Орієнтований на користувача дизайн орієнтований на задоволення кінцевих потреб користувачів.
Дані - як кількісні, так і якісні - служать основою для прийняття рішення про направлення проектування. Розуміння того, що дані говорять вам, впливає на вашу інформаційну архітектуру, персонажів, потоки користувачів, дизайн інтерфейсу і безліч інших аспектів взаємодії з користувачем.
Наявність декількох вимірювань даних дозволяє компаніям запроваджувати нововведення, а багатопланова стратегія вимагає розгляду проблеми проектування з різних сторін.
Використовуйте багатовимірну перспективу для стратегії проектування.
Наші 8 методів UX-аналізу діляться на чотири категорії: призначена для користувача перспектива, бізнес-перспектива, експертна перспектива і технічна перспектива. Кожен з них пропонує унікальну точку зору, що дозволяє вам по-справжньому уявити процес проектування.

8 методів аналізу UX.
1. Веб-сайт і аналітика пристрої
Дуже важливо зрозуміти, де «живе» ваша цільова аудиторія. Яка їхня краща цифрове середовище? Технологія постійно змінюється, і поведінку і переваги ваших користувачів також зміняться.
Аналітика пристроїв і веб-сайтів розкриває важливу інформацію про шляхи кліків, демографічних показниках, перевагах пристроїв, основних браузерах і технологіях.
Приклад: аналітика забезпечує розуміння.
Flurry Analytics - це один з інструментів, який ми використовуємо для аналізу поведінки користувачів на мобільних пристроях. У наведеному нижче прикладі ми простежимо, як користувачі просуваються через мобільний додаток.
У порівнянні з іншою версією мобільного додатка ми змогли побачити, що переважна версія мала показник відмов тільки 7% в порівнянні з показником відмов 23,5% для іншої версії, яка показала повноекранну рекламу.

2. Бізнес і аналітика продажів.
Розуміння бізнес-даних і продажів також є важливою частиною UX. Які стратегічні кроки приносять найбільшу користь? Що можна переглянути?
Бізнес і аналітика продажів дозволяють компаніям виміряти свій успіх і оцінити, як конкретно поліпшити.
Приклад: дані про продажі показують ключову демографію.
Дані про бізнес і продажах розкривають важливу інформацію про ваш продукт і користувачів. Незважаючи на те, що веб-статистика показала більш збалансовану демографію, дані про продажі одного клієнта показали, що купівельна база у нього була переважно старше. Ці дані, показані нижче, було важливо враховувати, коли мова йшла про редизайн бренду.

3. Порівняльний аналіз конкурентів.
порівняльний аналіз конкурентів виявить можливості для поліпшення або диференціації. Це також вказує на області, де є переваги.
Вивчаючи якісні дані (спостереження, обговорення тенденцій і т. Д.) І кількісні дані (конкретні цифри і статистичні дані, що підтверджують якісну оцінку), команда може дати рекомендації, щоб задовольнити - і в ідеалі перевершити - кроки, що вживаються змаганням.
Приклад: аналіз юзабіліті.
Нижче в розділі «Конкурентні показники конкурентів» було проаналізовано кількість «кроків до оформлення замовлення» аналогічних сайтів електронної комерції.
Після проведення порівняння ми проаналізували, як зробити кроки простіше і коротше, щоб зменшити відсів.

4. Принципи UX бенчмаркінгу.
позачасові принципи існують з певної причини - у багатьох випадках доведено, що вони покращують продукти.
принципи UX бенчмаркінгу оцінюють веб-сайт або продукт в порівнянні з іншими принципами, і міфами, і іспользют їх в якості показника, щоб визначити, як поліпшити дизайн. Принципи та міфи вказують на те, що працює, а що ні. Вони діють як лакмусовий папірець для того, що становить звуковий дизайн.
Приклад: порівняння з конкретними принципами.
Прикладом принципу є те, що «прокрутити швидше, ніж пейджинг». Кожен раз, коли користувач натискає на нову сторінку (звану «пейджинг»), час поновлення в середньому становить 6,5 секунди. Користувач може прокрутити одну довгу сторінку (що складається з декількох розділів сторінки) за лічені секунди, замість того, щоб витрачати купу дорогоцінного часу на перехід між сторінками (наприклад, витратити 26 секунд на перегляд 4 сторінок).
Використовуючи цей принцип в якості орієнтира, ми дамо рекомендації про те, як клієнт може зробити свій веб-сайт більш прокручувати і Сканируемое.

5. Контрольні UX-списки і евристика.
В Fresh ми використовуємо як 150-бальний контрольний список по 10 категоріям, так і безліч евристичних структур, які використовуються для аналізу того, чи є веб-сайти висококласними. Ці експертні огляди служать для конкретної оцінки того, як поліпшити дизайн.
Приклади проаналізованих ключових елементів включають в себе те, чи є контент актуальним, чи є включені рекламні оголошення професійними і актуальними, і чи відповідає брендинг всьому сайту.
6. Оцінка UX-трендів.
Оцінка UX Trends Evaluation визначає нові напрямки в області UX і оцінює, чи може ваш продукт отримати вигоду від більш передових розробок.
Інновація захоплююча. Однак в дизайні, орієнтованому на користувача, важливо в першу чергу зосередитися на кінцевих потребах людей, що використовують ваш продукт. У той час як UX розширюється в нових, інноваційних напрямках, аналіз також повинен визначати пріоритети ваших цільових користувачів і їхніх потреб, зіставляючи їх з відповідними тенденціями.
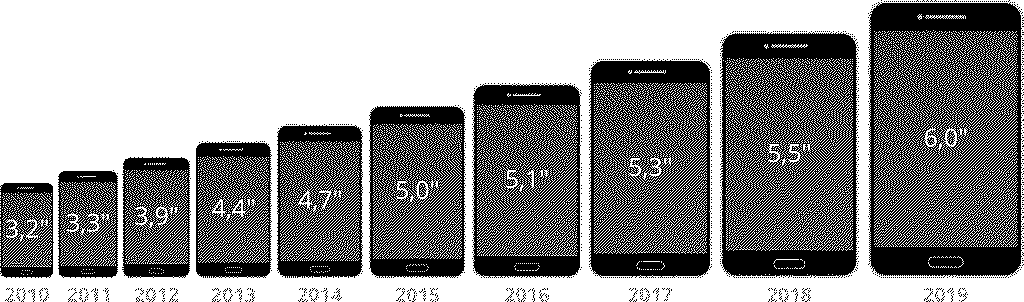
Приклад: тенденція збільшення розмірів екрану і дозволу.
На додаток до розмірів екрану мобільного пристрою люди використовують великі екрани з більш високим рівнем дозволу для доступу до веб-сайтів. Без розробки з урахуванням цих звичок, ваш досвід може виглядати і здаватися низькорівневим. Той факт, що екрани стають все більше і більше з більш високою роздільною здатністю, важливий для аналізу та обліку.

7. Технічний аналіз.
Які інтеграції легко зробити? Які обмеження і обмеження необхідно враховувати? Максимізація ефективності дизайну досягається за рахунок розуміння наслідків проектних рішень, коли ви розумієте і використовуєте технологію.
- Обмеження Tech Stack - Які аспекти вашого технічного стека зроблять ваш сайт найбільш ефективним?
- обмеження продуктивності - сповільнить чи дизайн продуктивність?
- обмеження інтеграції - з якими системами можна інтегрувати ваш сайт для підвищення продуктивності?
- Back-end CMS / Admin Constraints - Які правильні системи управління контентом роблять обслуговування вашого сайту максимально простим?
8. Аналіз процесу.
Аналіз процесу, який проходить користувач при використанні системи, дозволяє намалювати картину проблеми перед розробкою рішення.
- Зрозумійте виклик і дизайн зі співчуттям - Поліпшення процесу або системи вимагає розуміння, як це працює для користувачів.
- Продумуйте потік і фокусуйтеся - ядро веб-додатки або мобільного додатка - це потік користувачів. Запитайте зацікавлених осіб і користувачів, чи має сенс навести досвід у відповідність з їх потребами.
- Подивіться на картину в цілому. Мислення на високому рівні допоможе вам розібратися в деталях проекту (наприклад, в макеті полів введення даних) і допоможе вам широко подумати про те, що намагаються зробити користувачі, і про те, як ви можете допомогти їм досягти своєї мети. ,
- Консолідація, поділ або скорочення процесів. Документування процесів і етапів, через які проходить користувач, дозволяє визначити, які етапи треба консолідувати, а які - розділити. Система, яка автоматично об'єднує інформацію, буде більш зручною для користувача.
Приклад: аналіз процесу в сфері охорони здоров'я.
Один з наших клієнтів в сфері охорони здоров'я звернувся до нас з приводу створення інструменту CRM для управління адмініструванням їх пільг. Аналіз процесів дозволив нам відповісти, як створити мінімально життєздатний продукт, який зробив би їх основні процеси більш ефективними.

Висновок.
Дані - як кількісні, так і якісні - розповідають про те, що працює для користувачів, зацікавлених сторін і підприємств.
В кінцевому рахунку, аналіз додає ясності і служить виправданням для прийняття важливих рішень з упевненістю. На відміну від прийняття проектних рішень, які не мають доказів або обгрунтувань, можуть натрапити на випадковість, UX Analysis надає багатовимірну перспективу, що дозволяє перетворити вашу стратегію проектування з прийнятною в виняткову.
Оскільки дані допомагають зрозуміти стратегію, яка призводить до більш осмисленого взаємодії користувачів і клієнтів, існує цінність і окупність інвестицій, включаючи аналіз в процес проектування.
✓ Що таке UX?
UX розшифровується, як користувальницький досвід. UX вивчає, які дії робить користувач на сайті і що його мотивує до дій і покупок.
✓ Що таке технічний аналіз сайту?
Технічний аналіз сайту вивчає швидкість роботи сайту, стабільність роботи сайту та технічні помилки роботи сайту.
✓ Чи потрібна бізнес аналітика продажів інтернет маркетологу?
Потрібна. Бізнес аналітика продажів дозволяють маркетологу виміряти свій успіх і оцінити, як конкретно поліпшити продукт.
✓ Які UX тренди в цьому році?
Зараз йде зменшення кількості навігації і збільшення інформації про продукт.
✓ У чому різниця між елементами і принципами дизайну?
Елементи дизайну - це частини, які визначають візуальне оформлення, інструменти і компоненти, які людина використовує для створення композиції. Принципи дизайну пов'язані з тим, як людина використовує елементи для створення візуального образу і передачі повідомлення.
✓ Як використовуються елементи і принципи дизайну?
Елементи і принципи дизайну - це будівельні блоки, які використовуються для створення твору мистецтва. Елементи дизайну можна розглядати як те, що становить картину, малюнок, дизайн і так далі. Принципи дизайну можна розглядати як те, що ми робимо з елементами дизайну.
✓ Які елементи і принципи дизайну логотипу?
5 принципів дизайну логотипів.
Простота.
Запам'ятовуваність.
Довговічність.
Універсальність.
Відповідність.

