El diseño centrado en el usuario se centra en satisfacer las necesidades del usuario final.
Los datos, tanto cuantitativos como cualitativos, sirven como base para decidir la dirección del diseño. Comprender lo que le dicen los datos afecta su información arquitectura, personajes, flujos de usuarios, diseño interfaz y muchos otros aspectos de la interacción del usuario.
Tener múltiples dimensiones de datos permite a las empresas innovar y ser multidimensionales. estrategia requiere la consideración del problema de diseño desde diferentes ángulos.
Utilice una perspectiva multidimensional para su estrategia de diseño.
Nuestros 8 métodos de análisis de UX se dividen en cuatro categorías: perspectiva del usuario, perspectiva empresarial, perspectiva experta y perspectiva técnica. Cada uno ofrece una perspectiva única que le permite imaginar realmente el proceso de diseño.

8 métodos de análisis UX.
1. Análisis de sitios web y dispositivos
Es muy importante comprender dónde "vive" su público objetivo. ¿Cuál es su entorno digital preferido? La tecnología cambia constantemente y su comportamiento y preferencias usuarios también cambiará.
Los análisis de dispositivos y sitios web revelan información importante sobre rutas de clic, datos demográficos, preferencias de dispositivos, principales navegadores y tecnologías.
Ejemplo: Analytics proporciona información.
Flurry Analytics es una de las herramientas que utilizamos para analizar el comportamiento de los usuarios en dispositivos móviles. En el siguiente ejemplo, seguiremos cómo se promociona a los usuarios a través de una aplicación móvil.
En comparación con la otra versión de la aplicación móvil, pudimos ver que la versión preferida tenía una tasa de rebote de solo 7% en comparación con una tasa de rebote de 23.5% para la otra versión que mostraba anuncios de pantalla completa.

2. Analítica comercial y de ventas.
Comprender los datos comerciales y las ventas también es una parte importante de UX. ¿Cuáles son los pasos estratégicos más beneficiosos? ¿Qué se puede revisar?
Los análisis comerciales y de ventas permiten a las empresas medir su éxito y evaluar cómo mejorar específicamente.
Ejemplo: los datos de ventas muestran datos demográficos clave.
Los datos comerciales y de ventas revelan información importante sobre su producto y sus usuarios. A pesar de que la webEstadísticas mostró una demografía más equilibrada, con los datos de ventas de un cliente que mostraban que su base de clientes era predominantemente mayor. Estos datos, que se muestran a continuación, eran importantes a tener en cuenta cuando se trataba de rediseñar la marca.

3. Análisis comparativo de competidores.
Comparativo análisis los competidores identificarán oportunidades de mejora o diferenciación. También indica áreas donde hay beneficios.
Al examinar datos cualitativos (observaciones, discusión de tendencias, etc.) y datos cuantitativos (números concretos y estadísticas que respaldan una evaluación cualitativa), el equipo puede hacer recomendaciones para satisfacer, e idealmente superar, los pasos que está tomando la competencia.
Ejemplo: análisis de usabilidad.
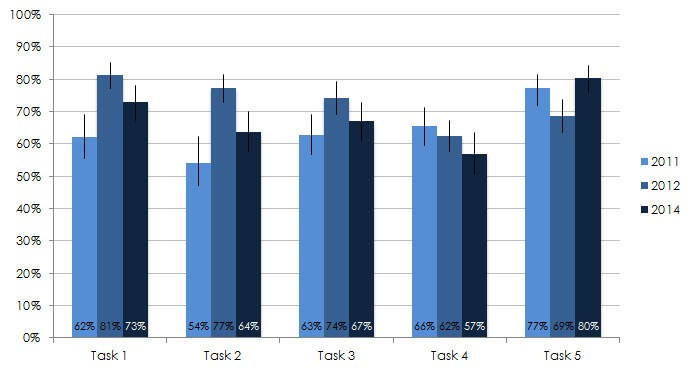
A continuación, en la sección "Rendimiento competitivo de los competidores", se analizó el número de "pasos para pagar" sitios de comercio electrónico similares.
Después de hacer una comparación, analizamos cómo hacer los pasos más fáciles y cortos para reducir las deserciones.

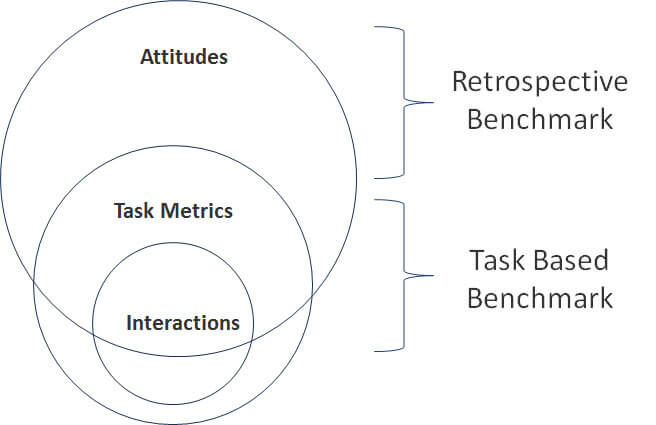
4. Principios del benchmarking de UX.
Eterno principios existen por una razón específica: en muchos casos se ha demostrado que mejoran los productos.
Principios UX Benchmarking mide un sitio web o producto frente a otros principios y mitos y los usa como métrica para determinar cómo mejorar el diseño. Los principios y los mitos señalan qué funciona y qué no. Actúan como una prueba de fuego para lo que constituye el diseño de sonido.
Ejemplo: comparación con principios específicos.
Un ejemplo de un principio es que "el desplazamiento es más rápido que la paginación". Cada vez que el usuario hace clic en una página nueva (llamada "paginación"), el tiempo de actualización es de 6,5 segundos en promedio. El usuario puede desplazarse por una página larga (que consta de varias secciones de la página) en cuestión de segundos, en lugar de perder mucho tiempo precioso navegando entre páginas (por ejemplo, pasar 26 segundos viendo 4 páginas).
Utilizando este principio como guía, proporcionaremos orientación sobre cómo un cliente puede hacer que su sitio web sea más desplazable y rastreable.

5. Listas de verificación y heurísticas de UX.
En Fresh, utilizamos una lista de verificación de 150 puntos en 10 categorías y una variedad de estructuras heurísticas que se utilizan para analizar si los sitios web son de alta calidad. Estas revisiones por pares sirven como una evaluación concreta de cómo mejorar su diseño.
Los ejemplos de elementos clave analizados incluyen si el contenido es relevante, si los anuncios incluidos son profesionales y relevantes, y si la marca es consistente en todo el sitio.
6. Evaluación de las tendencias de UX.
La Evaluación de Tendencias de UX identifica nuevas direcciones de UX y evalúa si su producto puede beneficiarse de diseños más avanzados.
La innovación es emocionante. Sin embargo, en el diseño centrado en el usuario, es importante centrarse primero en las necesidades últimas de las personas que utilizan su producto. A medida que UX se expande en direcciones nuevas e innovadoras, el análisis también debe priorizar a los usuarios objetivo y sus necesidades frente a las tendencias relevantes.
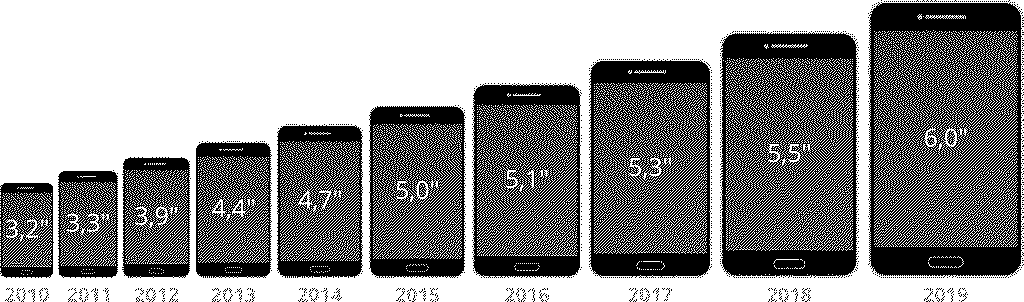
Ejemplo: la tendencia de aumentar el tamaño y la resolución de la pantalla.
Además de las dimensiones pantalla dispositivos móviles, las personas utilizan pantallas más grandes con mayor resolución para acceder a los sitios web. Sin diseñar con estos hábitos en mente, su experiencia puede parecer de bajo nivel. El hecho de que las pantallas sean cada vez más grandes con resoluciones más altas es importante para el análisis y la contabilidad.

7. Análisis técnico.
¿Qué integraciones son fáciles de hacer? ¿Qué restricciones y limitaciones debe considerar? Se logra maximizar la efectividad del diseño al comprender las implicaciones de las decisiones de diseño cuando se comprende y utiliza la tecnología.
- Limitaciones de la pila de tecnología - ¿Qué aspectos de su pila tecnológica harán que su sitio sea más eficaz?
- Limitaciones de rendimiento - ¿El diseño ralentizará el rendimiento?
- Restricciones de integración - ¿Con qué sistemas se puede integrar su sitio para mejorar el rendimiento?
- Restricciones de administración / CMS de back-end - ¿Cuáles son los sistemas de gestión de contenido adecuados para que el mantenimiento de su sitio web sea lo más fácil posible?
8. Análisis del proceso.
El análisis del proceso por el que pasa el usuario al utilizar el sistema permite pintar una imagen del problema antes de desarrollar una solución.
- Entender el desafío y diseñar con empatía - Mejorar un proceso o sistema requiere comprender cómo funciona para los usuarios.
- Piense en el flujo y concéntrese - el núcleo de una aplicación web o aplicación móvil es el flujo de usuarios. Pregunte a las partes interesadas y a los usuarios si tiene sentido adaptar la experiencia a sus necesidades.
- Mira la foto generalmente. El pensamiento de alto nivel lo ayudará a comprender los detalles de un proyecto (como el diseño de los campos de entrada de datos) y lo ayudará a pensar en términos generales sobre lo que los usuarios están tratando de hacer y cómo puede ayudarlos a lograr su objetivo. ,
- Consolidación, separación o reducción de procesos. Al documentar los procesos y etapas por las que atraviesa el usuario, es posible determinar qué etapas deben consolidarse y cuáles deben dividirse. Un sistema que integre información automáticamente será más fácil de usar.
Ejemplo: análisis de procesos en salud.
Uno de nuestros clientes de salud se acercó a nosotros para crear una herramienta CRM para gestionar la administración de sus beneficios. El análisis de los procesos nos permitió responder cómo crear un producto mínimo viable que haría más eficientes sus procesos centrales.

Conclusión.
Los datos, tanto cuantitativos como cualitativos, informan sobre lo que funciona para los usuarios, las partes interesadas y las empresas.
En última instancia, el análisis agrega claridad y justifica las decisiones importantes con confianza. A diferencia de las decisiones de diseño que no tienen prueba o justificación, y que se pueden encontrar por casualidad, UX Analysis proporciona una perspectiva multidimensional para transformar su estrategia de diseño de aceptable a excepcional.
Debido a que los datos ayudan a comprender la estrategia que conduce a interacciones más significativas entre el usuario y el cliente, hay valor y retorno de la inversión al incluir el análisis en el proceso de diseño.
✓ ¿Qué es UX?
UX son las siglas de User Experience. UX estudia qué acciones realiza el usuario en el sitio y qué lo motiva a realizar acciones y compras.
✓ ¿Qué es el análisis técnico de sitios web?
El análisis técnico del sitio examina la velocidad del sitio, la estabilidad del sitio y los errores técnicos del sitio.
✓ ¿Un comercializador de Internet necesita análisis de negocios para las ventas?
Lo necesito. Los análisis de ventas comerciales permiten a los especialistas en marketing medir su éxito y evaluar cómo mejorar específicamente un producto.
✓ ¿Cuáles son las tendencias de UX este año?
Ahora hay una disminución en la cantidad de navegación y un aumento en la información del producto.
✓ ¿Cuál es la diferencia entre elementos y principios de diseño?
Los elementos de diseño son las partes que definen la apariencia visual, las herramientas y los componentes que utiliza una persona para crear una composición. Los principios de diseño se relacionan con cómo una persona usa los elementos para crear una imagen visual y transmitir un mensaje.
✓ ¿Cómo se utilizan los elementos y principios de diseño?
Los elementos y principios de diseño son los componentes básicos que se utilizan para crear una obra de arte. Los elementos de diseño se pueden considerar como elementos que componen una imagen, un dibujo, un diseño, etc. Los principios de diseño se pueden considerar como lo que hacemos con los elementos de diseño.
✓ ¿Cuáles son los elementos y principios del diseño de logotipos?
5 principios del diseño de logotipos.
Sencillez.
Memorabilidad.
Durabilidad.
Versatilidad.
Conformidad.