Ми розглянемо етапи створення UX дизайну, опишемо процеси розробки Юзабіліті поетапно.
проектування юзабіліті (UX) складається найчастіше з таких основних етапів:
- Визначити хто користувач (клієнт) сервісу
- Визначити проблему (визначити потреби користувачів)
- Створення ідей дизайну
- Створення Прототипів. види прототипів
- Тестування конверсії, шляхів користувачів, часу та інших параметрів
Перші два етапи (обговорення і визначення проблеми) часто групуються в термін «дослідження користувачів». Тобто розуміння який характер користувачів. Як це впливає на їхні потреби.
Ряд інструментів і методів можуть бути використані на кожному етапі. Кожен інструмент або метод може виробляти різні типи вихідних даних (UX-результат).
Тут ми зосередимося на деяких найбільш часто використовуваних типах, щоб дати вам уявлення про те, що ви могли б очікувати від розробки UX-дизайну.
Содержание | Быстрая навигация
Результати досліджень користувачів.
Персона - це вигаданий персонаж, який дизайнери будують як свого роду стереотип користувача. Він являє типових користувачів, їхні цілі, мотиви, розчарування і навички.
Інша інформація, така як демографія і освіту, доповнює особистість. Залежно від масштабу проектів, дизайнери будуть генерувати кілька різних персонажів, щоб охопити якомога більшу частину аудиторії.
Створення персонажів допомагає дизайнерам співчувати користувачам і демонструвати глибоке розуміння того, ким вони є і чого хочуть досягти.

Розкадрування.
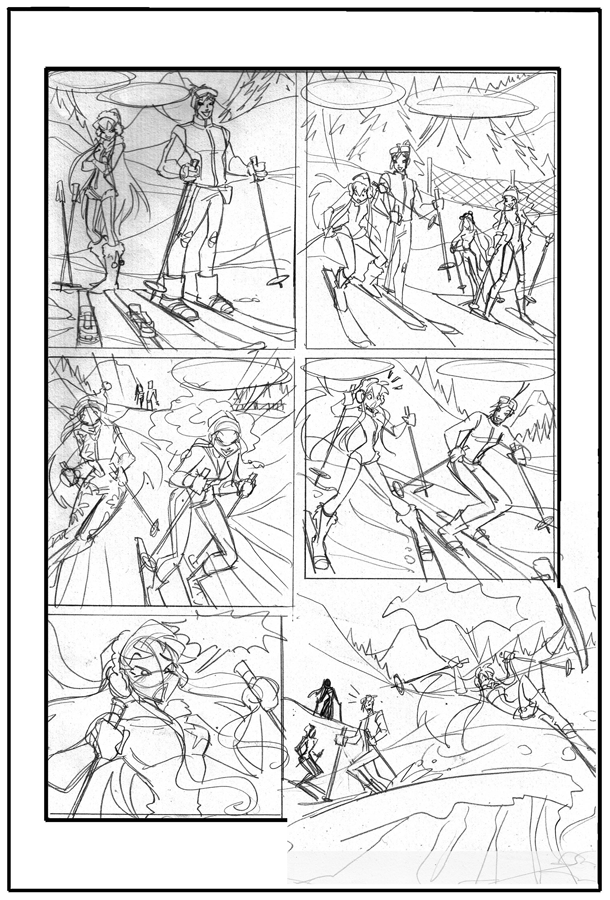
Розкадрування - це ідея, запозичена у кіно індустрії. По суті, він складається з коміксу з описом дій користувача і обставин, при яких вони виконуються.
Сила цієї ідеї полягає в тому, що вона не тільки демонструє, що робить користувач, але і розкриває середовище, яке може впливати на те, як або чому користувач щось робить.

Розкадрування допомагає візуалізувати дії користувачів, а також середовище, в якій вони відбуваються. Хоча розкадровки в основному використовуються для співчуття користувачам, вони також можуть використовуватися на етапі розробки ідей, щоб допомогти проілюструвати деякі варіанти дизайну.
Карта подорожі клієнта.
Карта подорожі клієнта (також відома як карта досвіду) - це схема, яка представляє кроки (тобто процес), вжиті користувачем для досягнення конкретної мети.
Розміщуючи процес відповідно до тимчасової шкалою, дизайнери можуть розуміти зміни в контексті, а також мотиви, проблеми і потреби на цьому шляху.
Виявивши основні камені спотикання для користувачів, дизайнери можуть краще ставитися до своїх проблем і почати розуміти, де продукт або послуга можуть підходити для допомоги користувачеві.

На кожному етапі процесу дизайнери розповідають про досвід користувачів, розглядаючи, які дії вони виконують, що вони думають і як вони відчувають, коли прогресують. Нарешті, також викладені можливості для поліпшення існуючого досвіду.
Пошук ідей для прототипу.
Мозковий штурм - це процес, за допомогою якого команда дизайнерів генерує ідеї про те, як вирішувати проблеми і можливості, виявлені на етапі дослідження користувачів.
Концепція тут залежить від генерації якомога більшої кількості ідей (навіть якщо вони абсолютно дикі), так що дизайнери можуть пізніше проаналізувати їх і звести до ідей, які здаються найбільш перспективними.
Центральним моментом є те, що члени команди можуть вільно досліджувати Усе кути і сфери; насправді, кращі рішення можуть іноді виникати з самих шалено звучать уявлень.

Мозковий штурм часто робиться з безліччю заміток, де дизайнери записують всі свої ідеї. Потім можна обговорювати замітки, ієрархічно сортувати їх, групувати за темами і впорядковувати таким чином, щоб вони представляли собою візуальну карту кращих ідей, створених для вирішення проблеми дизайну.
Призначений для користувача потік.
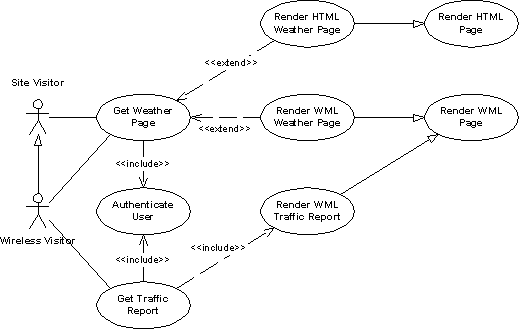
Діаграма потоку користувачів - це проста діаграма, що описує кроки, які користувач повинен виконати з вашим продуктом або послугою для досягнення мети.
На відміну від карти покупок, діаграма потоку користувача враховує тільки те, що відбувається з вашим продуктом (тобто ігноруються всі зовнішні фактори).
Ці діаграми можуть допомогти дизайнерам швидко оцінити ефективність процесу, необхідного для досягнення мети користувача, і можуть допомогти визначити «як» (тобто, виконання) великих ідей, виявлених в ході мозкового штурму.

Орієнтовна діаграма потоку користувача, що показує дії користувача в додатку.
Результати прототипирования.
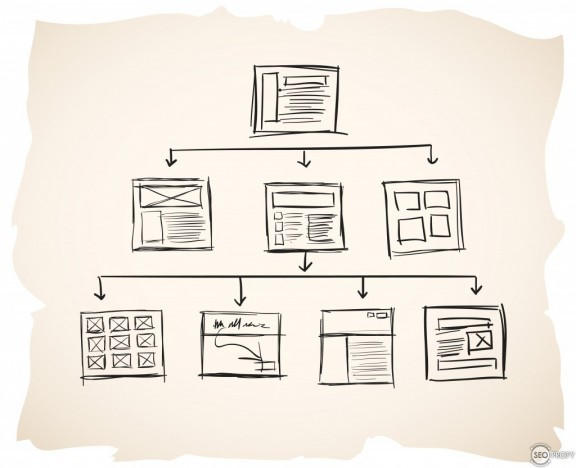
Файли Sitemap відображають структуру навігації сайту. Такі карти також часто створюються для мобільних додатків. Вони служать для того, щоб показати, як контент буде організований в «екрани» або розділи, і як користувач може переходити з одного розділу вашого сервісу в ієрархію іншого.

Приклад карти сайту, який показує, як організовано вміст веб-сайту і як користувачі можуть переходити з розділу в розділ. Тут розробник показує ієрархію розділів контенту.
Низькоякісні UX прототипи.
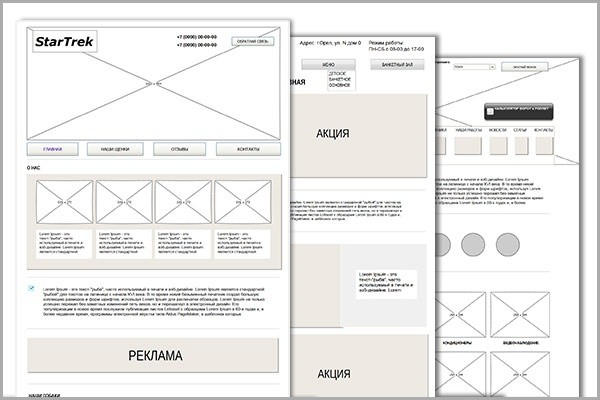
Як тільки у вас є готові карти сайту, ви можете почати малювати, як контент буде розміщений на кожному екрані.
У прототипі з низькою якістю відтворення пропускаються будь-які деталі візуального дизайну, і він слугує приблизним орієнтиром, що дозволяє дизайнерам зрозуміти, як і де вони повинні розміщувати контент.
Прототипи з низькою точністю відтворення можуть починатися з мальованих ескізів. Що здорово, тому що їх швидко і дешево виробляти, тому ви можете легко їх викинути, якщо передумаєте.
Потім уточнюються каркасні малюнки для подання інформації на реальному екрані, але все ще відчувається нестача в деталях візуального дизайну.

Приклади намальованих комп'ютерних прототипів з низькою якістю відтворення.
Високоякісні UX прототипи.
Ці прототипи є кроком вперед в порівнянні з прототипами низької якості. Їх часто називають прототипами, ідеально відповідними для пікселів. Вони намагаються показати все візуальні і типографические деталі дизайну продукту, як це було б показано на реальному екрані.
Вони враховують фізичні розміри екрану і виробляються в розмірі, який відповідає розміру фізичного пристрою. Хоча для їх виготовлення потрібно набагато більше часу в порівнянні з прототипами з низькою точністю, вони часто представляють собою тип ілюстрації, яку ви хотіли б показати клієнту або зацікавленій особі.

Приклади високоточних (ідеальних по пікселям) прототипів для мобільного застосування. Незважаючи на те, що вони виглядають як скріншоти з закінченого, реального додатки, вони є всього лише макетом!
На жаль, багато клієнтів, схоже, вважають, що на цьому етапі ви повинні бути дійсно близькі до фактичного завершення всього проекту. Тому будьте обережні, щоб абсолютно ясно дати зрозуміти, що це всього лише красиві візуальні ефекти без коду позаду!
Інтерактивні прототипи.
Обговорювані вище прототипи з низькою і високою точністю являють собою не більш ніж набір статичних зображень.
Щоб краще оцінити свої проекти, ви можете перетворити ці прототипи в інтерактивну демонстрацію, націлену на демонстрацію того, як взаємодія може працювати з ними.
Комерційне програмне забезпечення для створення прототипів дозволяє вам визначати інтерактивні прототипи, переходи і події для створення інтерактивного прототипу, який фіксує процес користувацького потоку, без необхідності написання рядків коду.
У деяких випадках ви можете використовувати набагато простіший інструмент, такий як PowerPoint або Keynote. Більш того, ви можете використовувати ці інтерактивні прототипи в ранніх призначених для користувача тестах, перш ніж будь-якої код буде написаний. Таким чином, ви можете переконатися, що ваш дизайн, ймовірно, буде працювати добре, перш ніж приступити до дорогого і копіткій процесу розробки коду.
Оціночні результати UX підготовки.
Аналіз юзабіліті.
Як тільки у вас є проект, який реалізований (навіть якщо тільки в якості інтерактивного прототипу), ви можете почати виконувати деякі оцінки цього проекту з користувачами.
Оцінка може приймати різні форми і форми. Деякі користувачі можуть випробувати ваш дизайн, а потім взяти у них інтерв'ю або попрацювати з ними в фокус-групі: це приклад якісної оцінки.
Ви можете запросити користувачів в лабораторію і попросити їх виконати певні завдання з вашим прототипом. Поки ви вимірюєте такі речі, як кількість помилок, кількість кліків або час, витрачений на виконання завдання.
У лабораторії ви можете використовувати спеціальне обладнання, таке як камери стеження за очима, щоб побачити, на що витрачається увагу ваших користувачів при навігації по конкретному дизайну. Ви також можете попросити їх виконати ту ж задачу, використовуючи прототипи, які пропонують альтернативні реалізації проекту,
Є багато способів оцінити дизайн. Незалежно від того, що ви в підсумку робите для оцінки, ви повинні будете узагальнити свої висновки в звіті про зручність використання. Повний звіт про зручність використання зазвичай містить такі розділи:
- Загальна інформація: що ви тестували, де і коли, інструменти та обладнання, які ви використовували, і хто брав участь в дослідженні
- Методологія: як ви пройшли оцінку, які завдання ви пропонували користувачам виконувати, які дані збиралися, які сценарії використовувалися, хто учасники та їх демографія
- Результати тесту: аналіз всіх зібраних даних, включаючи ілюстрації, такі як гістограми і текстові описи результатів, а також коментарі користувачів, які можуть бути особливо наочними або повчальними. Залежно від того, кому ви повідомляєте звіт, цей розділ може містити деякі технічні деталі, такі як тип використовуваного статистичного аналізу.
- Висновки і рекомендації: що ви рекомендуєте, грунтуючись на зібраних вами даних і ваших висновках? Запишіть, що спрацювало, що ні і чому. Вкажіть, що слід робити далі, щоб поліпшити дизайн або продовжити процес.
Пам'ятайте, що звіт про зручність використання може бути направлений до ряду інших фахівців у вашому проекті.
Менеджери, ймовірно, просто потребують звіті про те як результати впливають на загальний графік проекту. Дизайнери будуть більш зацікавлені в тому, як ви провели оцінку, і хотіли б дізнатися всі деталі. Розробники, ймовірно, зацікавлені тільки в ваших висновках, рекомендаціях. Переконайтеся, що ваш звіт структурований і сформульований відповідним чином для його аудиторії.

Аналітичний Юзабіліті звіт.
Коли розроблений продукт випущений і працює деякий час, ваша компанія може надати вам деякі аналітичні дані про використання.
Вивчення цих даних може дати відмінне уявлення про те, як зробити його зручнішим для використання, особливо якщо ці дані містять зміни і поведінку користувачів в ваш продукт.
Наприклад, ви можете виявити, що багато користувачів на сайті електронної комерції не реєструються для здійснення покупки. Чи означає це, що процес реєстрації не досить простий? Чи означає це, що вони не бачать такої можливості?
Звіт аналітика містить інформацію з цих даних і виділяє області, де дизайн може бути поліпшений. Хоча спокусливо просто додати красиві візуальні елементи і графіки, автоматично створювані такими продуктами, як Google Analytics. Робота дизайнера UX полягає не тільки в тому, щоб викласти факти, а й інтерпретувати їх. Таким чином, ваш звіт повинен містити дані, а також правдоподібні пояснення і рекомендації про те, що робити. Це також корисна запис, що дозволяє побачити вплив змін дизайну на ваш веб-сайт після того, як ви визначили проблеми і спробували їх усунути.

Аналітичний звіт - це більше, ніж просто дані і візуальні ефекти. Він повинен містити ваші власні пояснення спостережуваного поведінки нових користувачів і рекомендації щодо поліпшення дизайну.
Що замовляють зараз?
У статті за 2015 рік для групи Нормана Нільсена фахівець з UX Page Laubheimer проаналізував тип UX-результатів, які дизайнери UX найчастіше повідомляють про те, що їх просять створити як частина їх ролі. Повідомлялося, що найчастіше виробляються каркаси і прототипи, за ними слідують блок-схеми, карти майданчиків і звіти про зручність використання / аналітиці.

Власник авторських прав: Teo Yu Siang і Фонд дизайну взаємодії. Умови авторського права і ліцензія: CC BY-NC-SA 3.0
Аналіз найбільш часто випускаються UX-матеріалів, відповідно до групи Нормана Нільсена. Це показує частоту, з якою професіоналів UX просять зробити і поділитися певним результатом. Продукти з більш низькою частотою попиту як і раніше виробляються, але, як правило, не так багато діляться з іншими.
Це те, що ми вважаємо «класичними» UX-результатами, але важливо пам'ятати, що хоча ці результати створюються і передаються іншим, багато інших типів результатів будуть створюватися, але ніколи не будуть передаватися.

Власник авторських прав: Teo Yu Siang і Фонд дизайну взаємодії. Умови авторського права і ліцензія: CC BY-NC-SA 3.0
На цій діаграмі показані типи результатів, які найчастіше використовуються іншими членами команди розробників і зовнішніми клієнтами. Інтерактивний прототип - це результат, який кожен хоче побачити!
У ролі дизайнера UX вам обов'язково доведеться створювати результати для кожного етапу проектування. Незалежно від того, зберігаєте ви це для себе або діліться ними з іншими, вам необхідно практикувати свої навички в максимально широкому спектрі інструментів і методологій, а також ознайомитися з усіма типами UX-результатів.
Часто задавані питання. FAQ.
✔️ Що таке UX прототипи?
Це прототипи створені UX фахівцем в результаті дослідження потреб ринку і бізнесу.
✔️ Що таке Юзабіліті аудит сайту?
Це оцінка показників поведінки користувачів, лояльність користувачів і конверсії.
Залежно від цілей аудиту - це може бути звіт за результатами або пропозиції юзабіліті фахівця з поліпшенням і доопрацюванням
✔️ Навіщо робити UX прототип?
Для підвищення кількості відвідувачів, трафіку і конверсії на майбутньому сайті.
✔️ Чи потрібен аналітичний Юзабіліті звіт?
Звіт дозволяє побачити вплив змін дизайну на ваш веб-сайт після того, як ви визначили проблеми і спробували їх усунути.
✔️ Які етапи UX-дизайну?
Процес «дизайнерського мислення», певний Стенфордської школою дизайну, включає п'ять етапів: співпереживання, визначення, придумування, прототип і тестування. Процес проектування UX складається з п'яти ключових етапів: визначення продукту, дослідження, аналіз, дизайн і перевірка.
✔️ Як написати звіт про юзабіліті?
Резюме повинно містити короткий огляд звіту з обговоренням ваших основних висновків, цілі дослідження, того, як і де воно проводилося. Почніть з згадки того, як ви тестували продукт, які методи ви використовували, а потім докладно опишіть вікову групу і географічну розбивку вашої групи тестування.
✔️ Чому так важливо зробити UX прототип?
Найважливішою перевагою прототипу є те, що він імітує справжній і майбутній продукт. Це може допомогти залучити клієнтів до інвестування в продукт до виділення ресурсів, необхідних для впровадження. Ви можете перевірити правильність проекту до того, як він буде запущений у виробництво, і ви зможете виявити помилки дизайну.





1 коментар до “Этапы разработки UX прототипа до дизайна.”