Чому адаптивний дизайн важливий? Відмінний питання! Ось чому:
Вже багато людей частіше використовують Інтернет через смартфони та планшети, ніж через свої ПК.
Це не прогноз на майбутнє, а реальність!
Незалежно від того, чи використовуєте ви смартфон або планшет, ви можете бути впевнені, що ваші постійні і потенційні клієнти будуть відвідувати ваш сайт зі своїх мобільних пристроїв. Гарантовано!
Якщо вони переглядають ваш інтернет-ресурс, і його дизайн не адаптивні, не виглядає добре на мобільному пристрої, вони перейдуть до ваших конкурентів. Це так просто! Якщо веб-сторінки не оптимізовані для мобільних пристроїв, користувачі підуть!

Хочете дізнатися більше причин, чому ваш сайт повинен добре виглядати на мобільних пристроях?
Содержание | Быстрая навигация
Google і мобільна видача.
Ще в кінці лютого 2015 року Google офіційно оголосив, що з 21 квітня 2015 року ці фірми внесуть суттєві зміни в свою пошукову систему. Вони стосуються того, як їх пошукова видача пов'язана з адаптивним дизайном сайтів для смартфонів і планшетів.
Ось цитата з цього оголошення:
Ця зміна вплине на мобільний пошук на всіх мовах по всьому світу і надасть значний вплив на наші результати пошуку.
Зрештою, це їх «секретний соус» і те, що робить їх пошукову систему настільки хорошою. Якість їх результатів пошуку як на стаціонарних комп'ютерах, так і на мобільних пристроях - це те, що зробило їх такими, якими вони є сьогодні, і дало їм «ключі» від всесвітньої павутини.
Google - це величезна глобальна корпорація, яка прагне максимізувати свій прибуток понад усе. Повне домінування, яке вони мають в просторі пошукових систем, є важливим фактором їх прибутковості.
Зараз стало реальністю те, що для підкорення сайтом Топа видачі необхідно гарна демонстрація вмісту на мобільних пристроях.
Різкі і сильні формулювання Google в цьому оголошенні привели багатьох експертів з пошукової оптимізації висновку, що це найзначніше оновлення, яке Google коли-небудь вносив в свою пошукову систему!
Це дуже велика справа для тих, хто хоче, щоб його знайшли користувачі Мережі, тому що Google є «воротарями» Інтернету. Тому присутність сайту на першій або другій сторінці - запорука його відвідуваності.
Щоб не відставати від Google, 14 травня 2015 року, друга за популярністю пошукова система в світі, Microsoft Bing, що надає також результати пошуку для Yahoo, теж зробила важливе оголошення:
Тепер веб-сайти, які адаптовані для смартфонів і планшетів, отримають перевагу в результатах пошуку, коли люди будуть вводити запити з таких гаджетів.
Дизайн для мобільних пристроїв і відвідуваність сайтів.
Якщо у вас вже є веб-ресурс, вам потрібно протестувати його на те, як він відкривається на мобільних пристроях. Якщо він не пройде перевірку, мені дуже шкода повідомляти, що ваш бізнес зникне з результатів пошуку Google для людей, що виконують пошук на своїх смартфонах або планшетах!
Як ви думаєте, чи варто надавати цьому великого значення? Може бути, ви думаєте, що можете просто обійтися інтернет-трафіком людей, які шукають вас через стаціонарний комп'ютер або ноутбук на своєму робочому столі?
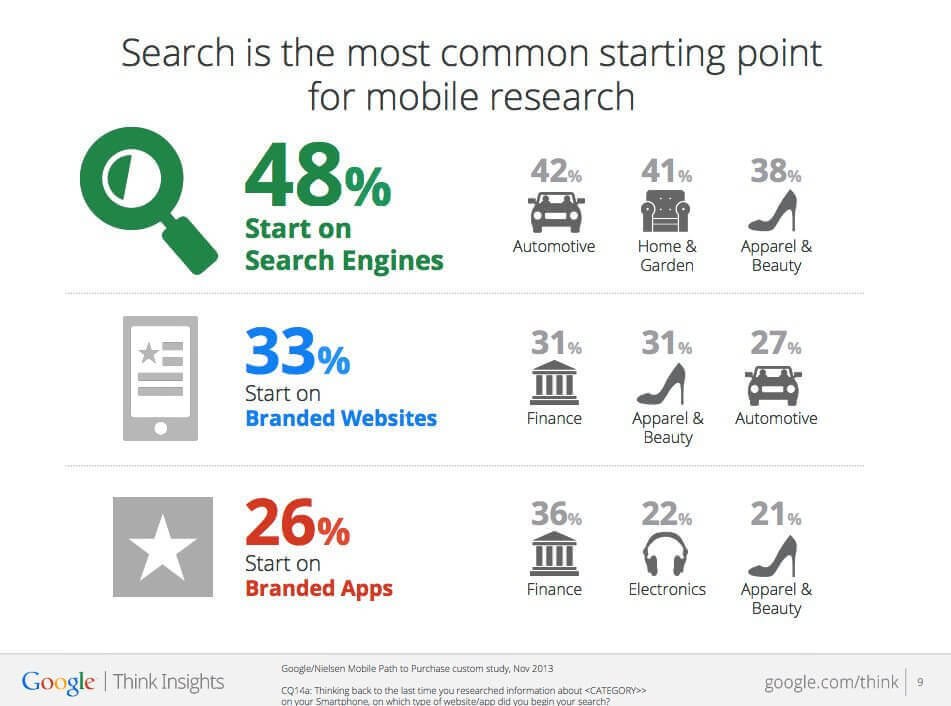
Що ж, зараз я зроблю паузу і замість цього представлю вам графічну статистику, підготовлену Google. Вона показує поведінку покупців, досліджують товари і послуги в Інтернеті. З неї видно, що «Пошук» - найпоширеніша відправна точка користування Інтернетом з мобільних пристроїв.

Все ще не переконані? Вау, ви міцний горішок!
Добре, тоді як щодо цього?
За даними Google, в 10 країнах, включаючи США і Японію, Більше запитів в їх пошуковій системі відбувається з мобільних пристроїв, ніж з комп'ютерів.
Чи є у вас які-небудь сумніви, що це всього лише питання дуже короткого часу, що це відбудеться не тільки в 10 країнах, а й у всьому світі?
Все ще хочете більше доказів? Немає проблем.
На діаграмі показана статистика пошукових запитів в Інтернеті з мобільного пристрою по популярних тем, джерело: Hitwise.

У вашого сайту повинен бути адаптивний дизайн.
Адаптивний дизайн означає, що ваш сайт буде автоматично налаштовуватися в залежності від розміру екрана відвідувача, який його переглядає.
Саме чудове, що після того, як ваш сайт став «адаптивним», вам більше нічого не потрібно робити. Все буде відбуватися автоматично. Вам не доведеться підтримувати окремі версії сайту для настільних комп'ютерів або мобільних пристроїв.
Хочете практичний спосіб зрозуміти, що таке «адаптивний дизайн»? Ви зараз читаєте це на своєму комп'ютері?
Якщо так, зайдіть на цей сайт на вашому смартфоні або планшеті. Чи бачите ви, як він автоматично змінюється так, щоб вам було легко читати це на будь-якому розмірі екрану?
Відображення сторінок повинно підлаштовуватися під пристрої користувачів, щоб їм не доводилося постійно збільшувати і зменшувати масштаб на смартфоні або планшеті для читання контенту або перегляду відео.
Ось що таке адаптивний дизайн! Зробіть так, щоб ваш сайт відкривався на мобільних пристроях так само зручно для читання, як на стаціонарних комп'ютерах. Це збільшить трафік на вашому ресурсі і допоможе йому пройти в Топ пошукової видачі.
За матеріалами сайту mgdigitalmarketing.com.
✔️ Як сайт адаптується під різні екрани?
Розробники сайтів вказують параметри, за якими має видозмінюватися відображення і виконують інші настройки.
✔️ Що таке трафік?
Щодо Інтернету, це потік відвідувачів на веб-ресурси і сервіси.
✔️ Які бувають проблеми, якщо у сайту немає адаптивного дизайну?
Дрібний або великий текст: доводиться або збільшувати зображення, або користуватися смугою прокрутки тексту. Відсутність деяких елементів.
✔️ Чим ще корисний адаптивний дизайн?
Це робить сайт легко впізнаваним і допомагає користувачам швидко на ньому орієнтуватися, заходячи на нього з різних видів пристроїв.
🐇 Що таке адаптивний веб-дизайн?
Адаптивний веб-дизайн - це підхід, що передбачає, що дизайн і розробка повинні реагувати на поведінку і середу користувача в залежності від розміру екрана, платформи і орієнтації. Практика складається з поєднання гнучких сіток і макетів, зображень і інтелектуального використання медіа-запитів CSS.
🐇 Як зробити мій сайт адаптивним?
Для створення адаптивного дизайну вам необхідно:
Додайте адаптивні метатеги в свій HTML-документ.
Застосовуйте медіа-запити до вашого макету.
Зробіть зображення і вбудовані відео адаптивними.
Переконайтеся, що ваша типографіка буде легко читається на мобільних пристроях.
🐇 Яка мета адаптивного веб-дизайну?
По суті, адаптивний дизайн - це спосіб зібрати веб-сайт так, щоб він автоматично масштабував його контент і елементи відповідно до розміру екрана, на якому він проглядається. Завдяки цьому зображення не перевищують ширину екрану, а відвідувачам мобільних пристроїв не потрібно виконувати додаткову роботу, щоб прочитати ваш контент.





2 коментарі до “Адаптивный веб-дизайн сайта.”