аудитория увлечена продуктом, есть какие-то акции вообще.
В онлайн-каталоге Vienna Beef самые популярные продукты делятся примерно на 1 из 1000 посетителей. И эти акции почти все в Facebook.

Зная это, мы разработали кнопки общего доступа, чтобы они были визуально менее заметными, чем кнопка добавления в корзину. Потому что цель — продажи, а не акции.
Мы обнаружили, что обмен информацией между 1 и 1000 посетителями (это 0,001%).
Поэтому установите очень низкие ожидания в отношении акций на странице продукта и будьте очень осторожны, чтобы не отвлекать посетителей от кнопки покупки.
4. Не показывайте низкие цифры.
Социальное доказательство в обоих направлениях. Если цифры большие, это положительно. Если они маленькие, это отрицательно, что делает когда контент выглядит непопулярным? Печальный.
Не расстраивайтесь … но следите за своими виджетами.

Тщательно выбирайте свои виджеты. Если доли в некоторых сетях низкие, вы можете показать только одно совокупное число для всех социальных сетей. Это то, что делают многие. Или просто используйте виджеты без номеров.
У более простых виджетов есть еще одно преимущество. Они загружаются быстрее.
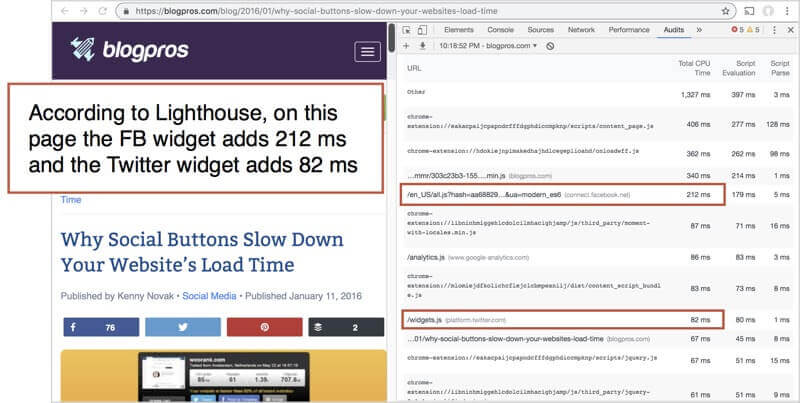
5. Остерегайтесь тяжелых Javascript.
Социальные иконки практически невесомы. Но виджеты социальных сетей (поделиться, подписаться и т. Д.) Создаются с использованием Javascript. И чтобы загрузить, они должны общаться с серверами в Facebook, Twitter, LinkedIn или Pinterest.
Эти дополнительные запросы могут увеличивать время загрузки страницы на полсекунды или более, особенно для модных виджетов.
Есть несколько способов избежать раздувания кода, который создают социальные виджеты:
- Используйте простые виджеты… избегайте тех, у которых есть счетчики (акции, фанаты, подписчики).
- Используйте сверхлегкие кнопки обмена
- Загружайте социальные виджеты с помощью асинхронного Javascript, чтобы им не приходилось загружать их по очереди… или просто запрограммируйте сайт, чтобы они загружались после того, как вся остальная часть страницы уже загружена.
Беспокоитесь, что социальные виджеты замедляют вас? Проведите аудит ваших страниц с помощью Lighthouse в Chrome Dev Tools.

Сделайте свой бренд социальным и представительным на своем веб-сайте. И подключите свой сайт к сетям, где вы общаетесь. Это полезные действия.
Ссылайтесь на социальные сети, где вы активны
Размещайте социальные виджеты так, чтобы не отвлекать посетителей и не замедлять сайт
Вы нашли это полезным? Если это так, вы можете присоединиться ко мне в Facebook, где публикую интересные статьи или подписаться на Youtube канал.
По материалам статьи: https://www.orbitmedia.com/blog/website-social-media-integration/
<✓ Зачем нужна интеграция социальных сетей на сайт?
Для получения возможности пользователям делится вашим сайтом или его услугами, новостями.
✓ Как добавить кнопку социальных сетей на магазин?
Использовать виджет или соответствующий плагин.
✓ Почему не стоит использовать плагины соц. сетей с счетчиками?
Зачастую такие плагины сильно тормозят сайт и увеличивают время открытия страницы от полу-секунды до 6 и более.
✓ Где лучше размещать кнопки социальных сетей?
На страницах благодарности, блогах, вакансий сайта.
✓ Как добавить иконки социальных сетей в HTML?
Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в который мы хотим добавить липкие значки социальных сетей.
Теперь нам нужно разместить курсор сразу после тега title в теге head документа Html, а затем прикрепить ссылку CDN.
✓ Как связать значок в HTML?
Чтобы вставить значок, добавьте имя класса значка к любому встроенному элементу HTML. Элементы i и span широко используются для добавления значков. Все иконки в библиотеках являются масштабируемыми векторными значками, которые можно настроить с помощью CSS.
✓ Как добавить значки социальных сетей в Font Awesome?
Перейдите на страницу иконок на сайте Font Awesome. Здесь вы увидите список доступных для использования значков. Любые значки серого цвета на самом деле являются частью премиум-пакета, поэтому вам необходимо обновить их, чтобы использовать.