Apprenez à concevoir des sites Web en tenant compte de la continuité et des normes... Comprenez les raisons pour lesquelles ils sont importants pour les inclure dans votre travail. «Continuité et normes» tirées des lignes directrices Jacob Nielsen et les «dix interfaces utilisateur» de Rolf Molitsch sont évidentes dans de nombreux produits largement utilisés créés par certaines des entreprises les plus prospères.
Des produits comme Adobe Photoshop, initialement commercialisé dans les années 1990, et Google Gmail, sorti au milieu des années 2000, ne sont que quelques-uns des produits très populaires qui démontrent cette règle empirique importante. Cet article vous apprendra à reconnaître utilisabilité normes et explique pourquoi elles sont importantes dans la conception de l'interface utilisateur.
Deux raisons principales pour la cohérence et les normes de conception dans la conception de sites Web.
Lors de la conception d'une interface utilisateur, il est important de garder à l'esprit les interactions qui ont lieu entre la cognition humaine et l'écran pour lequel vous concevez.
Faciliter la tâche de vos utilisateurs signifie ne pas les forcer à apprendre de nouvelles vues ou boîtes à outils pour chaque tâche. Réduire la longueur du processus de réflexion en éliminant la confusion est également le bon choix lorsqu'il s'agit d'améliorer l'expérience utilisateur (UX).
1. Réduisez le temps de formation.
La continuité limite le nombre de façons dont les actions et les opérations sont représentées, garantissant que les utilisateurs n'ont pas à apprendre de nouvelles vues pour chaque tâche.
En outre, la définition de codes de conception tels que les accords de plate-forme permet aux utilisateurs d'accomplir de nouvelles tâches sans avoir à apprendre un tout nouvel ensemble d'outils. Cela peut sembler un concept simple, mais il existe de nombreux exemples d'incohérences dans leurs conceptions.
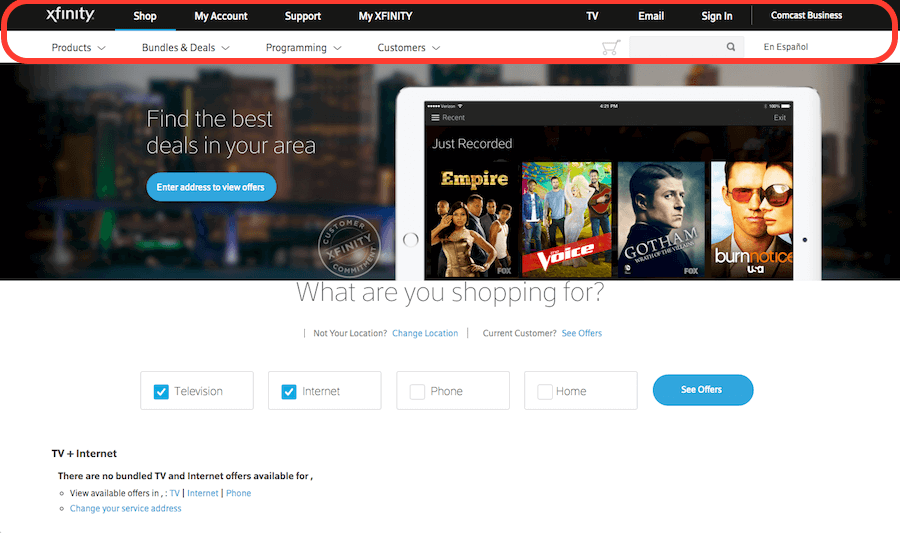
Un exemple illustrant ce problème est le site Web de la société de médias américaine Comcast Corporation pour Xfinity.
Sur leur site Web, non seulement le menu secondaire est incohérent presque chaque fois que l'utilisateur clique sur une autre page, mais également incohérent pour le menu principal. Voyons et comparons trois différents pages du site: page d'accueil, mon Xfinity et mon téléviseur.

Auteur / Copyright: Comcast Corporation. Termes de copyright et licence: utilisation équitable.
Ceci est la page d'accueil du site Xfinity. Notez comment la zone annotée mettant en évidence les barres de menu principale et secondaire diffère lorsque l'utilisateur navigue vers d'autres pages.

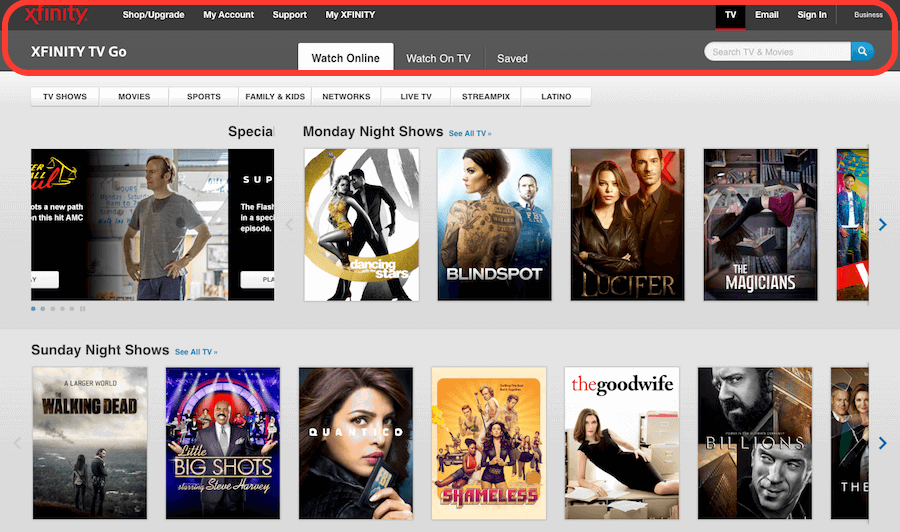
Auteur / Copyright: Comcast Corporation. Termes de copyright et licence: utilisation équitable.
Ceci est la page TV du site Xfinity. Ce qui déroute l'utilisateur, c'est que les couleurs, la mise en page et les styles de police sont différents de la page d'accueil.

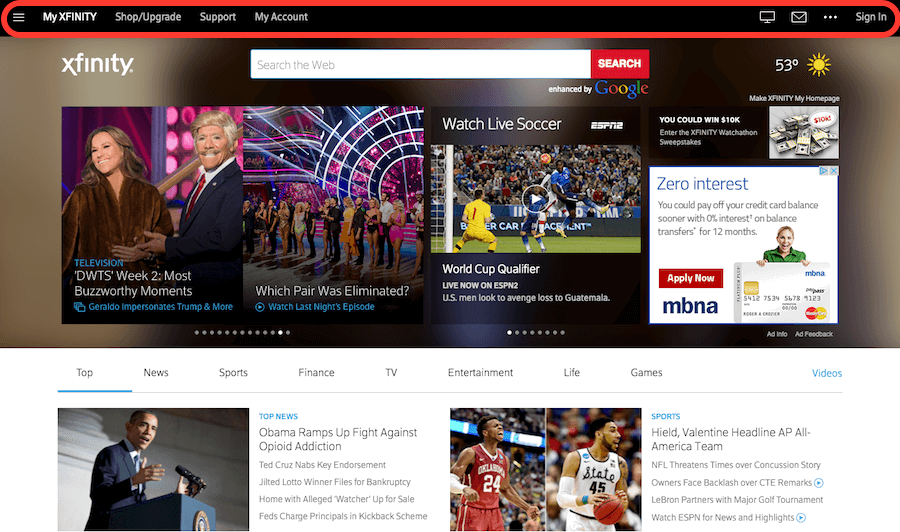
Auteur / Copyright: Comcast Corporation. Termes de copyright et licence: utilisation équitable.
Ceci est la page My Xfinity sur le site Web Xfinity. Les trois pages décrites ci-dessus ont des couleurs, des dispositions et des styles de police très différents dans leurs menus de navigation. Ces différences rendent les choses déroutantes et déroutantes pour l'utilisateur car il ne ressemble plus à un site Web comme s'il s'agissait de trois entreprises différentes.
2. Éliminez la confusion dans la conception de sites Web.
Les utilisateurs ont tendance à appliquer les règles qu'ils ont rencontrées en dehors de votre site Web ou de votre produit, apportant leurs propres attentes.
Sachant cela, nous devons être conscients de savoir si nous causons de la confusion et de l'aliénation lorsque nous nous écartons des normes de conception.
De plus, les utilisateurs n'ont pas à perdre de temps à se demander s'ils signifient des mots, des interactions ou des actions différents dans le contexte de votre produit.
La confusion survient lorsque les gens ne peuvent pas «rassembler» des informations, et parfois les empêcher de réaliser quelque chose.
Lorsqu'un utilisateur est empêché d'atteindre son objectif, il est compréhensible qu'il puisse se sentir en colère ou frustré. Ce n'est un secret pour personne que la confusion a tendance à être frustrante et que la frustration entraîne une mauvaise expérience utilisateur.
Cinq façons de concevoir la qualité utilisabilité du site.
La cohérence de votre interface utilisateur comporte de nombreux aspects. Voici 5 choses que vous pouvez rechercher pour améliorer la cohérence de vos projets:
1. Votre choix de langue.
La langue que vous utilisez à la fois dans votre brochure marketing et dans la langue utilisée dans votre flux d'utilisateurs peut non seulement affecter la façon dont votre produit est perçu par vos utilisateurs, mais peut également prêter à confusion lorsque vous utilisez des termes différents pour représenter les mêmes choses. Cela s'applique non seulement aux termes que vous choisissez, mais également au ton avec lequel vous transmettez votre message.
Effrayer votre utilisateur avec un message d'erreur grave et menaçant lors de sa navigation sur le site tuera sûrement le bon UX du site, à savoir l'expérience utilisateur.
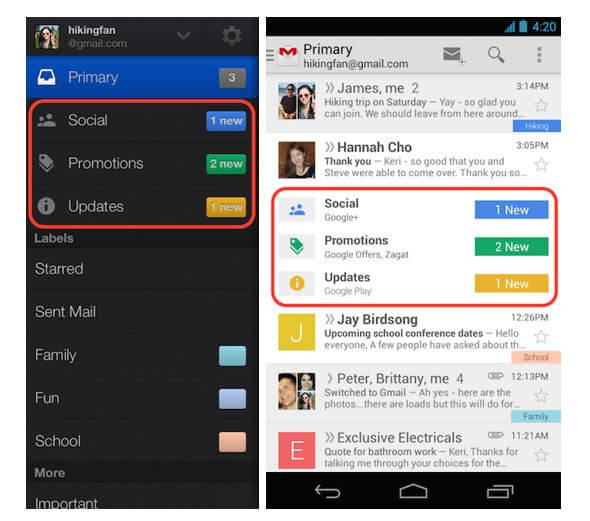
Lorsque les choses signifient la même chose ou effectuent la même opération, elles doivent être présentées de la même manière, comme c'est le cas avec la messagerie Google, Gmail.
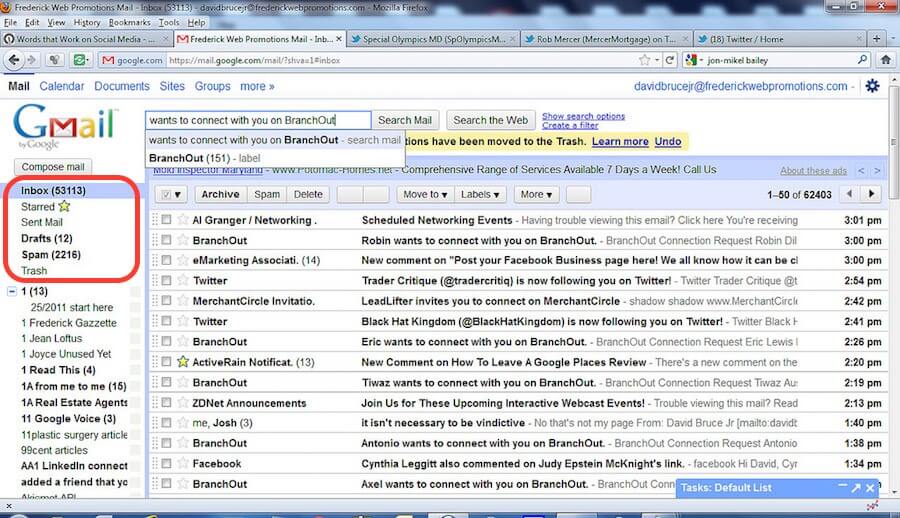
En fonction du style d'organisation des applications de messagerie clientes, les dossiers Gmail sont étiquetés Boîte de réception, Brouillons, Courrier envoyé, etc. La langue utilisée pour ces dossiers montre une familiarité et une cohérence pour tous ceux qui ont utilisé des applications de messagerie dans le passé. .. .

Auteur / Propriétaire des droits d'auteur: David Bruce Jr. 2011. Conditions de copyright et licence: CC BY 2.0
Les raccourcis de dossier dans Gmail 2011 affichent diverses options familières. La langue utilisée pour ces dossiers fait preuve de cohérence car elle utilise des balises Boîte de réception, Brouillons et Spam, toutes familières à quiconque a utilisé des applications de messagerie dans le passé.
2. Appliquez judicieusement les éléments de l'interface utilisateur.
Les éléments d'interface utilisateur couramment utilisés tels que les boîtes de message, les barres de menus, les icônes, les barres de défilement et les boutons radio sont des éléments graphiques qui sont généralement cohérents et largement compris par les utilisateurs.
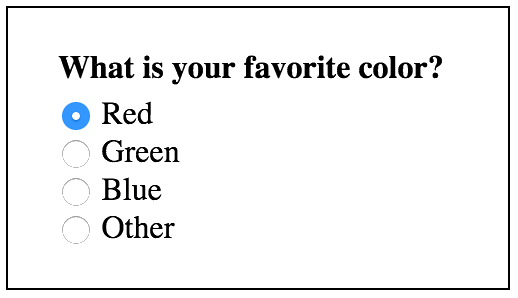
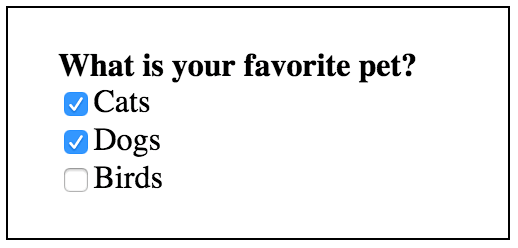
Par exemple, les commutateurs sont destinés à être utilisés lorsqu'une seule option est autorisée. Les cases à cocher ne doivent être utilisées que lorsque l'utilisateur a droit à plus d'une option. À bien des égards, nous pouvons voir HTML5 surpasser Flash à la fin de 2014.
L'une des raisons est peut-être la facilité d'utilisation et la facilité d'utilisation dont les développeurs, les concepteurs et les utilisateurs peuvent profiter grâce à la cohérence et aux normes de HTML5.

Les boutons radio n'autorisent qu'une seule option. Cela n'a donc de sens que pour les boutons radio HTML en ligne.

Les cases à cocher autorisent plus d'une option.
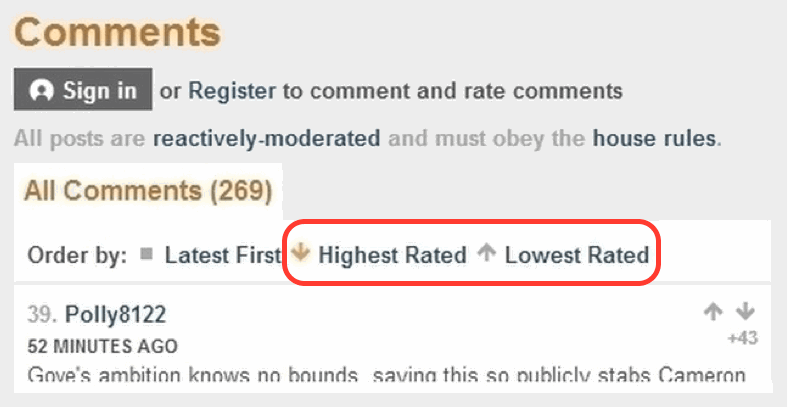
Un mauvais exemple de cohérence dans la sélection des éléments de l'interface utilisateur apparaît dans la section commentaires qui était précédemment utilisée sur le site d'actualités de la BBC.
Les commentaires des utilisateurs avec la note la plus élevée sont indiqués par une flèche pointant vers le sud, cependant, les utilisateurs doivent cliquer sur la flèche pointant vers le nord pour augmenter la note des commentaires. Utiliser la flèche du côté sud pour présenter les commentaires les mieux notés est également contre-intuitif; les nombres croissants augmentent, pas vers le bas. Lorsque les utilisateurs parcourent la section des commentaires d'une page Web, ils peuvent simplement agir selon les flèches sans lire les étiquettes d'action, ce qui pourrait entraîner des erreurs évaluation et le choix.
Le fait de ne pas utiliser des représentations visuelles couramment utilisées amènera l'utilisateur à interagir délibérément avec l'interface utilisateur d'une manière peu pratique, ce qui réduit la vitesse à laquelle il pourrait effectuer les tâches souhaitées.

Auteur / Copyright: BBC. Termes de copyright et licence: utilisation équitable.
La section des commentaires de la BBC affiche une flèche vers le bas pour «Les mieux notés» et une flèche vers le haut pour «Les plus faibles». Cette vue est incohérente et déroutante pour vos utilisateurs, car «au-dessus» est généralement synonyme de flèche vers le haut et «ci-dessous» est synonyme de flèche vers le bas.
3. Tenez compte de diverses normes d'utilisabilité bien établies lorsque vous décidez de votre mise en page.
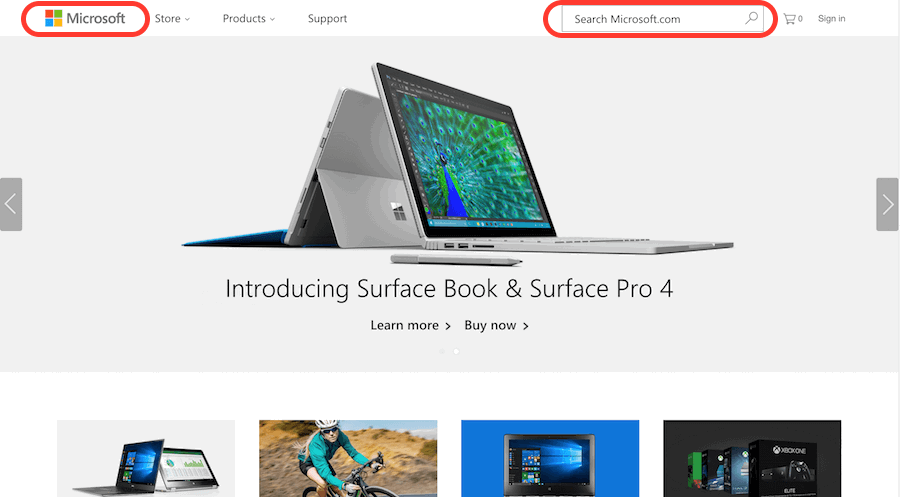
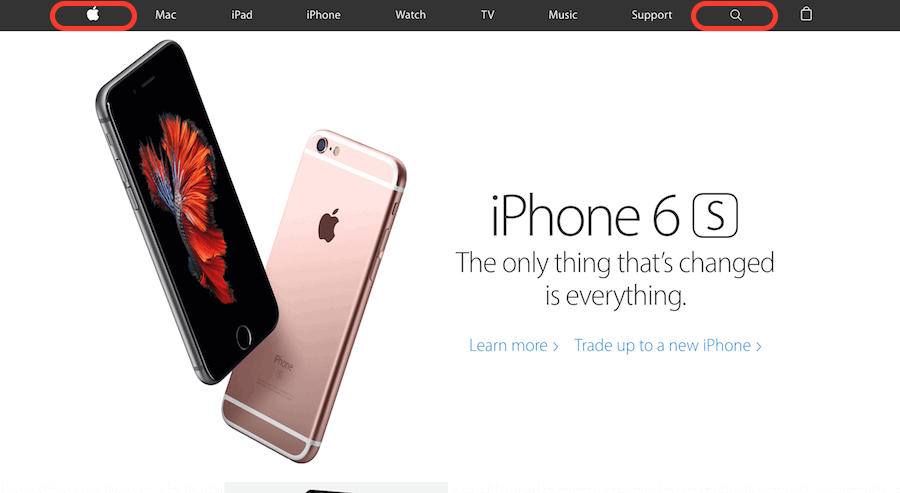
Lorsque vous concevez avec le point de vue et les connaissances de l'utilisateur à l'esprit, il est important de comprendre que les gens ont une bonne mémoire de l'endroit où les choses sont visuellement positionnées sur l'écran. Vous devez utiliser cette caractéristique en réservant des emplacements fréquemment utilisés pour divers éléments graphiques, tels qu'un logo dans le coin supérieur gauche, une zone de recherche dans le coin supérieur droit, une icône de sortie dans le coin supérieur droit, etc.

Auteur / détenteur des droits d'auteur: Microsoft Corporation. Termes de copyright et licence: utilisation équitable.

Auteur / Propriétaire des droits d'auteur: Apple Inc. Termes de copyright et licence: utilisation équitable.
Microsoft et Apple affichent leur logo dans le coin supérieur gauche et le champ de recherche dans le coin supérieur droit de leurs sites Web. Cette forme de cohérence dans la mise en page aide les utilisateurs à se sentir guidés lors de la navigation sur un nouveau site inconnu.
4. La convivialité est la conception des attentes de votre utilisateur.
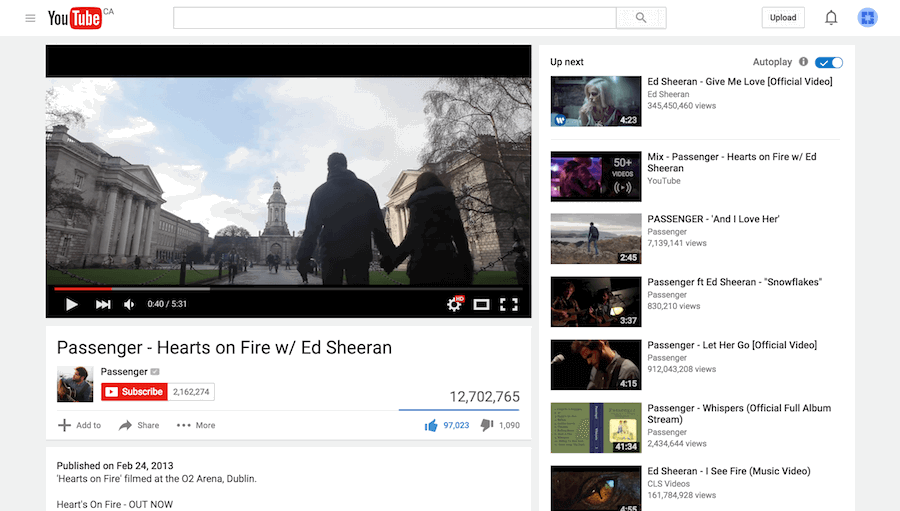
Assurez-vous que vous disposez des fonctionnalités et fonctionnalités que les utilisateurs s'attendent à voir sur votre site. Par exemple, le site Web d'une compagnie aérienne doit avoir un système de réservation de billets et un site d'échange de musique doit avoir un lecteur multimédia.

Auteur / détenteur des droits d'auteur: Youtube. Termes de copyright et licence: utilisation équitable.
Évidemment, un lecteur vidéo sera installé sur un site de partage de vidéos comme YouTube. C'est un excellent exemple de continuité dans la mesure où les fonctionnalités et capacités du site prennent en charge ce que l'utilisateur attend.
5. Créez des éléments de conception visuelle normalisés pour votre site Web.
Assurez-vous que lorsque vous concevez votre site, les visuels sont cohérents sur tout le site.
Le contenu, les éléments de l'interface utilisateur, les polices, les arrière-plans et les couleurs doivent être harmonieux et cohérents à chaque point de contact. Comme mentionné ci-dessus, suivre les conventions techniques qui existent sous forme HTML5 et CSS3 est un moyen de maintenir la cohérence.
Pendant ce temps, avoir un guide de marque et de style à suivre aide à prendre des décisions de conception telles que les couleurs et les polices.

Auteur / détenteur des droits d'auteur: Jan-Alfred Barclay. Behance. Termes de copyright et licence: CC BY-NC 4.0
Un exemple de guide de style et de guide de marque développé pour Goodnyt. Avoir un guide de style et de marque vous aidera à vous assurer que vos visuels sont cohérents sur votre site.
Un mauvais exemple de cohérence dans les choix de couleurs et de polices peut être vu dans la version 2013 de l'interface utilisateur mobile Gmail de Google. Bien que l'on puisse affirmer que la "signification" n'est pas affectée dans ce cas, on ne peut nier que l'expérience utilisateur est presque toujours dégradée en raison de toute différence visuelle étrange entre les écrans.

Auteur / Propriétaire des droits d'auteur: Google Inc. Termes de copyright et licence: utilisation équitable.
Une capture d'écran de l'interface utilisateur mobile de l'application Gmail lors de sa première sortie en 2013 montre une incompatibilité dans le choix des cadres de couleur et des styles de police.
Conclusion. Comment concevoir un site Web?
La cohérence et les normes sont reconnues comme un principe de conception de base et doivent s'appliquer à tous les contenus et interactions au sein de votre produit.
Nous pouvons rechercher plusieurs aspects de cohérence lors de l'amélioration de nos conceptions, y compris le langage que nous utilisons, les éléments d'interface utilisateur que nous choisissons, la manière dont notre site est hébergé, les fonctionnalités et capacités que nous incluons et les composants visuels que nous choisissons. comme Couleur et police.
Bien que la cohérence contribue à améliorer l'expérience utilisateur en éliminant la formation inutile et la confusion des utilisateurs, il est important de se rappeler que vous devez l'utiliser en cas de besoin, mais ne la laissez pas limiter l'innovation de conception là où cela a du sens.
Vous pouvez utiliser à votre avantage en suivant les normes et conventions et en étant cohérent. Cela vous libérera des décisions de conception relativement triviales. Cela vous fera gagner du temps et libérera votre esprit pour que vous puissiez encore améliorer votre conception et votre convivialité pour vos utilisateurs.
Source: https://www.interaction-design.org/literature/article/principle-of-consistency-and-standards-in-user-interface-design
✓ Quelles sont les normes de conception en 2020?
Design minimaliste. Contenu vidéo. Grande police. Sites sur fond blanc.
✓ Quelles sont les règles de conception en 2020?
Un fond blanc est requis. Pas plus de deux couleurs par page. Listes à puces et grands titres.
✓ Comment faire correspondre correctement les couleurs dans le design?
Il n'y a pas de règle unique pour cela, mais il y a une norme. Pas plus de deux couleurs par motif.
✓ Qu'y a-t-il de mieux que les boutons radio ou les cases à cocher?
Les boutons radio n'incluent qu'une seule option. Les cases à cocher permettent plusieurs choix.
✓ Quelles sont les normes d'utilisabilité?
Normes d'utilisabilité.
Promouvoir une expérience utilisateur cohérente en fournissant une référence commune à toutes les équipes de développement ou à temps.
Fournir des déclarations de bonnes pratiques complètes, faisant autorité et largement acceptées.
Intégrez les problèmes liés à l'expérience utilisateur directement à votre agenda professionnel.
✓ Combien d'heures faut-il pour créer un site Web?
Il faudra entre 40 et 100 heures pour créer un site Web avec un modèle de 6 à 8 pages.
✓ Qu'est-ce que la satisfaction en matière de convivialité?
La satisfaction des utilisateurs n'est qu'un aspect important de la convivialité.