Наличие способа измерения ключевых показателей эффективности сайта имеет основополагающее значение для его успеха.
Слишком часто идеи улучшения сайта — это тщеславные проекты, а не изменения, направленные на повышение эффективности сайта.
Наличие измеримых критериев успеха, имеет преимущество перед всеми другими интуитивными способами или копированием конкурентов.
Это помогает разрешать разногласия между заинтересованными сторонами относительно наилучшего направления для достижения успеха. Когда у всех есть ясная цель, работа по ее достижению помогает гарантировать, что все идет в последовательном направлении.
Способы измерения успеха дают преимущества профессионалам в области цифровых технологий. Это помогает нам продемонстрировать ценность работы, которую мы делаем. Позволяет нам показать, как это приносит пользу бизнесу в целом. Это, в свою очередь, также стимулирует дальнейшие инвестиции в цифровую среду, позволяя нам быть более амбициозными в нашей работе.
Возникает вопрос; как мы определяем успех?
Определение успеха с помощью ключевых показателей эффективности.
Организации обычно измеряют успех, определяя набор ключевых показателей эффективности. Это количественные показатели, используемые для оценки прогресса вашего сайта с течением времени.
Однако решить, какими должны быть эти метрики, не всегда легко. Хорошей отправной точкой является общая стратегия компании. У большинства организаций есть план, в котором изложены широкие цели, которые они стремятся достичь. Это может быть увеличение доходов, снижение затрат или увеличение доли рынка.
Если у вас есть эти широкие цели организации, постарайтесь определить, каким образом высокопроизводительный веб-сайт мог бы помочь в их достижении. Это может привести к увеличению количества потенциальных клиентов, уменьшению количества запросов на поддержку или увеличению количества акций в социальных сетях.
Наконец, превратите эти критерии в нечто измеримое. Например, количество потенциальных клиентов может быть измерено количеством полученных контактов через формы на сайте. А сокращение неэффективного рекламного бюджета может привести к снижению числа людей, звонящих в компанию, но увеличить показатели конверсии.
В итого вы можете получить ниже стоимость привлечения покупателя.
Конечно, ни одна метрика не будет идеальной. Некоторые люди пишут по электронной почте, а не заполняют контактную форму, и нет никакой гарантии, что перерыв в звонках вызван исключительно сайтом. Это нормально. Сделайте ваши метрики как можно лучше, но примите их, что они никогда не будут идеальными. Лучше что-то измерить, чем ничего.
Тем не менее, не зацикливайтесь на своих показателях, так как они часто не идеальны. Они могут быть только индикатором успеха.
Кроме того, если вы выберете неправильные метрики, это может повредить общей эффективности сайтов.
Чтобы избежать этих проблем, постарайтесь использовать сочетание показателей, которые бы уравновешивали друг друга.
Нахождение баланса в ваших ключевых показателях эффективности.
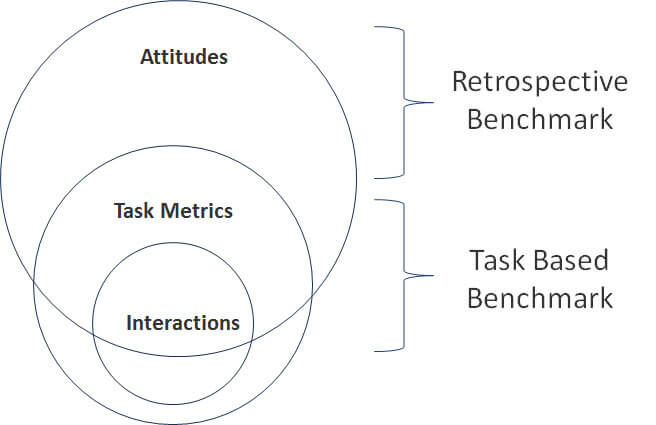
Обычно стоит сочетать три области, чтобы обеспечить баланс. Это:
- Юзабилити или UX — удобство использования сайта
- Вовлеченность пользователей — время на сайте, количество просмотров и количество отказов
- Конверсия или CRO — процент или стоимость заказов
Давайте рассмотрим это более подробно.
Аудит юзабилити.
Аудит юзабилити важен, потому что он будет связан со значительным диапазоном целей компании. Но как вы можете отслеживать и оценивать удобство использования сайта? К счастью, есть некоторые показатели, которые вы можете рассмотреть для измерения. Их учитывают, но не ограничиваются:
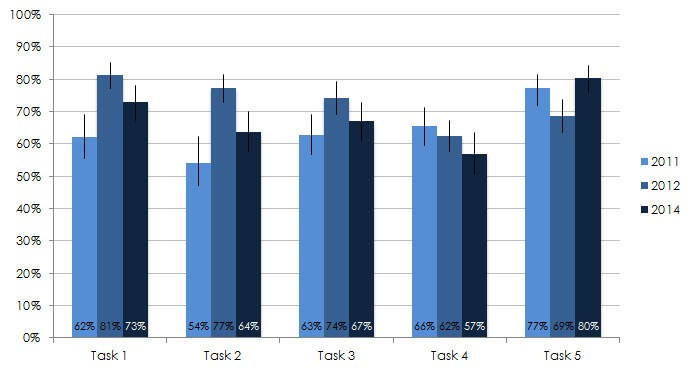
- Уровень достижения успеха решения задачи. Какой процент пользователей способен выполнять задачи вашего сценария на сайте.
- Время завершить задачу. В среднем, сколько времени требуется пользователю, чтобы выполнить основные действия на вашем сайте?
- Коэффициент ошибок. Как часто пользователи совершают ошибку при попытке выполнить задачу.
- Шкала юзабилити системы. Давно установленный опрос для измерения восприятия юзабилити пользователями.
- Индикатор выполнения задачи. Метрика, которая объединяет несколько критериев, чтобы судить об общей простоте использования сайта.
Отслеживая во времени, одну или несколько из этих метрик, вы можете начать оценивать, помогают ли улучшения сайта общему опыту пользователей (UX).
Отслеживание взаимодействия. Показатель Вовлеченности.

Работоспособность сайта должна быть с минимальным ожиданием загрузки страниц. По правде говоря, наши сайты должны делать намного больше. Они также должны радовать и привлекать пользователей. Мы можем измерить вовлеченность путем отслеживания таких показателей, как:
- Минуты внимания. Как долго пользователь обращает внимание на контент, такой как видео.
- Первые впечатления. Как пользователи реагируют при первом посещении сайта.
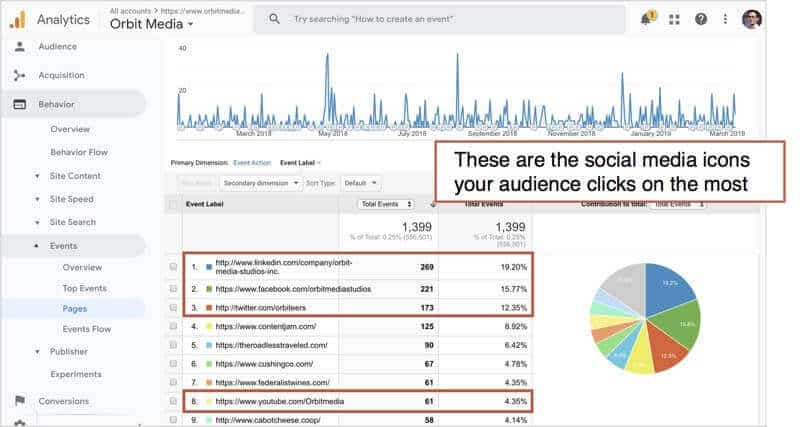
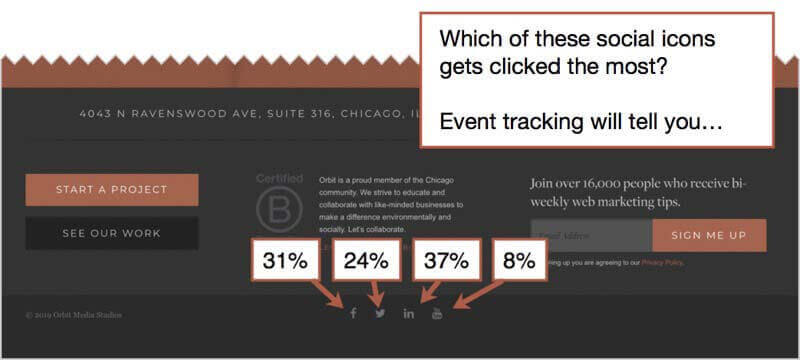
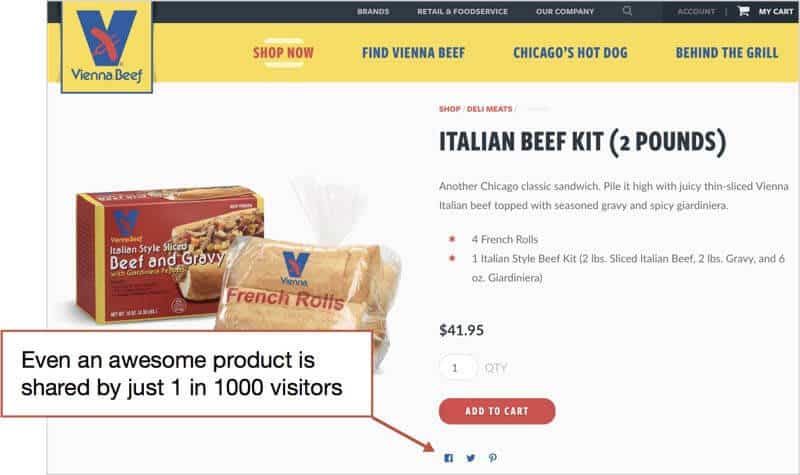
- Взаимодействия. Как часто пользователь останавливается на страницах, комментирует или делится контентом?
- Индекс потребительской лояльности NPS. Метрика для измерения вероятности того, что пользователь будет рекомендовать сайт другим.
- Глубина взаимодействия. Сколько раз пользователь нажимает по навигации сайта.
Отслеживание вовлечения часто согласуется с целями организации по повышению узнаваемости бренда, увеличению доли рынка или других ориентированных на маркетинг показателей. Тем не менее, будьте осторожны, чтобы не сосредоточиться на таких элементах, как посещения, потому что факторы за пределами веб-сайта могут существенно повлиять на эти цифры.
Отслеживание конверсий. CRO.
Наконец, наиболее очевидный показатель для отслеживания — это коэффициент конверсии или CRO. Большинство сайтов существуют, чтобы убедить пользователей предпринять какие-либо действия. Эти действия часто создают ощутимую финансовую выгоду для компании.
Если веб-сайт принадлежит розничному продавцу или поставщику услуг, обычно относительно легко отслеживать конверсию. Сайты электронной коммерции могут отслеживать продажи, в, то время как сервисные компании отслеживают количество потенциальных клиентов.
Однако не все так просто. Например, отслеживание количества сгенерированных потенциальных клиентов не обязательно является лучшим показателем, если они не являются квалифицированными потенциальными клиентами. Кроме того, иногда бывает трудно определить, пришли ли они с веб-сайта, а не с помощью других средств.
Именно в подобных ситуациях легко отказаться от идеи отслеживания метрик. Однако, как сказанно ранее, лучше что-то контролировать, даже если это не на 100% точно. Кроме того, имея немного воображения, часто можно отслеживать больше, чем вы думаете.
Наконец, там, где это возможно, также полезно связывать финансовую ценность с этими конверсиями. Например, если бизнес знает, что примерно один из 10 потенциальных клиентов, сгенерированных на сайте, превращается в платный проект и что средний проект стоит определенную сумму, то можно определить, сколько каждый из потенциальных клиентов стоит для бизнеса. Этот вид расчета стоит сделать, поскольку он помогает оправдать дальнейшие инвестиции в сайт.
Как видите, ключевые показатели эффективности являются важным фактором для определения того, приносят ли инвестиции в веб-сайт прибыль для бизнеса. Однако, хотя вы всегда должны стремиться улучшить эти показатели, избегайте установки целевых показателей того, насколько они должны увеличиться в течение определенного периода времени.
Остерегайтесь устанавливать цели для ваших ключевых показателей эффективности.

Хотя ключевые показатели эффективности полезны, они также могут быть опасными. Это особенно верно, когда команда менеджеров начинает устанавливать цели, относящиеся к этим показателям.
Например, команда менеджеров нередко смотрит на результаты предыдущего года и ожидает продолжения или еще большего роста в будущем. На первый взгляд, это кажется разумным, но в действительности это часто нереально. Придумать ключевые показатели эффективности может быть непросто, поэтому свяжитесь с нами, если вам нужна помощь.
Обычно, когда вы впервые начинаете отслеживать ключевые показатели эффективности, будут некоторые очевидные и простые исправления, которые улучшат показатели. Однако со временем, когда веб-команда исправляет все больше и больше вещей, становится все труднее двигать рамки. Это сделает нереальным, чтобы увидеть те же или более высокие показатели из года в год.
Иногда возможно поддерживать уровень роста, но только в том случае, если руководство сопоставляет его с увеличением объема инвестиций, что позволяет создавать новые функции или проводить более глубокий анализ.
Это означает, что уровень отдачи от улучшения метрик уменьшается и может привести к отрицательной чистой прибыли для бизнеса.
Мы должны рассматривать ключевые показатели эффективности в качестве ориентира.
Поскольку увеличение прибыли падает, это часто приводит к игре по обвинению друг друга. В которой разные группы в бизнесе перекладывают ответственность за недостатки один на другого. Например, веб-команда обвиняет маркетинг в том, что он не привлекает качественный трафик, в то время как маркетинг обвиняет веб-команду в плохой конверсии.
Вместо этого мы должны рассматривать ключевые показатели эффективности в качестве ориентира. Руководствуясь тем куда мы должны вкладывать средства в наши сайты и насколько успешны наши усилия. Они должны быть индикатором успеха, а не целью, к которой нужно стремиться.
✔️ Что такое ключевые показателей эффективности?
Это количественные показатели, используемые для оценки прогресса вашего сайта с течением времени.
✔️ Что такое коэффициент ошибок пользователя?
Количественный показатель ошибок пользователей при попытке выполнить задачу.
✔️ Что такое вовлеченность пользователя?
Это внимание пользователя, взаимодействие с сайтом, первые впечатления и глубина взаимодействия.
✔️ Стоит ли на 100% доверять показателям эффективности?
Рассматривайте ключевые показатели эффективности в качестве ориентира, а не как основа при принятии решения.
✔️ Почему важно вовлечение пользователей?
Вовлеченность пользователей сильно коррелирует с общей прибыльностью. Высоко вовлеченные пользователи с большей вероятностью купят, вернутся и поделятся продуктом или услугой с друзьями.
✔️ Каковы пять 5 целей юзабилити?
Понимание пяти характеристик удобства использования —действенности, эффективности, вовлечения, толерантности к ошибкам, легкости обучения — помогает направлять ориентированные на пользователя задачи проектирования на достижение цели создания полезных продуктов.
✔️ Какие проблемы юзабилити?
Проблема юзабилити — это что-то в продукте или веб-сайте, которое приводит пользователя к нежелательному результату. Относительно легко заметить, когда у пользователей есть проблемы в интерфейсе. Ошибки нежелательны, но они не обязательно вызваны проблемами с интерфейсом (подумайте об опечатках).