Уявіть, що ви керуєте звичайним магазином. Не виходячи з прилавка, ви можете побачити і виправити будь-які проблеми, які виникають у покупців при переміщенні по магазину. Якщо їм незручно переміщатися по проходах, ви можете внести зміни в конструкцію. Коли вони підходять до стійки, ви можете зав'язати розмову і дізнатися, хто вони і що шукають.
на сайті електронної комерції так не буває. Ви відстежуєте загальну конверсію, але не можете постійно спостерігати за кожним з користувачів сайту. Ви не можете бачити людей, які блукають по сторінках вашого сайту. Ви не можете неформально обговорювати їхні враження під час оформлення замовлення. Ваш доступ до користувачів обмежений. Може бути важко зрозуміти їх поведінку і те, чого вони хочуть.
Ось тут-то і приходить на допомогу аналітика поведінки користувачів UBA. Вона надає вікно в призначений для користувача досвід, якого ви інакше не отримали б.
Яке поведінку користувачів?
Поведінка користувачів включає в себе всі дії, які відвідувачі роблять на веб-сайті: де і на що вони натискають, як вони прокручують сторінку вниз, де вони спотикаються і йдуть зі сторінки.
Відстеження поведінки користувачів дає вам уявлення про те, як люди взаємодіють з вашим сайтом, і з якими перешкодами або зачіпками вони стикаються на своєму шляху як ваших клієнтів.
Що таке аналітика поведінки користувачів UBA?
Це метод збору, об'єднання і аналізу кількісних і якісних призначених для користувача даних. Він показує, як клієнти взаємодіють з продуктом або веб-сайтом і чому.
UBA іноді плутають з UEBA - аналітикою поведінки користувачів і сутностей. Вона більше фокусується на кібербезпеки і захисту даних, ніж на оптимізації конверсії. Ще поведінкову аналітику іноді плутають з перевіркою, яка більше пов'язана з прогнозуванням поведінки користувачів, ніж з поліпшенням користувацького досвіду UX.
Коли ви хочете отримати відповідь на ділові питання, такі як «Чому люди заходять на мій сайт?» або «Чому вони йдуть?», одна тільки традиційна аналітика може сказати вам, що відбувається кількісна активність, але не може дати вам ніяких «чому». Ось де приходить на допомогу аналітика поведінки користувачів з інструментами, які допоможуть вам отримати повну картину поведінки користувачів:
- записи сеансів - це візуалізація реального взаємодії користувачів, що відбувається на вашому веб-сайті. Наприклад, кліків, торкань і прокрутки. Ви можете переглянути їх, щоб дізнатися, як люди насправді працюють з різними сторінками під час шляху до покупки.

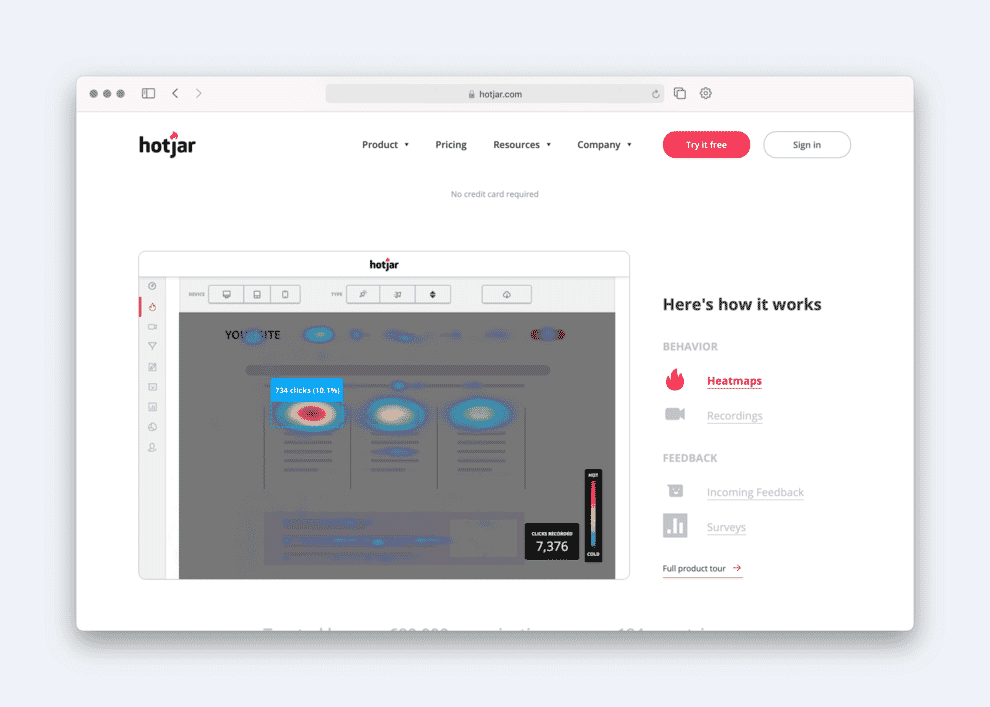
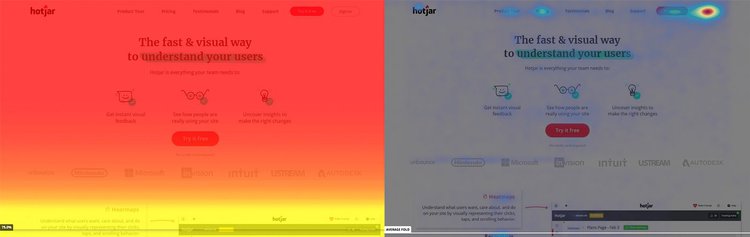
- теплові карти показують, де на сторінці клієнти проводять найбільше часу і де вони натискають. Ви можете бачити, які кнопки, заклики до дії CTA, відео або інші інтерактивні ресурси отримують найбільше і найменше взаємодій.
Два типу теплової карти: зліва прокрутка, праворуч клацання:

- Опитування на місці можуть бути націлені на певні сторінки і допомагають збирати особисті відповіді користувачів про те, що працює, а що ні.

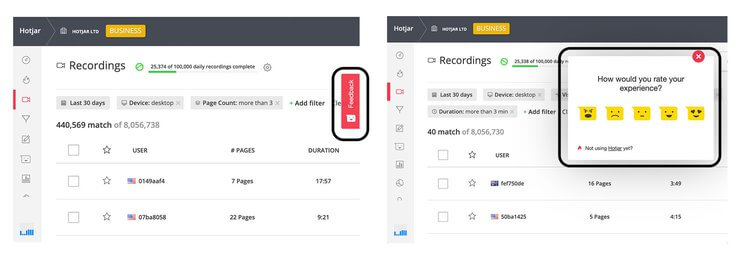
- Віджети зворотного зв'язку дозволяють отримувати гіпероріентірованную візуальну зворотний зв'язок на певних сторінках вашого веб-сайту.

4 переваги відстеження та аналізу поведінки користувачів на вашому сайті.
Витративши час і зусилля на аналіз поведінки користувачів, ви зможете зробити для свого веб-сайту то, що власник звичайного магазину може робити в своєму магазині кожен день:
- Отримайте реальне уявлення з перших рук про те, що людям цікаво, до чого вони прагнуть або що ігнорують.
- Визначте точки на шляху клієнта, де вони застряють, борються, заплутуються і йдуть.
- Дізнаєтеся, як працюють певні сторінки і розділи.
- Зрозумієте, чого хочуть і про що дбають ваші клієнти.
Як аналізувати поведінку користувача в простій триетапної структурі.
Щоб отримати повне уявлення про поведінку користувачів, ви повинні стратегічно підходити до зібраних даними про поведінку користувачів і використовувати їх для розуміння трьох ключових речей про ваших користувачів:
- ДРАЙВЕРИ, які приводять їх на ваш сайт.
- БАР'ЄРИ, які можуть зупинити їх або змусити піти.
- Гачки, які переконують їх зробити цільові дії.
Крок 1: дізнайтеся, чому люди переходять на ваш сайт.
Щоб дізнатися, ЧОМУ користувачі приходять на ваш сайт в першу чергу, вам необхідно визначити драйвери або тригери, які мотивують їх відвідати його.
Генеральний директор і співзасновник Hotjar Девід Дарманін вважає, що існує три типи користувачів веб-сайтів:
- Просто переглядають мандрівники: люди, які зайшли просто подивитися і не збираються купувати ваш продукт.
- Рішучі герої: люди, які прибули з єдиною метою купити ваш продукт і дійдуть до кінця, незважаючи на будь-які перешкоди, з якими вони зіткнуться.
- Чи не визначилися дослідники: люди, які не знають, купувати у вас чи ні.
Вам навряд чи вдасться перемогти просто переглядають мандрівників, хочеться відразу отримати рішучих героїв. Виходить, варто зосередитися на розумінні та обслуговуванні нерішучих дослідників. І для цього вам потрібно дійсно проникнути в їхні голови.
Так як же дізнатися, про що вони думають? Запитайте їх.
Використовуйте аналітику + опитування на місці, щоб дізнатися мотивацію користувачів.
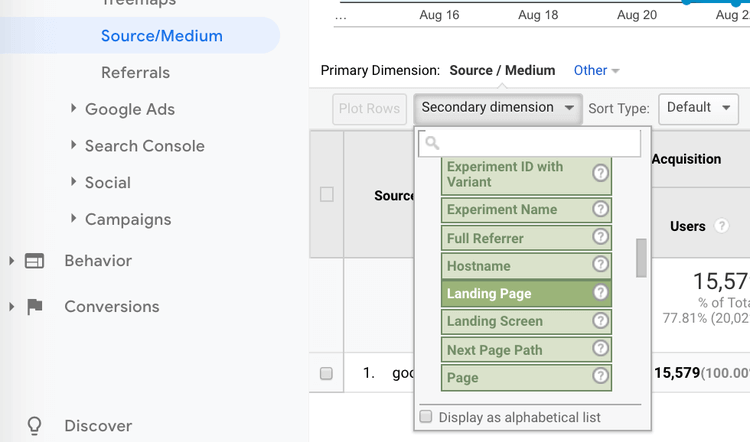
По-перше, використовуйте Google Analytics, щоб дізнатися, які канали залучають найбільше користувачів. Увійдіть в систему і перейдіть в Acquisition> All Traffic> Source Medium.

Ви побачите список ваших найбільш корисних джерел. Скажімо, наприклад, ви виявите, що органічний пошук має більш високий коефіцієнт конверсії, ніж соціальні мережі. Звідси ви можете зробити висновок про мотивацію: люди, які приходять через пошук, більш мотивовані до покупки, ніж ті, хто приходить з соціальних мереж. Таким чином, ви можете захотіти розширити свої зусилля по SEO - пошукової оптимізації, а не кампанії в Facebook.

Ви можете ще більше звузити область пошуку, щоб дізнатися, на які цільові сторінки часто потрапляють користувачі звичайного пошуку, натиснувши на google / organic і вибравши Landing Page в якості додаткового параметра звіту. Це також допоможе вам оцінити мотивацію користувачів до пошуку, але також допоможе з'ясувати, на яких сторінках розміщувати опитування.
Коли у вас буде список найпопулярніших цільових сторінок, розмістіть на них опитування. Налаштуйте питання, щоб дізнатися, хто ваші користувачі і чому вони відвідують ваш сайт, і зберіть психографические дані про їхні погляди, цінності і бажаннях.
Відповідні питання:
- Яка основна причина вашого сьогоднішнього візиту?
- Як Ви дізналися про нас?
- Як би ви описали себе одним реченням?

Зібравши значний обсяг інформації, ви можете використовувати ці дані для створення користувацьких образів, що відображають ваших клієнтів. Потрібні відповіді на наступні питання:
- Хто ти?
- Яка твоя головна мета?
- Який ваш головний бар'єр на шляху до цієї мети?
Використовуйте відповіді на поставлені вами запитання, щоб зробити висновки і створити короткі профілі ваших ідеальних клієнтів. Ви можете використовувати їх для інформування та поліпшення ваших маркетингових і дизайнерських зусиль.
Крок 2: дізнайтеся, що змушує користувачів залишати ваш сайт.
У нашій моделі ДРАЙВЕРИ / БАР'ЄРИ / гачки бар'єри - це больові точки, які заважають відвідувачам сайту стати клієнтами. Це може бути що завгодно, від способу відображення цін до формулювання на сторінці продукту і непрацюючої форми при оформленні замовлення. Аналіз поведінки користувачів може допомогти вам зрозуміти, чому люди випадають з воронки, щоб ви могли усунути ці витоку і збільшити конверсію.
Виявити проблемні області, а потім за допомогою запису і теплові карти для дослідження.
Замість того, щоб проводити аналіз поведінки користувачів на кожній сторінці вашого сайту, зосередьтеся в першу чергу на проблемних сторінках. Ви можете ідентифікувати їх за допомогою Google Analytics, шукаючи сторінки з найбільшою частотою виходу. перейдіть в Поведінка> Контент сайту> Сторінки виходу.
Після того, як ви визначили сторінки, які хочете дослідити, використовуйте записи сеансу, щоб побачити, що користувачі робили до того, як пішли. Фільтрувати записи по URL адресою виходу, щоб дивитися тільки тих користувачів, які відмовилися від зазначеної сторінки.
Крім записів сеансів, налаштуйте теплові карти, щоб бачити активність користувачів. Наприклад, де користувачі переміщаються, клацають і йдуть на кожній сторінці. Шукайте докази того, що люди не взаємодіють з важливими посиланнями, кнопками або CTA.
Зібравши достатньо інформації, ви зможете точно побачити, що користувачі робили, читали або дивилися, перш ніж вони вирішили покинути сторінку. Звідси ви можете зробити висновки про причини. Можливо, ваш CTA відсутня, посилання не працює, або ваша сторінка відображається неправильно.

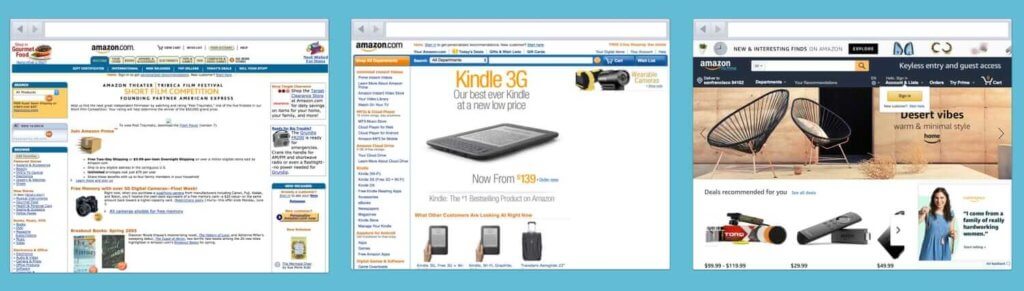
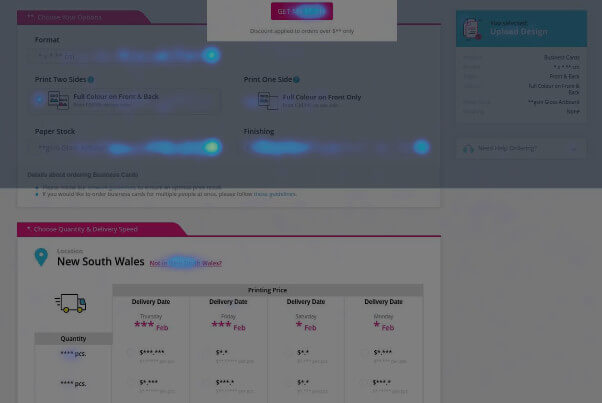
Наприклад, Zenprint, постачальник послуг онлайн-друку, використовував записи і теплові карти для пошуку конкретних проблем, через які відвідувачі йшли зі сторінки їхнього продукту. Виявивши проблему з дизайном у своїй таблиці цін, вони протестували інші проекти, знайшли і впровадили той, який більше сприяв продажу, і усунули цей початковий бар'єр.
Крок 3: дізнайтеся, що переконує користувачів зробити конверсію.
Потужний спосіб збільшити конверсію - це вивчити, що відбувається, коли люди роблять конверсію. Це один з найбільш недооцінених чинників в поведінці користувачів.
Коли все йде добре, ми схильні святкувати, замість того, щоб робити висновки з цього і застосовувати висновки в іншому місці.
Знання того, чому люди звертаються, допоможе вам:
- Визначити найсильніші сторони вашого продукту, які ви можете ще більше посилити.
- Вибрати найбільш переконливі частини свого веб-сайту, щоб побудувати більш міцну воронку продажів.
- Проаналізувати своїх користувачів, допомагаючи створити більш чітке уявлення про ваш ідеальний клієнта
Щоб зрозуміти «гачки», які переконують певних користувачів завершити процес оформлення замовлення, вам необхідно з'ясувати, що спільного у самих цих користувачів. Що привело їх на ваш сайт? Що змусило їх обійти перераховані вище «бар'єри»?
Дізнайтеся, що спонукало відвідувачів стати клієнтами, зібравши відгуки користувачів.
В цьому випадку найефективніший спосіб дізнатися про своїх клієнтів - запитати їх. Ви можете зробити це кількома способами:
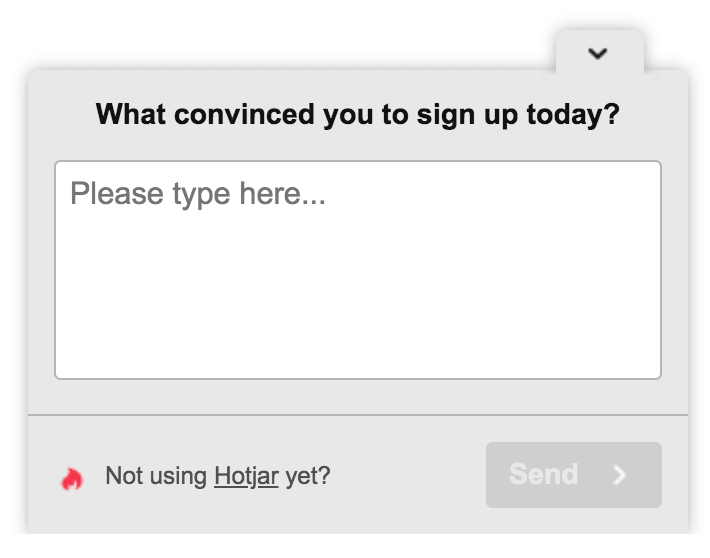
- Налаштуйте опитування після покупки на сторінці подяки. Запитайте клієнтів: «Що переконало вас підписатися / зробити конверсію сьогодні?»
- Надсилайте клієнтам опитування по електронній пошті і задавайте їм питання про себе і процесі прийняття рішень, в тому числі:
- Що було перешкодою, яке завадило б вам використовувати або купити продукт?
- Як би ви оцінили свій загальний досвід покупок?
- Що мало не завадило вам зробити покупку?
- Опитуйте людей. Запитайте відданих клієнтів, чи можете ви їм зателефонувати. Попросіть їх обговорити з вами контрольні точки свого купівельного досвіду. Хоча ви, можливо, не зможете поговорити зі статистично значущим кількістю людей, ви зможете визначити загальні риси всього на декількох інтерв'ю.
Потім проаналізуйте відповіді щоб зрозуміти, що пішло правильно і як ви можете максимізувати це на своєму сайті.
Почніть відстежувати поведінку користувачів прямо зараз!
Вам вже не терпиться перевірити своїх користувачів? Почніть прямо зараз, послідовно застосуєте ці поради і поділіться, будь ласка, результатами в коментарях. Успішного аналізу, вигідних змін і зростання конверсії!
За матеріалами сайту: www.hotjar.com.
❺ Як працюють теплові карти?
Збираються дані з веб-сторінки. Програма використовує колірну шкалу від темного до світлого, щоб показати, який вміст веб-сторінки натискається більше або яка область привертає більше уваги.
❺ Як читати теплову карту?
Двома способами: глянувши на візуалізацію і переглянувши необроблені дані. Ви можете відразу визначити тенденції і проблеми з кліками завдяки колірній кодуванні теплових карт. Червоний означає найбільшу взаємодію, синій - найменше.
❺ Що ще запитати в опитуванні?
ТО, що вам потрібно знати про поведінку користувачів: поему зайшли саме на ваш сайт, що сподобалося, що не сподобалося і ін.
❺ Чому поведінку користувачів схоже?
Однакові завдання або на сайті всім щось незручно з елементів.
💵 Як часто потрібно робити перевірку поведінки користувачів?
Коли сайт недавно запущений, падає трафік, додався трафік, є скарги та ін.
💵 Скільки проводити аналіз поведінки користувачів?
Це залежить від завдання: іноді досить дня, іноді потрібно 2 тижні і більше.
💵 Де взяти теплову карту?
Існують сервіси та інструменти в Google Аналітиці.