Дизайн взаємодії з користувачем або UX UI дизайн - це те, що застосовують творці сайтів з досвіду взаємодії з користувачами. Так само як весь процес створення продукту, включаючи аспекти брендингу, дизайну, зручності використання і функцій.
Ви стикаєтеся з принципами UX дизайну всякий раз, коли використовуєте додаток, створене великою компанією, або один з їхніх продуктів.

Коли ви почнете вивчати світ веб-дизайну, ви досить швидко зіткнетеся з концепцією користувацького досвіду UX. Вона зародилася можливо, ще в 1988 році з публікацією книги Дональда Нормана «Дизайн повсякденних речей».
Норман, який в той час був провідним дизайнером в Apple, використовував цю книгу, щоб привернути увагу до складності дизайну об'єктів, які часто не беруться до уваги. З тих пір UI / UX дизайн розвивався і змінювався.
Однак, незважаючи на популярність концепції, основні принципи UX / UI дизайну все ще погано розуміються багатьма дизайнерами. Насправді, тривають суперечки про те, як визначити цей термін. Багато дизайнерів смутно розуміють, що означає, що UX-дизайн орієнтований на користувача. Тим більше застосувати це на практиці буває ще складніше.
У цій статті ми познайомимо вас з 7 найбільш важливими принципами UX дизайну і покажемо, як їх використовувати.
Це найважливіший принцип в UI дизайні. Розробники стають більш майстерними в створенні складних фреймворків веб-дизайну. Вони можуть іноді так оформляти сайти, щоб справити враження на своїх побратимів дизайнерів. Чи не для зручності користувачів.
1. зосереджується на відвідувачів сайту.

Важливо елегантне поєднання форми і функції. інтегруючи призначений для користувача досвід в свій веб-дизайн на самих ранніх етапах, ви отримаєте сайт, який дійсно орієнтований на користувача.
Застосування цього принципу вимагає ретельного обмірковування того, як ваші користувачі будуть взаємодіяти з вашим сайтом.
Найбільш практичний спосіб застосування цього принципу для веб-дизайнерів буде залежати від типу і розміру організації. Чи можете ви найняти фахівця або укласти договір зі сторонньою компанією? Для невеликих підприємств вам, можливо, доведеться створити власні механізми зворотного зв'язку з користувачами.
2. Принцип веб дизайну. Послідовність.
Узгодженість означає, що дизайн і функціональність залишаються незмінними для всіх ваших сторінок і продуктів. Багато з найпопулярніших і успішних програм і веб-сайтів використовують аналогічні шаблони для призначених для користувача інтерфейсів на різних ресурсах, будь то розміщення кнопок або спосіб «потоку» систем меню.

З цієї причини користувачі будуть приходити на ваш сайт з уже існуючим уявленням про те, як все «має працювати», і важливо поважати це. Хоча вам не слід копіювати програми та веб-сайти ваших конкурентів, створення інтерфейсу, схожого на лідируючі на ринку веб-сайти, може допомогти користувачам легко переміщатися по вашим сторінкам.
Чим більш звичною буде виглядати сторінка, тим простіше буде її використовувати. Тим більше комфортним буде ваше взаємодія з користувачами.
До реалізації цього принципу слід підходити з допомогою трьох методів:
По-перше, ви повинні враховувати всі способи, якими ваші користувачі взаємодіють з вашим сайтом. Важливо використовувати один і той же дизайн у всіх цих системах. Це означає інтеграцію дизайну вашого веб-сайту з вашими додатками і вашим магазином електронної комерції.
По-друге, ви не повинні піддаватися спокусі спробувати нові божевільні ідеї. Хоча інновації важливі для веб-дизайну, вони ніколи не повинні заважати зручності використання.
По-третє, ви можете подумати про прийняття «мови дизайну» як способу підтримувати узгодженість ваших проектів: хороші приклади мов дизайну включають рекомендації Apple по людському інтерфейсу і рекомендації Google по дизайну матеріалів.
3. Ієрархія. Основний принцип UX дизайну.
Ієрархія - ще один ключовий принцип UX-дизайну, про який часто забувають. На найпростішому рівні такий підхід означає продумувати всі функції і інформацію, які буде містити ваш веб-сайт. Потім це відображається в структурі дерева. У ній кожен аспект вашого веб-сайту «природним чином» випливає з останнього.
Використання цього підходу на самому ранньому етапі проектування дає вам безліч переваг. Це дозволить вашим користувачам більш легко переміщатися по вашому сайту і знаходити те, що вони шукають.
Варто уникати спокуси постійно додавати нові плагіни і теми на свій сайт. Важливо все робити більш простим за допомогою логічного підходу до дизайну.
Дітер Рамс так висловився в своїх «Десяти принципах хорошого дизайну»: «Хороший дизайн це якомога менше дизайну».
Реалізація основного принципу ієрархії в веб-дизайні повинна починатися з розробки інформаційної послідовності. Потім це можна використовувати для створення карти сайту. Ця карта сайту повинна містити всі, що ви плануєте включити в свій сайт. На її основі ви можете побудувати ієрархію дизайну, яка пов'язує ваші сторінки послідовним і логічним чином.
4. Контекст є ключовим в UI дизайні.
Одним з ключових висновків підходу до UX / UI дизайну є те, що контекст є надзвичайно важливою частиною того, як користувачі взаємодіють з вашими проектами.
Контекст в цьому сенсі означає звертати увагу на те, які пристрої будуть використовуватися для доступу до вашої веб-сторінці. Важливо приділяти особливу увагу тому факту, що перегляд з мобільних пристроїв тепер є основною формою веб-трафіку.

Проектування з урахуванням контексту або обстановки також означає увагу до широкого спектру інших факторів. Ваш дизайн може відмінно працювати, коли ви сидите в прохолодному тихому офісі. Але може трапитися так, що ваші користувачі будуть взаємодіяти з вашим сайтом в абсолютно іншій обстановці: під час обідньої перерви або в шумному клубі.
На практиці є два основних способи привнести контекстний підхід до процесу проектування. Один з них - це опитування користувачів, про які ми згадували вище. Інший варіант простіше, але, можливо, більш ефективний. Проведіть невелике «етнографічне» дослідження, використовуючи свої веб-сторінки в тій же обстановці, що і ваші користувачі.
Зовсім недавно з'явилося родинне поняття «емоційний дизайн». Цей підхід можна використовувати паралельно з більш широкими принципами UX-дизайну і зосередити увагу на емоційному змісті сторінок. Основна ідея полягає в тому, що користувачі очікують, що веб-сторінки і додатки будуть мати різний емоційний «смак» в залежності від того, коли, як і де вони їх використовують.
5. Надайте користувачеві контроль.
Це не означає, що ви повинні надати користувачам повний контроль над вашими веб-сторінками. Занадто багато інформації може приголомшити недосвідчених користувачів. Ваш веб-сайт повинен залишатися простим у використанні, незалежно від того, скільки додаткових функцій ви надаєте.
Веб-сторінка повинна працювати як для досвідчених користувачів, так і для звичайних клієнтів. Ви можете приховати ці розширені параметри в іншій частині свого сайту, але вони завжди повинні бути доступні для тих, хто хотів би їх використовувати.
Лише одне «АЛЕ». Хоча надання користувачам контролю призведе до кращій взаємодії, ви завжди повинні відкривати «аварійний вихід» з цих додаткових параметрів.
Іншими словами, тут необхідно дотримуватися обережний баланс. Ви завжди повинні встановлювати поля підтвердження, щоб користувачі випадково не порушили свій сеанс. Також подумайте про кнопку «скидання», щоб вони могли повернутися до стандартних параметрів для вашого сайту.
6. Принцип Доступності.
Доступність означає простоту використання ваших проектів для всіх, включаючи людей з обмеженими можливостями.

Здається, що зосередженість на створенні веб-сторінок, доступних для всіх, зажадає багато ресурсів. Може їх краще витратити на поліпшення основного дизайну ваших веб-сторінок?
Насправді, ці два процеси тісно пов'язані. Наприклад, якщо ви зосередитеся на забезпеченні зручності для людей з порушеннями зору, це може означати, що ви радикально спростите візуальний дизайн своїх сторінок. Як ми бачили вище, простий дизайн - кращий дизайн. Він буде зручний і для «середнього» користувача.
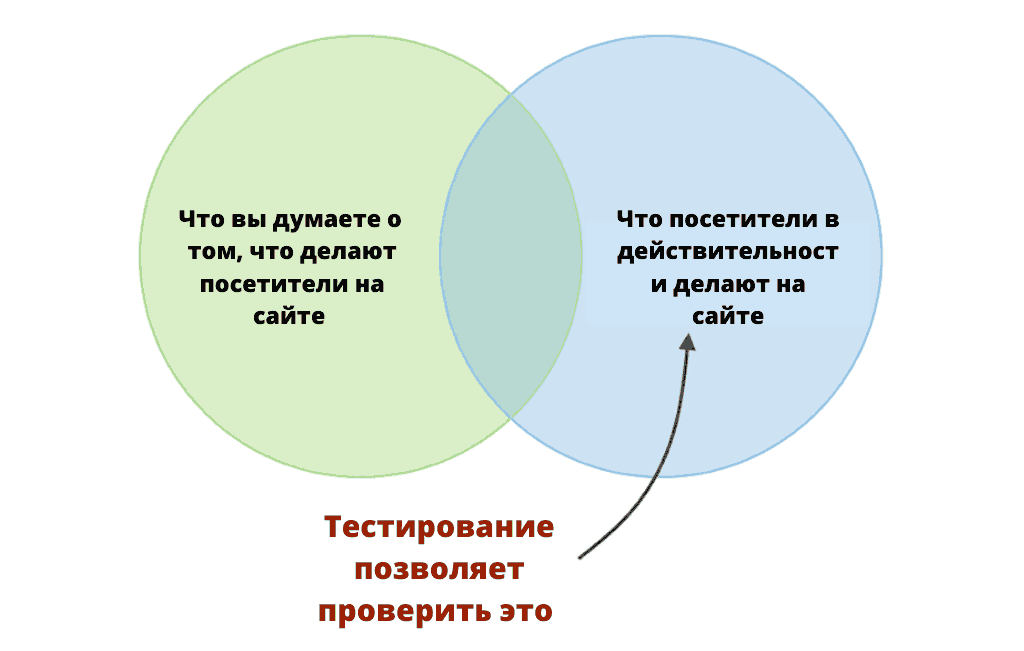
7. Юзабіліті тестування дизайну.
Останній принцип UX / UI дизайну тісно пов'язаний з першим згаданим принципом. Щоб переконатися, що ваші веб-сторінки працюють для ваших користувачів, вам необхідно впровадити безперервну сувору систему тестування зручності використання.

Основна ідея, яку слід мати на увазі, полягає в наступному: процес оформлення не зупиняється, коли ви публікуєте свою веб-сторінку. Ви постійно прагнете зрозуміти, як користувачі насправді використовують ваші веб-сторінки. Потім покращуєте їх.
На практиці застосування цього принципу означає створення моделі тестування зручності використання, і є безліч ресурсів, які можуть вам у цьому допомогти.
Відмінний UX дизайн може стати вашим основним принципом.
Прочитавши наведені основні принципи дизайну, ви помітите, що більшість з них випливають з першого згаданого нами принципу UI / UX дизайну: орієнтація на користувача.

Це не збіг. Основна цінність процесів UX-дизайну полягає в тому, що вони визнають фундаментальну істину про веб-дизайні:
Ви розробляєте свій веб-сайт не для себе, а для своїх користувачів.
Те, що вам здається очевидним, може не здатися таким вашим користувачам. Багато веб-дизайнери знайдуть, що їхня аудиторія в кінцевому підсумку взаємодіють з їх проектами несподіваним і незапланованим чином.
Якщо UX-дизайн можна звести до однієї ідеї, то вона така: зворотний зв'язок від користувачів постійно впливає на розвиток вашого сайту. З цієї причини веб-дизайнери повинні прагнути до якомога тіснішої взаємодії зі своїми користувачами.
Важливо пам'ятати, що найкрасивіший дизайн в світі нічого не варто, якщо ваші клієнти не можуть його використовувати.
Застосовуючи ці основні принципи, ви безсумнівно створите вашому веб-ресурсу дизайн, зручний і привабливий для людей.
За матеріалами сайту: 99designs.com.
❤️ Як розшифровується UX?
UX розшифровується як user experience - досвід користувачів.
⏩ Як перевірити юзабіліті сайту?
За допомогою A / B тестування.
❤️ Як зробити, щоб сайт відображався добре на різних пристроях?
Можна зробити мобільну версію або зробити сайт адаптивним спочатку.
⏩ Які кольори краще використовувати?
Це залежить від тематики сайту і для яких він користувачів. Іноді це контрастні кольори, іноді пастельні. A / B тестування покаже, що сподобається відвідувачам сторінки.
⏩ Що таке UX / UI?
UX розшифровується як поведінку користувача, а UI - це призначений для користувача інтерфейс.
⏩ Навіщо потрібен UX / UI?
UX / UI проектування враховує поведінку користувача на сайті або в додатку. Це дозволяє підвищити прибутки і лояльність користувачів.
⏩ Які особливості UX / UI дизайну?
Особливості UX / UI дизайну - це мінімалізм. Дизайн спрямований на зручність використання.
⏩ Що таке UI і UX в веб-дизайні?
Інтерфейс (UI) - спеціалізація веб-дизайну, пов'язана з елементами управління, які люди використовують для взаємодії з веб-сайтом або додатком, включаючи відображення кнопок і управління жестами. Призначений для користувача досвід (UX) - ще одна спеціалізація веб-дизайну, пов'язана з поведінкою і відчуттями користувача при використанні сайту або програми.