Пользовательский опыт – это обширная дисциплина. Любой, кто практикует UI/UX-дизайн, должен иметь навыки во многих областях. Хотя невозможно обобщить всю полезную информацию в одной статье, все же можно выделить наиболее важные правила. Им важно следовать каждому дизайнеру UX, чтобы создавать сайты, удобные для людей.
Вот 15 основных принципов, с которыми должен быть знаком каждый дизайнер.
Содержание | Быстрая навигация
1. UX и UI дизайн для пользователей.
Пользовательский интерфейс – это пространство, в котором происходит взаимодействие между людьми и продуктом. Пользовательский опыт – это эмоциональный результат после взаимодействия с этим продуктом.
UX подразумевает оформление интерфейса приложений и сайтов так, чтобы учитывать пользовательский опыт. Это поможет создавать продукты, удобные для людей. Тогда у посетителей таких ресурсов будут оставаться только приятные впечатления. Они будут становиться клиентами компании или постоянными читателями ее блога.
2. Ключевое правило UX. Знайте свою аудиторию.
Исследование привычек и предпочтений пользователей – первый шаг в проектировании сайта.
Вы стремитесь разработать продукт, который понравится посетителям. Для этого необходимо знать, чего на самом деле хочет и в чем нуждается ваша аудитория. Какую информацию ищут ваши потенциальные клиенты? Как они перемещаются по страницам сайта? Какое расположение элементов сайта будет им удобно? Что их раздражает на веб-ресурсах?
Ответы на подобные вопросы показывают, в чем нуждается аудитория, чем ее можно привлечь. Также они помогают понять, чего нужно избегать в дизайне сайта, чтобы посетители не ушли с него, не совершив тех действий, которых вы ожидаете.
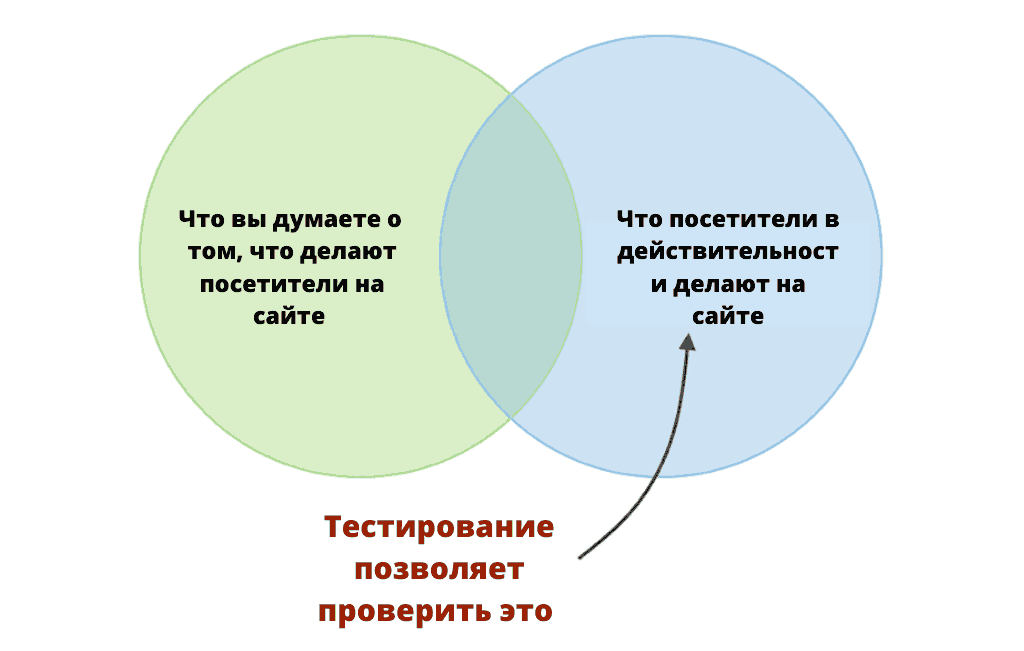
3. Вы – не пользователь.
Тестирование с реальными пользователями – важная часть процесса проектирования.
Дизайнеры часто предполагают, что люди будут использовать их интерфейсы так же, как и они. В результате разработчики проецируют свое поведение и реакцию на пользователей. Но думать, что вы являетесь вашим пользователем, – это заблуждение.
Этот эффект в психологии называется ложным консенсусом – склонностью предполагать, что другие разделяют наши убеждения и будут вести себя аналогичным образом в подобной ситуации.
Скорее всего, люди, которые будут использовать ваш продукт, имеют разное прошлое, разное мышление, разные ментальные модели и разные цели. Другими словами, они не вы.
Существует метод, который помогает дизайнерам преодолеть предвзятость ложного консенсуса, называемый юзабилити-тестированием. Тестирование с реальными пользователями, а не с товарищами по команде, друзьями или семьей, позволяет дизайнерам узнать, как создавать продукты, которые подходят тем, кто будет их использовать. Это может занять много времени. Однако, это единственный способ убедиться, что вы движетесь в правильном направлении.

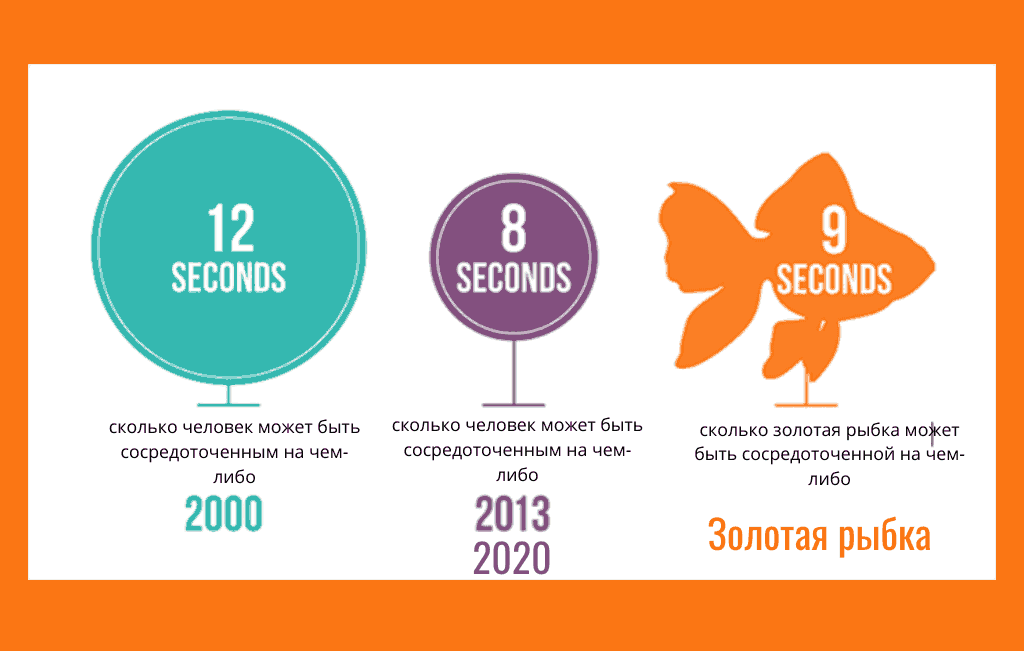
4. Адаптируйте UI/UX дизайн для кратковременной концентрации внимания.
Не перегружайте пользователей слишком большим количеством информации.
Интервал внимания определяется как количество времени, в течение которого человек концентрируется на задаче, не отвлекаясь. Исследование, проведенное Microsoft в 2015 году, показало, что средняя продолжительность концентрации внимания человека снизилась с 12 до 8 секунд. Необходимо так подавать людям информацию, чтобы они могли ознакомиться с ней в течение 8 секунд.

Дизайнеры должны упростить интерфейсы, удалив ненужные элементы или контент, не решающий пользовательские задачи. Один из приемов, который позволяет достичь этого, – это функциональный минимализм. При этом информация должна быть ценной и актуальной.
5. Дизайн UX — это процесс не высечен на камне.
Адаптируйте процесс проектирования к разрабатываемому вами продукту.
Ясный и лаконичный процесс разработки пользовательского интерфейса позволяет создавать потрясающие впечатления для посетителей сайта.
Многие дизайнеры считают, что существует один универсальный процесс UX, UI дизайна, который можно применить ко всем проектам. К сожалению, универсального дизайна UX не существует. Хотя для каждого проекта можно определить отдельные шаги, точный процесс UX всегда следует выбирать на основе требований конкретной разработки.
Это означает, что для создания наилучшего пользовательского опыта дизайнер должен быть готов адаптировать свой процесс проектирования под специфику проекта. Например, если вы разрабатываете новый продукт, вам может потребоваться больше времени на изучение пользователей и определения требований к разработке. Но если вы переделываете существующий веб-ресурс, вам может потребоваться больше времени на проверку дизайна, анализ юзабилити и A/B тестирование или работу с аналитическими отчетами.
6. Создавайте прототип, прежде чем работать с настоящим продуктом.
Этап проектирования цифровых продуктов должен включать этап прототипирования.
Мы прилагаем много усилий для создания чего-то, что, по нашему мнению, является отличным. Может быть очень неприятно осознавать, что наше решение работает не так, как ожидалось, когда мы выпускаем его в открытый доступ.
Прототипирование — это создание модели продукта, которую можно протестировать. Это позволяет проверить свою гипотезу, прежде чем проводить время с командой инженеров, создающей реальный продукт. Дизайнеры могут использовать разные техники для создания прототипов. Один из полезных методов называется быстрым прототипированием.

7. Используйте реальный контент при разработке.
Избегайте использования Lorem Ipsum и фиктивных заполнителей.
Практически каждый продукт основан на контенте, будь то текст, изображения или видео. Можно сказать, что дизайн – это улучшение содержания. Тем не менее, многие разработчики не принимают во внимание контент на этапе проектирования. Они используют Lorem Ipsum вместо реальной копии и заполнители вместо реальных изображений. Хотя такой дизайн может отлично смотреться на артборде, изображение может быть совершенно другим, если один и тот же дизайн заполнен реальными данными.
8. Делайте дизайн простым и последовательными.
Особенности отличного пользовательского интерфейса – простота и последовательность.
В контексте цифровых продуктов простота означает, что продукт легко понять и взаимодействовать с ним. Вашим пользователям не нужно читать инструкции, чтобы понять, как работать с приложением. Это часть вашей работы как дизайнера интерфейса – делать вещи понятными. Тонко направлять их от того, где они находятся, к тому, куда им нужно идти.

Интерфейсы также должны быть единообразными на протяжении всего проекта. В попытке сделать дизайн более креативным и запоминающимся, многие разработчики намеренно добавляют несоответствия в стиль.
Например, на разных страницах веб-сайта некоторые используют разные цветовые схемы. Такие решения часто вызывают у пользователей замешательство и разочарование. Важно, чтобы элемент дизайна был знаком, на каждом шагу усиливая наиболее важные аспекты вашего дизайна.
9. Узнаваемость UI элементов важнее оригинальности.
Отображение элементов, которые пользователи могут распознать, удобнее, чем необходимость вспоминать их с нуля.
Из-за ограничений человеческой памяти дизайнеры должны гарантировать, что пользователи могут автоматически распознавать, как применять определенные функции своего продукта. Не нужно делать так, чтобы им приходилось вспоминать эту информацию. Было бы ошибкой скрывать одни и те же функции за разными по виду элементами, ради оригинальности дизайна. Стремитесь минимизировать когнитивную нагрузку, делая информацию и функции интерфейса видимыми и легкодоступными.

10. Сделайте UI/UX дизайн удобным и доступным.
Дизайн должен подходить для широкого круга пользователей, которые будут взаимодействовать с вашими продуктами.
Когда дело доходит до дизайна, разработчики часто зацикливаются на внешнем виде и привлекательности, а не на функциональности и доступности. Большинство из нас стараются сделать вещи красивыми. Довольно часто это приводит к тому, что эстетика становится для дизайнеров более важной, чем удобство использования.
Конечно, эстетика важна, и мы определенно должны стараться сделать наш дизайн привлекательным, но только после того, как у нас появятся полезные разработки. Самая важная задача цифровых продуктов и услуг – выполнять функцию.
Доступный дизайн взаимодействия позволяет пользователям с любыми способностями успешно ориентироваться, понимать и использовать цифровые продукты. Хорошо спроектированный ресурс доступен для пользователей с любым уровнем подготовки, в том числе с нарушениями зрения, слуха или способности двигаться.
Это правда, что доступность вводит набор ограничений, которые необходимо учитывать при рассмотрении вашего дизайна. Однако, улучшение этого показателя повышает удобство для всех пользователей.

11. Не пытайтесь решить проблему самостоятельно.
Дизайн – это командный вид спорта. Не работайте изолированно.
Отличный пользовательский опыт – это результат сотрудничества дизайнеров и разработчиков, заинтересованных сторон и пользователей. Нет «гениев-одиночек». При проектировании вам необходимо работать с как можно большим количеством людей, чтобы получить их идеи.
12. Не пытайтесь решить все сразу.
UX-дизайн — это не линейный процесс.
Фазы процесса UX: создание идей, прототипирование, тестирование часто в значительной степени пересекаются. Как правило, происходит много взаимных изменений. По мере того, как вы узнаете больше о проблеме, пользователях и деталях проекта, может возникнуть необходимость пересмотреть некоторые из проведенных исследований или опробовать новые идеи дизайна.
Не думайте, что можно сделать ваш дизайн идеальным сразу. Вместо этого уточняйте идеи до такой степени, чтобы вы могли протестировать их с реальными пользователями, собрать ценные отзывы и использовать их в проекте.

13. Лучше предотвращать ошибки, чем исправлять их.
По возможности разрабатывайте продукты так, чтобы свести к минимуму возможные ошибки.
Человеку свойственно ошибаться. Ошибки часто возникают, когда люди взаимодействуют с пользовательскими интерфейсами. Иногда они происходят из-за оплошностей пользователей, а иногда из-за сбоя приложения. Какой бы ни была причина, эти ошибки и то, как они обрабатываются, имеют огромное влияние на взаимодействие с пользователем. Вы должны стремиться либо полностью исключить условия, подверженные ошибкам, либо проверить их и уведомить пользователей, прежде чем они совершат действие.
14. Информируйте посетителей о ходе их работы на веб-ресурсе.
Приложение или веб-сайт всегда должны держать пользователей в курсе происходящего.
Как одна из первых 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени.
Приложения не должны заставлять их гадать. Они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Анимированный индикатор, когда пользователь инициирует операцию, – отличный способ информировать пользователей о том, что интерфейс работает.
15. Избегайте резких изменений дизайна.
Помните закон Вебера: малейшее изменение в вещах не приведет к заметной разнице. Если же вы сделаете значительный редизайн, есть большая вероятность, что пользователям это не понравится.
Исследования показывают, что пользователям не нравятся массовые изменения в существующих продуктах, даже если эти изменения принесут им пользу.
eBay — одна из компаний, которая на собственном горьком опыте убедилась, что их пользователям не нравятся кардинальные изменения. За ночь они решили заменить ярко-желтый фон на многих своих страницах на белый. Мгновенно они начали получать жалобы от клиентов, возражающие против изменения.
Значительное количество жалоб вынудило eBay снова изменить дизайн. После этого у команды была другая стратегия. В течение нескольких месяцев они меняли цвет фона по одному оттенку желтого, пока, наконец, весь желтый не исчез, оставив только белый. Как и ожидалось, на этот раз изменений почти никто не заметил.

Таким образом, лучший способ подойти к редизайну – делать это медленно, постепенно меняя немного здесь и немного там. Поступая так, большинство пользователей даже не узнают, что вы делаете редизайн, пока вы полностью не измените дизайн.
Вывод: не бойтесь ошибаться.
Все делают ошибки — это единственный способ чему-то научиться.
Вы действительно учитесь, только когда делаете ошибки. Если вы боитесь ошибиться и пытаетесь сделать все идеально, вы упустите возможность учиться. Следуйте приведенным выше правилам. Прежде всего, продолжайте пробовать новые методы и подходы UX-дизайна, чтобы найти тот, который лучше всего подходит вам и вашим клиентам.
По материалам сайта: https://xd.adobe.com.
✔️ Что такое Lorem Ipsum?
Это сгенерированный текст, не несущий смысла, чтобы заполнить страницу сайта или другие его элементы при тестировании.
❤️ Что такое 10 эвристик Якоба Нильсена?
Это принципы проектирования интерфейса. Они названы эвристиками, потому что это общие правила, а не конкретные указания.
✔️ Как создать "быстрое прототипирование"?
Использовать для этого специальные инструменты и веб-ресурсы.
❤️ Как еще можно получить пользовательский опыт?
Походите по страницам сайтов конкурентов. Что вам там понравится, а что будет неудобным? Ищите отзыв пользователей в Сети.
❤️ С чего начинать делать UI/UX дизайн?
Первое, что потребуется кроме знаний в сфере дизайна — это изучить целевую аудиторию. Каждая аудитория хочет свой дизайн. Нет универсальных дизайнов для всех.
✔️ Что наиболее важно понимать в процессе проектирования UX?
Принципы UX.
Удовлетворение потребностей пользователей. Главный из всех принципов дизайна UX — сосредоточение внимания на пользователях на протяжении всего процесса проектирования.
Правильное определение этапа проектирования.
Соблюдение чёткой иерархии.
Последовательность решений и действий.
Понимание доступности.
Понимание ключевого значения контекста.
Удобство использования.
Меньше — больше.
✔️ Почему UI важен?
Хороший пользовательский интерфейс важен потому, что он может превратить потенциальных посетителей в покупателей, поскольку ооблегчает взаимодействие между пользователем и вашим сайтом или веб-приложением. Пользовательский интерфейс не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.




