Da digitale Designs für Unternehmen immer komplexer und wichtiger werden, ist unser Designansatz Benutzeroberfläche muss sich anpassen.
Dies führte zu einem iterativen Entwurfsansatz.
Содержание | Быстрая навигация
Ist es für Sie einfach, eine Website zu erstellen?
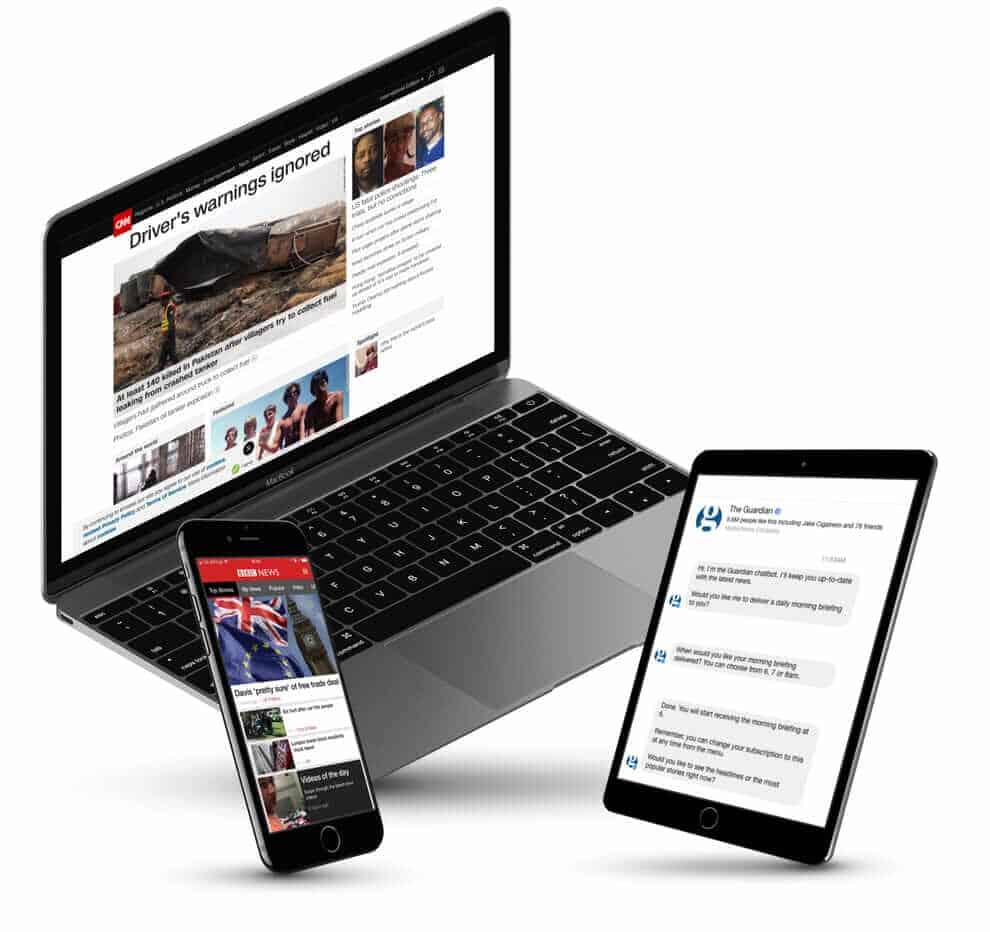
Es ist kaum zu glauben, dass es vor mehr als 20 Jahren möglich war, im Alleingang eine Webressource für eine internationale Marke zu erstellen. Es ist jetzt nicht nur wichtig Design Benutzeroberfläche!
Können Sie sich vorstellen, dass heute eine Person eine Website für eine bedeutende Marke erstellt? Jetzt sind viele Spezialisten daran beteiligt, um die Benutzeroberfläche zu erstellen:
- UI-Designer,
- UX Designer,
- Benutzerforscher,
- Front-End-Entwickler,
- serverseitige Ingenieure,
- Datenbankexperten,
- Informationsarchitekten,
- Spezialisten für digitales Marketing,
- digitale Projektmanager usw.
Kein Wunder, dass wir diese Spezialisten brauchen. Immerhin sind die Websites der meisten Organisationen hundertmal komplexer als vor 20 Jahren. Darüber hinaus gibt es Web-Apps, mobile Apps, Chatbots usw. Diese Komplexität hat in allen Bereichen, einschließlich des Designs der Benutzeroberfläche, eine explosive Entwicklung ausgelöst.

Warum muss sich das Interface-Design weiterentwickeln?
Wenn Projekte komplexer werden, steigen die Kosten. Dies erhöht das Risiko, dass die Kosten gerechtfertigt sind. Gleichzeitig können Unternehmen ohne eine effektive digitale Präsenz nicht mehr arbeiten.
Das Design der Benutzeroberfläche sollte das Ziel erreichen, den Umsatz zu steigern. Andernfalls kann das Unternehmen erhebliche Investitionen verlieren und ernsthaften Schaden erleiden.
Benutzer erhöhen ihre Gebote ständig mit wachsenden Erwartungen. Diese Erwartungen werden nicht von direkten Wettbewerbern bestimmt. Sie sind geprägt von der neuesten Benutzererfahrung, die das Publikum je erlebt hat.
Auch wenn diese Schnittstelle zu einer großen Marke im Silicon Valley gehörte. Er kann Millionen in das Interface-Design investieren. Und jetzt erwarten Benutzer, dass bei anderen Ressourcen ein niedrigerer Wert als dieser angezeigt wird. Und es ist ihnen egal, dass nur wenige Millionen in Design investieren können.
Die einzige Möglichkeit für Unternehmen, mit diesen gestiegenen Anforderungen umzugehen, besteht darin, größere Teams mit vielen Mitarbeitern aufzubauen.
Es ist keine Überraschung, dass alte Modelle der Website-Erstellung zusammenbrechen. Es reicht nicht mehr aus, Inhalte einfach in Vorlagen zu füllen. Für Designer reicht es nicht aus, UI-Skizzen für Entwickler über die Mauer zu werfen. Site-Erstellung modernes Niveau - sorgfältige und vernetzte Arbeit verschiedener Spezialisten.
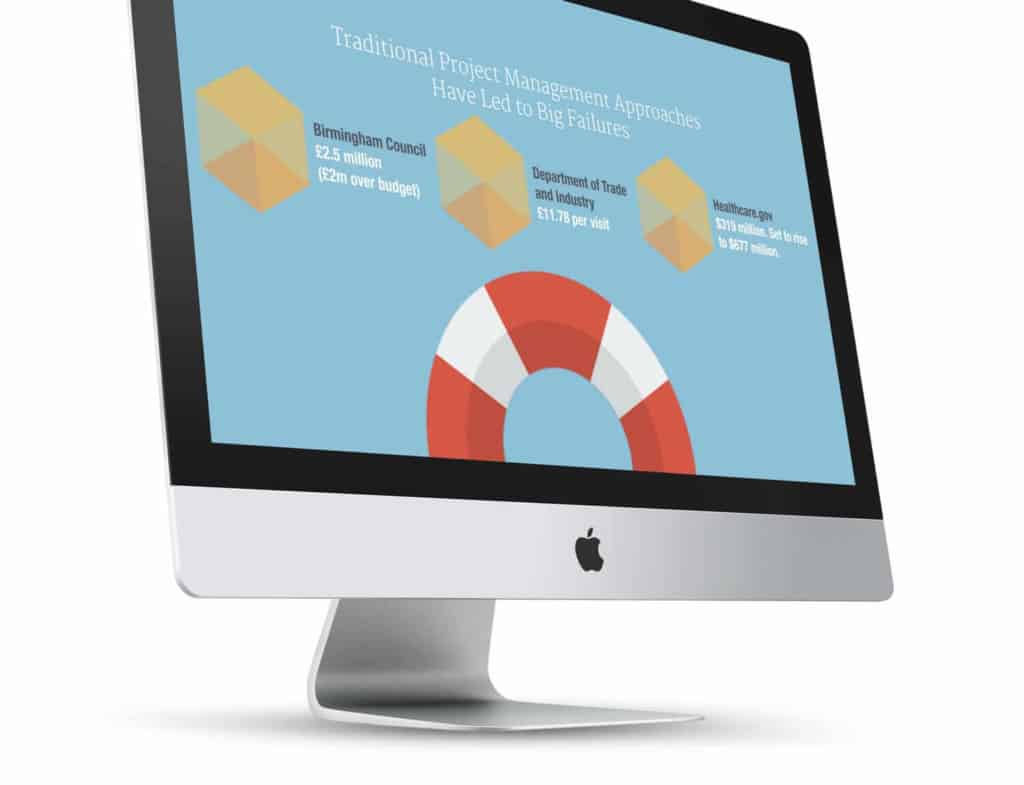
Die Aufgabe dieses Modells der Webentwicklung ist jedoch für viele Unternehmen zu einer kulturellen Herausforderung geworden. Es gibt erhebliche Fehler. Unternehmen, die versuchten, massive Neugestaltungen vorzunehmen, gingen über das Budget hinaus und mussten große Verzögerungen hinnehmen.

Inmitten dieser wachsenden Komplexität entwickeln sich aus dem Design der Benutzeroberfläche neue Ansätze. Design Thinking, das einen iterativeren Ansatz für den Entwicklungsprozess und insbesondere für das Design von Benutzeroberflächen einführt.
Hilfe: Ein iterativer Ansatz für das Design von Benutzeroberflächen Wiederholung - "Wiederholung". Das PDCA-Zyklus: Plan-Do-Check-Act-Zyklus. Entwicklung, kontinuierliche Analyse der Ergebnisse, Anpassung früherer Arbeitsphasen usw. bis zum Abschluss des Projekts.
Es gibt keine korrekte Möglichkeit, eine Benutzeroberfläche zu erstellen. Kein Muster passt zu allen Lösungen. Es gibt jedoch eine Verschiebung von einem linearen zu einem iterativen Ansatz, bei dem die Zusammenarbeit der Schlüssel ist und Ideen ständig miteinander in Einklang gebracht werden. Dies ist ein Ansatz, der häufig mit der sogenannten Entdeckungsphase beginnt.
Einführung der Eröffnungsphase.
Selbst die traditionellsten Projekte begannen mit einer Vorbereitungsphase, bevor die Arbeiten begannen. Der Zeitpunkt, zu dem das Projekt definiert ist und Sie Erwartungen setzen. Aber die Entdeckungsphase ist ein "einzigartiges Tier".
Traditionellere Projekte beginnen mit der Frage „Was wir wollen erreichen? ", fragt die Eröffnungsphase:" was Nutzer will tun? "
Dies bedeutet nicht, dass die Ziele der Organisation nicht wichtig sind. Es zeigt vielmehr, dass die Bedürfnisse des Benutzers unterrepräsentiert sind. Sie müssen ihnen besondere Aufmerksamkeit schenken. In den meisten Fällen kann es Ihnen helfen, sich auf die Bedürfnisse Ihres Publikums zu konzentrieren, um die langfristigen Ziele Ihres Unternehmens zu erreichen.
Die Antwort auf die Frage, was Website-Besucher erreichen möchten, kann durch Nutzerforschung gefunden werden. Dies ist nicht dasselbe wie die traditionellere Marktanalyse, die im Laufe der Jahre durchgeführt wurde. Die Nutzerforschung konzentriert sich darauf, ihre Bedürfnisse zu verstehen und sie nicht zum Kauf zu überreden.
Der Schwerpunkt liegt eher auf der Beobachtung des Kundenverhaltens als auf der Befragung ihrer Meinungen.
Sie haben Fokusgruppen und demografische Daten durch eine Analyse mit höchster Priorität und einen Fokus auf Benutzerfragen ersetzt. Ebenso können Sie nicht nur Vermarkter, sondern auch Empathiekarten und Kundenkarten betrachten.
Empathiekarten verlagern den Fokus von der Überzeugung Ihrer Zielgruppe auf die Erfüllung ihrer Bedürfnisse.
Die Phase der Entdeckung des UI-Designs ist jedoch anders. Es ist normalerweise deutlich kürzer als sein traditionelleres Gegenstück. Dies liegt daran, dass das Design der Benutzeroberfläche erkennt, dass Änderungen unvermeidlich und sogar wünschenswert sind, wenn Sie mehr über die Benutzeranforderungen erfahren.
Nur wenn Sie mit Ihren Benutzern etwas Greifbares testen können, können Sie deren Bedürfnisse wirklich verstehen. Darüber hinaus ist die Anpassung an das Gelernte relativ kostengünstig, da die Rohstoffe Pixel frei sind. Sie müssen sich nicht vor Änderungen in UI-Designprojekten fürchten. Stattdessen müssen Sie es akzeptieren.
Anstelle einer detaillierten Spezifikation sind daher nur gut formulierte Ziele erforderlich. Darüber hinaus benötigen Sie ein tiefes Verständnis Ihres Publikums und wie der Erfolg aus seiner Sicht aussehen wird. Dadurch wird der Zeitaufwand vor Arbeitsbeginn erheblich reduziert.
Schnittstellendesign und visuelle Identität.
Es lohnt sich, an dieser Stelle anzuhalten, um über Markenidentität und ästhetisches Design zu sprechen. Obwohl sie eng mit dem Design der Benutzeroberfläche verbunden sind und in vielen Fällen vom selben Designer ausgeführt werden, unterscheiden sie sich geringfügig voneinander. Das Design der Benutzeroberfläche konzentriert sich auf Benutzerfreundlichkeit und Interaktion. Ästhetisches Design und Branding legen größeren Wert auf Gefühl und emotionale Verbindung.
In vielen Fällen ist der größte Teil des Brandings und der Ästhetik bereits vorhanden, wenn ein Projekt zur Entwicklung der Benutzeroberfläche beginnt. Der Designer hat die Markenidentität bereits etabliert. Die größte Herausforderung besteht darin, dies für die Benutzeroberfläche zu interpretieren.
Dies ist jedoch nicht immer der Fall. Das Projekt kann für ein neues Produkt oder eine neue Dienstleistung sein. Es ist auch nicht ungewöhnlich, dass eine Marke gleichzeitig mit einer Neugestaltung der Website aktualisiert wird. In solchen Fällen ist es nach der ersten Entdeckungsphase häufig erforderlich, das Problem des ästhetischen Designs anzugehen.
Es gibt zwar keinen richtigen Ansatz, es ist jedoch vorzuziehen, dies getrennt vom Design der Benutzeroberfläche zu tun. Dies liegt daran, dass Sie unterschiedliche Fragen stellen und separate Probleme lösen. Die Arbeit am Bild und der Stimmung einer Webressource unterscheidet sich von der Arbeit an Funktionalität und Komfort.
Es gibt viele Tools, mit denen sich die Identität einer Marke feststellen lässt, einschließlich der Schaffung von Stimmung.

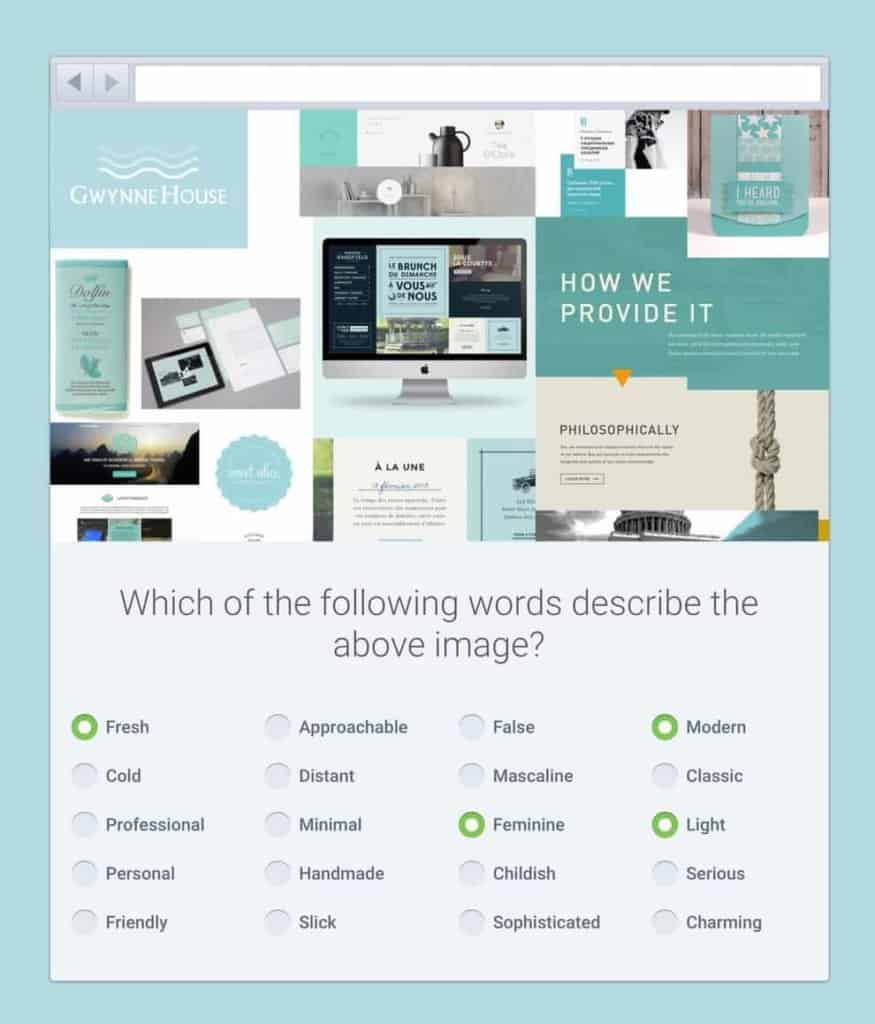
Sie können überprüfen, ob die Wahrnehmung Ihrer Marke den Anforderungen des Unternehmens entspricht. Sie können beispielsweise Wörter definieren, von denen Sie hoffen, dass sie Ihre Marke repräsentieren. Sie können diese Wörter dann zusammen mit vielen anderen Benutzern anzeigen, einschließlich vollständiger Gegensätze, und sehen, was sie auswählen.
Der Keyword-Abgleich kann eine nützliche Methode sein, um festzustellen, ob die Ästhetik einer Marke korrekt ist.

Es ist durchaus möglich, ästhetische Gestaltungselemente zusammen mit der Benutzeroberfläche zu entwickeln. Es ist jedoch vorzuziehen, zumindest die Grundlagen zu erlernen, bevor Sie mit der Arbeit an der Benutzeroberfläche selbst beginnen. Auf diese Weise können Sie Ihre Tests mit Benutzern auf ein einzelnes Designelement konzentrieren.
Die Analyse steht im Mittelpunkt des Ansatzes für das Design von Benutzeroberflächen. Hier wird das Prototyping besonders wichtig.
Erstellen von iterativem Prototyping anstelle von Spezifikation.
In vielerlei Hinsicht ersetzt ein Prototyp eine Funktionsspezifikation. Dies wird zur gemeinsamen Vision des Projekts, das jeder anstrebt. Im Gegensatz zur technischen Spezifikation handelt es sich jedoch um ein flexibles Konzept, das auf der Grundlage von Benutzerfeedback entwickelt wird.
In der Erkennungsphase werden viele der Fragen identifiziert, die Benutzer beantworten möchten, sowie die Aufgaben, die sie ausführen möchten. Dies ist die Grundlage für Ihre neue Website und das zugehörige Design der Benutzeroberfläche.
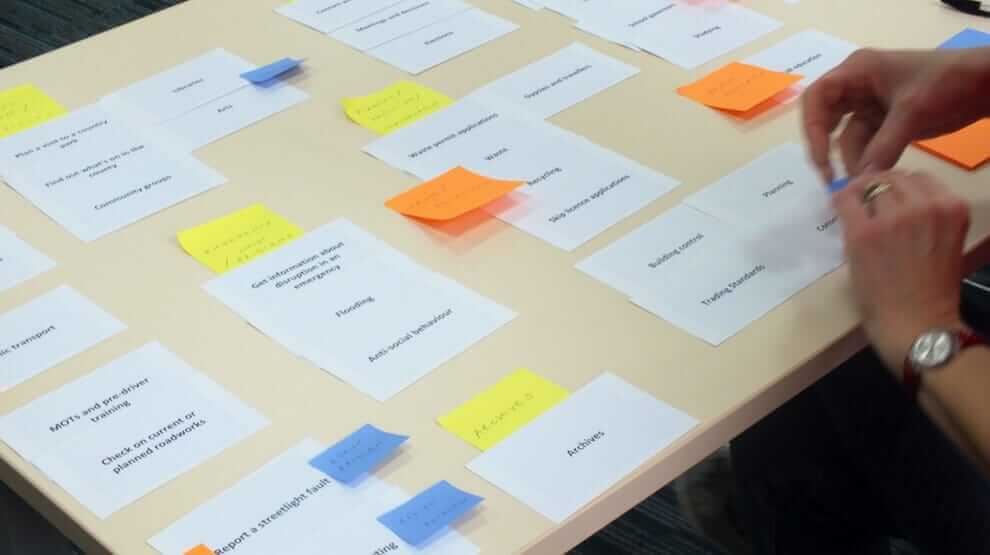
Es ist oft am besten, die Karten nach diesen Fragen und Aufgaben zu sortieren. Jede Frage oder Aufgabe wird auf einer separaten Karteikarte aufgezeichnet. Benutzer werden gebeten, sie in Stapel zu sortieren, die für sie sinnvoll verwandt und verständlich sind.
In der Kartensortierübung organisieren Benutzer Informationen in Stapeln, von denen sie glauben, dass sie nach Bedeutung, Zweck oder Teil einer gemeinsamen Struktur zusammenhängen.

Diese Informationsarchitektur muss jedoch getestet werden, um sicherzustellen, dass sie korrekt ist.
Der Prozess beginnt häufig mit der Verbindung der vorgeschlagenen Informationsarchitektur mit einem Content-Management-System. Zu diesem Zeitpunkt sind die Seiten in unserem Content-Management-System größtenteils leer. Sie listen höchstens einfach die Fragen auf, die eine bestimmte Seite beantwortet. Aber es ist normal. Wir möchten nur überprüfen, ob die Site-Struktur mit dem mentalen Modell des Benutzers übereinstimmt. Können Benutzer eine Seite finden, die eine bestimmte Frage beantwortet, die sie stellen?
Mit anderen Worten, wir haben eine Hypothese über einen möglichen Ansatz aufgestellt und prüfen nun, ob wir Recht haben. Wenn nicht, können wir die Informationsarchitektur weiter verfeinern. Wenn alles in Ordnung ist, können wir mit der nächsten Stufe fortfahren.
Dieser Prozess der Hypothese, des Testens und der Iteration ist das Rückgrat des modernen Designprozesses für Benutzeroberflächen. Das gleiche Grundprinzip gilt unabhängig davon, ob Sie an der Informationsarchitektur oder einem anderen Aspekt des Benutzeroberflächendesigns arbeiten.
Der Prozess der Hypothese, des Testens und der Iteration ist das Herzstück des modernen Designprozesses für Benutzeroberflächen.
Mit der Zeit werden wir selbstbewusster und können damit beginnen, die Genauigkeit unseres Prototyps zu erhöhen:
- Inhaltsprofis können damit beginnen, die Schlüsselkomponenten für die Beantwortung von Benutzerfragen und das Skizzieren in Aufzählungspunkten zu identifizieren.
- Benutzeroberflächendesigner können über die visuelle Hierarchie von Websites nachdenken, indem sie grundlegende Layoutelemente einführen, um die Aufmerksamkeit der Benutzer auf die Hauptkomponenten der Seite zu lenken.
- Entwickler standardisieren Designelemente für Benutzeroberflächen in einer Vorlagen- oder Musterbibliothek. Es ist eine wiederverwendbare Designkomponentenbibliothek, aus der wir die endgültige Site erstellen können. In vielen Fällen sorgt es für Konsistenz, verbessert die Wartbarkeit und senkt die Kosten für Baustellen.
Inhaltsautoren können dann mit der Erstellung vollständiger Antworten auf Benutzerfragen beginnen, und Designer können UI-Stile wie Typografie und Farbe einführen.
Daher werden Design und Inhalt der Benutzeroberfläche während des Test- und Entwicklungsprozesses angezeigt. Jede Iterationsrunde verbessert schrittweise die Benutzererfahrung und bringt die Organisation näher an die neue Version ihrer Website.
Dies stellt sicher, dass es keine Überraschungen gibt, wenn das Unternehmen seine neue Website startet und die Öffentlichkeit sie zum ersten Mal sieht. Immerhin haben die Benutzer es in jeder Phase getestet.
Vom Prototyp bis zur Beta.
Sobald das Entwicklungsteam und die Stakeholder mehr Vertrauen in die Richtung des Prototyps haben, ist es an der Zeit, ihn in die Produktionsumgebung zu implementieren. An diesem Punkt können wir eine robustere Architektur erstellen und die komplexen Integrationsarbeiten werden abgeschlossen sein.
Diese noch nicht veröffentlichte Website wird oft als Beta bezeichnet. Wenn die Beta robust genug ist, haben alle Mitwirkenden Vertrauen in ihre Fähigkeit, die Benutzeranforderungen zu erfüllen. An diesem Punkt wäre es verlockend, die Site live zu starten und die erledigte Arbeit aufzurufen. Aber das wäre ein Fehler.
Obwohl wir die Site während der Erstellungsphase mit Benutzern getestet haben, müssen wir noch sehen, wie echte Benutzer auf natürliche Weise damit interagieren. Dazu müssen wir unsere Beta-Version öffentlich zugänglich machen.
Normalerweise führen wir die Beta neben einer vorhandenen Site in einer Subdomain aus. Wir können dann die Beta auf der Hauptseite signieren und die Benutzer fragen, ob sie sie für eine Probefahrt nehmen möchten.
Die Beta muss öffentlich verfügbar sein, damit Sie verfolgen können, wie Benutzer in der realen Welt mit ihr interagieren.

Auf diese Weise können wir die Reaktion der Benutzer auf eine neue Website verfolgen, wenn sie nicht wissen, dass sie verfolgt werden. Mithilfe von Analysetools und Sitzungsprotokollierern können wir sehen, wie Benutzer auf natürliche Weise mit der Beta interagieren. Auf diese Weise können Sie endgültige Änderungen am Projekt vornehmen.
Nach weiteren Verbesserungen in der Beta wird es irgendwann einen Punkt geben, an dem es besser sein wird als die vorhandene Site. Zu diesem Zeitpunkt werden das Team und die Stakeholder beschließen, die vorhandene Site zu entfernen und durch eine Beta-Version zu ersetzen. Dies ist der Moment, in dem man anfängt zu leben, aber dies ist nicht das Ende des Projekts.
Kontinuierliche Überwachung, Verfeinerung und Entwicklung.
Einer der größten Fehler, den ich beim Design von Benutzeroberflächen sehe, ist die Überzeugung, dass das Projekt endet, wenn die Site betriebsbereit ist. Es gibt nichts weiter von der Wahrheit entfernt.
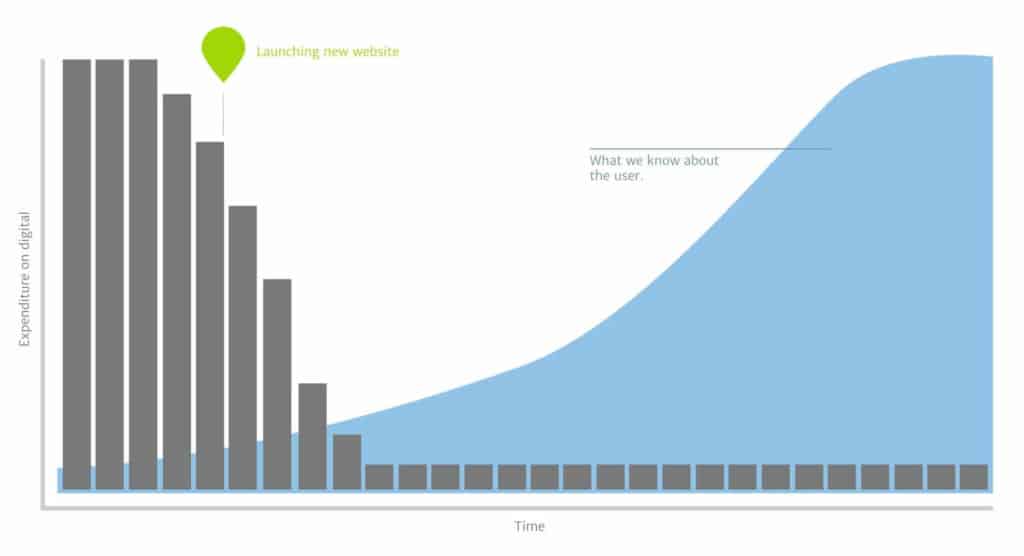
Wenn Ihre Website online geht, liefern uns digitale Daten ein beispielloses Datenniveau darüber, wie echte Benutzer mit ihr interagieren. Dieser Informationsschatz kommt zu einer Zeit, in der das Geld in einem traditionellen Webprojekt normalerweise versiegt.

Glücklicherweise beginnt sich diese Denkweise zu ändern, und fortschrittlichere Unternehmen erkennen, dass sich die Benutzererfahrung und der Inhalt auch nach dem Start weiterentwickeln und verbessern können.
In der realen Welt können Teams jedoch nicht untätig sitzen, indem sie denselben Job immer wieder wiederholen. Es gibt immer ein nächstes Projekt. Was sie aber tun können und sollten, ist, regelmäßig zu ihrer vorherigen Arbeit zurückzukehren. Das digitale Team muss sich mit Analysen befassen und Verbesserungsmöglichkeiten identifizieren. Sie sollten fragen, ob sich das Verbraucherverhalten oder die Geschäftsanforderungen geändert haben.
Kurz gesagt, sie sollten sich bemühen, ihre Webpräsenz alle paar Monate zu erweitern, und dazu gehört auch das Design der Benutzeroberfläche.
Dieser iterative Ansatz für das Design von Benutzeroberflächen ist nicht perfekt. Dies hat seine Nachteile, ist jedoch erheblich besser als herkömmliche Projektmanagementmethoden.
Vorteile des iterativen Benutzeroberflächendesigns.
Die Ironie ist, dass die Rechtfertigung für die Aufgabe dieses iterativeren Ansatzes für das UI-Design der gleiche Grund ist, warum sie dies tun sollten.
Zum Beispiel höre ich oft, wie Unternehmen sich beschweren, dass sie nicht die Zeit oder das Geld haben, um einen Prototyp zu bauen. Ironischerweise bietet das Prototyping meiner Erfahrung nach erhebliche Kosteneinsparungen und verhindert unvermeidliche Projektverschiebungen.
Durch die Validierung jeder Entwicklungsphase können Unternehmen kostspielige Fehler und Annahmen über Benutzeranforderungen vermeiden, deren Behebung später im Projekt teuer und zeitaufwändig wäre. Sie verhindern die Kosten für die Erstellung von Funktionen, die Benutzer nicht benötigen, und kommen schneller auf den Markt, indem lange Spezifikationsphasen vermieden werden.
Das iterative UI-Design verbessert auch die Kommunikation, da jeder eine gemeinsame Vision für den Prototyp hat und die Stakeholder verfolgen, wie er sich entwickelt. Dies bildet sie aus und stellt sicher, dass alle in die gleiche Richtung gehen.
Vor allem aber werden endlose Diskussionen und Debatten über den besten Ansatz vermieden. Durch Testen mit echten Benutzern lösen Sie viele dieser Probleme viel schneller als durch Diskussionen zwischen Entwicklern.
Ein weiterer häufiger Einwand ist, dass der Übergang zu diesem neuen Modell ein zu großes Risiko darstellt. Die Menschen würden sich lieber an die bewährten Ansätze halten, die seit Jahren angewendet werden. Aber wie nützlich sind diese Strategien? Wann haben Sie das letzte Mal eine Website gestartet, die der Konkurrenz voraus war und länger als ein paar Monate relevant blieb?
Zu oft laufen Projekte über das Budget und kommen nicht schnell genug auf den Markt. Selbst wenn sie nicht in diese Fallen geraten, bleiben sie oft hinter den Zielen der Organisation zurück.
Eines der besten Dinge beim iterativen UI-Design ist die Risikominderung. Indem Sie während des gesamten Prozesses kontinuierlich Ideen mit Benutzern testen, können Sie sicher sein, dass Sie etwas erstellen, das funktioniert und deren Anforderungen erfüllt.
Dies ermöglicht es Unternehmen, sicherer in den Markt einzutreten und zu wissen, dass ihre Investitionen rentabel sind. Aber Sie müssen nicht alles auf einmal abdecken. Sie müssen nicht über Nacht zu diesem Ansatz wechseln. Verwenden Sie es stattdessen für ein Projekt mit niedriger Priorität und sehen Sie, was passiert. Garantiert, dass Sie angenehm überrascht sein werden.
Wenn dies funktioniert, versuchen Sie, einige Aspekte in größere Projekte einzuführen. Vielleicht ist dies die Entdeckungsphase oder zumindest ein Prototyping und Testen. Selbst die Implementierung einiger Aspekte des interaktiven Benutzeroberflächendesigns ist besser als nichts zu tun.
Denken Sie daran, es gibt keinen richtigen Ansatz. Lassen Sie die neuen Möglichkeiten für Sie arbeiten und passen Sie sie an Ihre Bedürfnisse an.
⏩ Wie kann man einen guten UI-Prototypentest unterscheiden?
Wenn es signifikante Änderungen gibt, sind sie konsistent - dies ist ein gutes Ergebnis. Wenn sie chaotisch sind und die Qualität der Webressource nicht verbessern, müssen Sie weiterarbeiten.
❤️ Was hilft beim Testen der Benutzeroberfläche?
A / B-Tests oder Split-Tests sind die effektivsten Methoden zur Beurteilung der Qualität eines Prototyps.
⏩ Warum muss sich das Interface-Design weiterentwickeln?
Wenn Projekte komplexer werden, steigen die Kosten. Dies erhöht das Risiko, dass die Kosten gerechtfertigt sind. Gleichzeitig können Unternehmen ohne eine effektive digitale Präsenz nicht mehr arbeiten.
❤️ Was ist iteratives Design?
Ein Design, das sich aufgrund einer kontinuierlichen Analyse der Ergebnisse ändert und vor Abschluss des Projekts angepasst wird.
❤️ Was sind die 3 Stufen eines iterativen Entwurfsmodells?
Ein iterativer Entwurfsprozess findet in einem kontinuierlichen Zyklus statt, der drei einzigartige Stufen umfasst: Formulierung, Test, Bewertung.
❤️ Warum wird iteratives Design verwendet?
Durch iteratives Design können Designer schnell Ideen erstellen und testen. Diejenigen, die vielversprechend sind, können schnell wiederholt werden, bis sie für die Entwicklung in ausreichender Form sind. Wer die Erwartungen nicht erfüllt, kann schnell verlassen werden. Es ist ein kostengünstiger Ansatz, bei dem die Benutzererfahrung im Mittelpunkt des Designprozesses steht.
❤️ Was ist ein Beispiel für einen iterativen Prozess?
Der Prozess, etwas zu versuchen, das fehlschlagen könnte, und dann aus den Fehlern und Erfolgen zu lernen, um es erneut zu versuchen. Im Wesentlichen handelt es sich um ein Experiment, bei dem möglicherweise nicht alle Prozesse der wissenschaftlichen Methode angewendet werden. Zum Beispiel lässt ein Kind, das ein Papierflugzeug herstellt, es fallen und ändert das Design basierend darauf, wie gut es geflogen ist.




