La conception centrée sur l'utilisateur est axée sur la satisfaction des besoins de l'utilisateur final.
Les données - à la fois quantitatives et qualitatives - servent de base pour décider de la direction de la conception. Comprendre ce que les données vous disent affecte votre information architecture, personnages, flux d'utilisateurs, conception interface et de nombreux autres aspects de l'interaction des utilisateurs.
Disposer de plusieurs dimensions de données permet aux entreprises d'innover et de stratégie nécessite la prise en compte du problème de conception sous différents angles.
Utilisez une perspective multidimensionnelle pour votre stratégie de conception.
Nos 8 méthodes d'analyse UX se répartissent en quatre catégories: la perspective de l'utilisateur, la perspective de l'entreprise, la perspective de l'expert et la perspective technique. Chacun offre une perspective unique qui vous permet d'imaginer vraiment le processus de conception.

8 méthodes d'analyse UX.
1. Analyse des sites Web et des appareils
Il est très important de comprendre où "vit" votre public cible. Quel est leur environnement numérique préféré? La technologie change constamment, votre comportement et vos préférences utilisateurs changera également.
L'analyse des appareils et des sites Web révèle des informations importantes sur les chemins de clic, les données démographiques, les préférences des appareils, les principaux navigateurs et les technologies.
Exemple: Analytics fournit des informations.
Flurry Analytics est l'un des outils que nous utilisons pour analyser le comportement des utilisateurs sur les appareils mobiles. Dans l'exemple ci-dessous, nous allons suivre comment les utilisateurs sont promus via une application mobile.
Par rapport à l'autre version de l'application mobile, nous avons pu constater que la version préférée avait un taux de rebond de seulement 7% par rapport à un taux de rebond de 23,5% pour l'autre version qui diffusait des publicités en plein écran.

2. Analyse des affaires et des ventes.
Comprendre les données commerciales et les ventes est également un élément important de l'expérience utilisateur. Quelles sont les étapes stratégiques les plus avantageuses? Que peut-on réviser?
L'analyse commerciale et commerciale permet aux entreprises de mesurer leur succès et d'évaluer comment s'améliorer spécifiquement.
Exemple: les données sur les ventes montrent des données démographiques clés.
Les données commerciales et commerciales révèlent des informations importantes sur votre produit et vos utilisateurs. Malgré le fait que le Webstatistiques ont montré une démographie plus équilibrée, les données de vente d'un client montrant que sa clientèle était majoritairement plus âgée. Ces données, présentées ci-dessous, étaient importantes à prendre en compte lors de la refonte de la marque.

3. Analyse comparative des concurrents.
Comparatif une analyse les concurrents identifieront les opportunités d'amélioration ou de différenciation. Il indique également les domaines où il y a des avantages.
En examinant des données qualitatives (observations, discussion des tendances, etc.) et quantitatives (chiffres concrets et statistiques étayant une évaluation qualitative), l'équipe peut émettre des recommandations pour satisfaire - et idéalement dépasser - les étapes franchies par le concours.
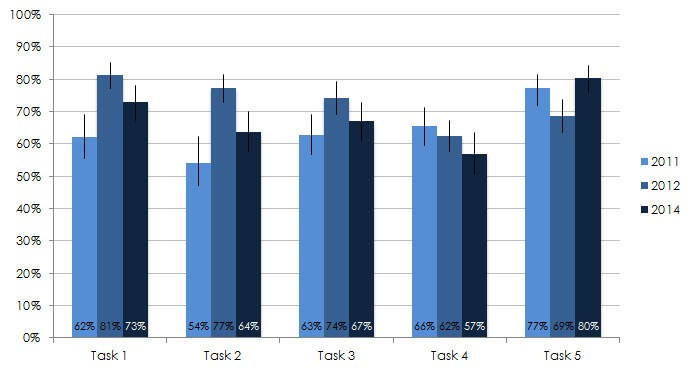
Exemple: analyse d'utilisabilité.
Ci-dessous, dans la section "Performance concurrentielle des concurrents", a été analysé le nombre de "étapes pour commander" des sites de commerce électronique similaires.
Après avoir fait une comparaison, nous avons analysé comment rendre les étapes plus faciles et plus courtes pour réduire les abandons.

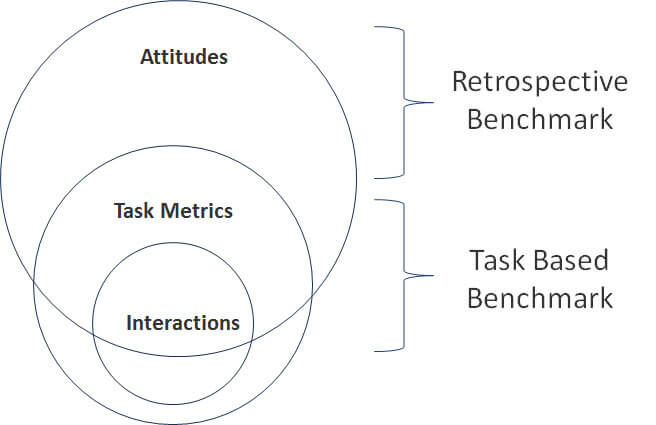
4. Principes de l'analyse comparative UX.
Intemporel des principes existent pour une raison spécifique - dans de nombreux cas, il a été prouvé qu'ils amélioraient les produits.
Des principes UX Benchmarking mesure un site Web ou un produit par rapport à d'autres principes et mythes et les utilise comme une mesure pour déterminer comment améliorer la conception. Les principes et les mythes indiquent ce qui fonctionne et ce qui ne fonctionne pas. Ils agissent comme un test décisif pour ce qui constitue la conception sonore.
Exemple: comparaison avec des principes spécifiques.
Un exemple de principe est que "le défilement est plus rapide que la pagination". Chaque fois que l'utilisateur clique sur une nouvelle page (appelée "pagination"), le temps de rafraîchissement est en moyenne de 6,5 secondes. L'utilisateur peut faire défiler une longue page (composée de plusieurs sections de la page) en quelques secondes, au lieu de perdre beaucoup de temps précieux à naviguer entre les pages (par exemple, passer 26 secondes à visualiser 4 pages).
En utilisant ce principe comme guide, nous fournirons des conseils sur la façon dont un client peut rendre son site Web plus scrollable et explorable.

5. Listes de contrôle et heuristiques UX.
Chez Fresh, nous utilisons à la fois une liste de contrôle de 150 points dans 10 catégories et une variété de structures heuristiques utilisées pour analyser si les sites Web sont de haute qualité. Ces revues par les pairs servent à évaluer concrètement comment améliorer votre conception.
Des exemples d'éléments clés analysés comprennent la pertinence du contenu, le caractère professionnel et pertinent des publicités incluses et la cohérence de l'image de marque sur le site.
6. Évaluation des tendances UX.
L'évaluation des tendances UX identifie de nouvelles directions UX et évalue si votre produit peut bénéficier de conceptions plus avancées.
L'innovation est passionnante. Cependant, dans la conception centrée sur l'utilisateur, il est important de se concentrer sur les besoins ultimes des personnes qui utilisent votre produit en premier. À mesure que l'UX se développe dans de nouvelles directions innovantes, l'analyse doit également hiérarchiser vos utilisateurs cibles et leurs besoins par rapport aux tendances pertinentes.
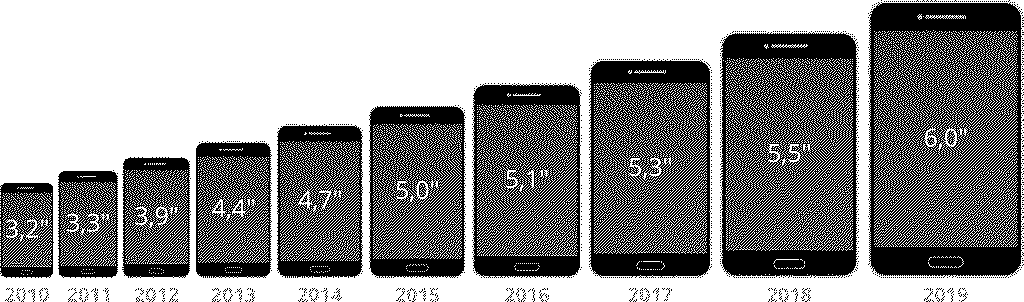
Exemple: la tendance à l'augmentation de la taille et de la résolution de l'écran.
En plus des dimensions écran les utilisateurs d'appareils mobiles utilisent des écrans plus grands avec une résolution plus élevée pour accéder aux sites Web. Sans concevoir avec ces habitudes à l'esprit, votre expérience peut sembler et se sentir de bas niveau. Le fait que les écrans deviennent de plus en plus grands avec des résolutions plus élevées est important pour l'analyse et la comptabilité.

7. Analyse technique.
Quelles intégrations sont faciles à faire? Quelles restrictions et limitations devez-vous prendre en compte? L'optimisation de l'efficacité de la conception est obtenue en comprenant les implications des décisions de conception lorsque vous comprenez et utilisez la technologie.
- Limitations de la pile technique - Quels aspects de votre pile technologique rendront votre site le plus efficace?
- Limitations de performances - la conception ralentira-t-elle les performances?
- Restrictions d'intégration - avec quels systèmes votre site peut-il s'intégrer pour améliorer les performances?
- Contraintes CMS / Admin back-end - Quels sont les bons systèmes de gestion de contenu pour rendre la maintenance de votre site Web aussi simple que possible?
8. Analyse du processus.
L'analyse du processus par lequel l'utilisateur passe lors de l'utilisation du système permet de brosser un tableau du problème avant de développer une solution.
- Comprendre le défi et concevoir avec empathie - L'amélioration d'un processus ou d'un système nécessite de comprendre comment il fonctionne pour les utilisateurs.
- Pensez au flux et concentrez-vous - le flux d'utilisateurs est le cœur d'une application Web ou d'une application mobile. Demandez aux parties prenantes et aux utilisateurs s'il est judicieux d'adapter l'expérience à leurs besoins.
- Regarde l'image généralement. Une réflexion de haut niveau vous aidera à comprendre les détails d'un projet (comme la disposition des champs de saisie de données) et vous aidera à réfléchir de manière générale à ce que les utilisateurs essaient de faire et à la manière dont vous pouvez les aider à atteindre votre objectif. ,
- Consolidation, séparation ou réduction des processus. En documentant les processus et les étapes par lesquels l'utilisateur passe, il est possible de déterminer quelles étapes doivent être consolidées et lesquelles doivent être scindées. Un système qui intègre automatiquement les informations sera plus convivial.
Exemple: analyse de processus dans le secteur de la santé.
Un de nos clients du secteur de la santé nous a contactés pour créer un outil CRM pour gérer l'administration de leurs prestations. L'analyse des processus nous a permis de répondre à la manière de créer un produit minimum viable qui rendrait leurs processus de base plus efficaces.

Conclusion.
Les données - à la fois quantitatives et qualitatives - indiquent ce qui fonctionne pour les utilisateurs, les parties prenantes et les entreprises.
En fin de compte, l'analyse ajoute de la clarté et justifie les décisions importantes avec confiance. Contrairement à la prise de décisions de conception qui n'ont aucune preuve ou justification, peuvent être trébuchées par hasard, UX Analysis fournit une perspective multidimensionnelle pour transformer votre stratégie de conception d'acceptable en exceptionnelle.
Parce que les données aident à comprendre la stratégie qui conduit à des interactions utilisateur-client plus significatives, il y a de la valeur et un retour sur investissement en incluant l'analyse dans le processus de conception.
✓ Qu'est-ce que l'UX?
UX signifie User Experience. UX étudie quelles actions l'utilisateur entreprend sur le site et ce qui le motive à entreprendre des actions et des achats.
✓ Qu'est-ce que l'analyse technique du site Web?
L'analyse technique du site examine la rapidité du site, la stabilité du site et les erreurs techniques du site.
✓ Un spécialiste du marketing Internet a-t-il besoin d'analyses commerciales pour ses ventes?
J'en ai besoin. L'analyse des ventes commerciales permet aux spécialistes du marketing de mesurer leur succès et d'évaluer comment améliorer spécifiquement un produit.
✓ Quelles sont les tendances UX cette année?
Maintenant, il y a une diminution de la quantité de navigation et une augmentation des informations sur les produits.
✓ Quelle est la différence entre les éléments de conception et les principes?
Les éléments de conception sont les parties qui définissent l'apparence visuelle, les outils et les composants qu'une personne utilise pour créer une composition. Les principes de conception concernent la façon dont une personne utilise des éléments pour créer une image visuelle et transmettre un message.
✓ Comment les éléments et principes de conception sont-ils utilisés?
Les éléments et principes de conception sont les éléments de base utilisés pour créer une œuvre d'art. Les éléments de conception peuvent être considérés comme ce qui constitue une image, un dessin, une conception, etc. Les principes de conception peuvent être considérés comme ce que nous faisons avec les éléments de conception.
✓ Quels sont les éléments et principes de la conception de logo?
5 principes de conception de logo.
Simplicité.
Mémorabilité.
Durabilité.
Polyvalence.
Conformité.