Avoir un moyen de mesurer les KPI d'un site Web est essentiel à son succès.
Trop souvent, les idées d'amélioration du site sont des projets de vanité plutôt que des changements visant à améliorer les performances du site.
Avoir des critères de succès mesurables a la priorité sur toutes les autres méthodes intuitives ou copier les concurrents.
Cela aide à résoudre les désaccords entre les parties prenantes sur la meilleure direction à prendre pour réussir. Lorsque tout le monde a un objectif clair, y travailler permet de s'assurer que les choses vont dans une direction cohérente.
Mesurer le succès profite aux professionnels du numérique. Cela nous aide à démontrer la valeur du travail que nous accomplissons. Nous permet de montrer comment cela profite à l'entreprise dans son ensemble. Ceci, à son tour, stimule également de nouveaux investissements dans l'environnement numérique, ce qui nous permet d'être plus ambitieux dans notre travail.
La question se pose; comment définissons-nous le succès?
Déterminer le succès à l'aide des KPI.
Les organisations mesurent généralement le succès en définissant un ensemble d'indicateurs de performance clés. Il s'agit de mesures quantitatives utilisées pour mesurer la progression de votre site au fil du temps.
Cependant, il n'est pas toujours facile de décider de ce que devraient être ces paramètres. La stratégie globale de l'entreprise constitue un bon point de départ. La plupart des organisations ont un plan qui définit les objectifs généraux qu'elles s'efforcent d'atteindre. Cela peut être une augmentation des revenus, une diminution des coûts ou une augmentation de la part de marché.
Une fois que vous avez ces grands objectifs organisationnels, essayez d'identifier comment un site Web très performant peut vous aider à les atteindre. Cela peut conduire à plus de prospects, moins de demandes d'assistance ou plus de promotions sur les réseaux sociaux.
Enfin, transformez ces critères en quelque chose de mesurable. Par exemple, le nombre de leads peut être mesuré par le nombre de contacts reçus via les formulaires sur le site. Et réduire les budgets publicitaires inefficaces peut réduire le nombre de personnes appelant votre entreprise, mais augmenter les taux de conversion.
Au total, vous pouvez obtenir un coût inférieur pour attirer un acheteur.
Bien sûr, aucune métrique ne sera parfaite... Certaines personnes envoient un e-mail plutôt que de remplir un formulaire de contact, et il n'y a aucune garantie que l'interruption des appels soit uniquement causée par le site. C'est normal. Rendez vos mesures aussi bonnes que possible, mais acceptez qu'elles ne seront jamais parfaites. Mieux vaut mesurer quelque chose que rien.
Cependant, ne vous accrochez pas à vos métriques car elles ne sont souvent pas parfaites. Ils ne peuvent être qu'un indicateur de succès.
De plus, choisir les mauvaises mesures peut nuire aux performances globales de vos sites.
Pour éviter ces problèmes, essayez d'utiliser une combinaison de mesures qui s'équilibrent.
Trouver un équilibre dans vos KPI.
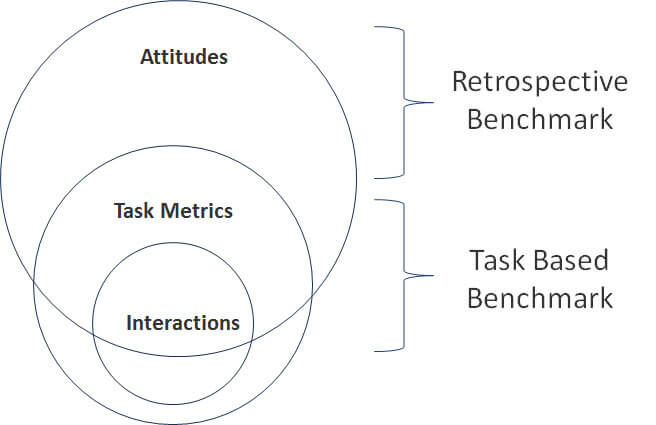
Il vaut généralement la peine de combiner les trois domaines pour assurer l'équilibre. Ce:
- Convivialité ou UX - facilité d'utilisation du site
- Engagement des utilisateurs - temps passé sur le site, nombre de vues et nombre de rebonds
- Conversion ou CRO - pourcentage ou valeur des commandes
Regardons cela de plus près.
Audit d'utilisabilité.
Audit d'utilisabilité important car il sera associé à un large éventail d'objectifs de l'entreprise. Mais comment pouvez-vous suivre et mesurer la convivialité d'un site Web? Heureusement, il existe certaines mesures que vous pouvez envisager de mesurer. Ils sont pris en compte, mais sans s'y limiter:
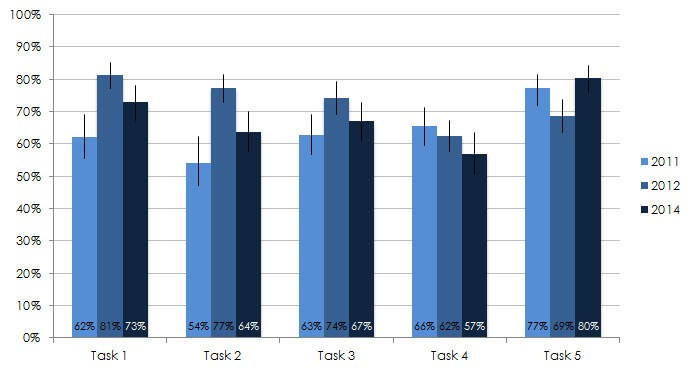
- Le niveau de réussite... Quel pourcentage d'utilisateurs est capable d'accomplir les tâches de votre script sur le site.
- Il est temps de terminer la tâche... En moyenne, combien de temps faut-il à un utilisateur pour effectuer des actions de base sur votre site?
- Taux d'erreur... Fréquence à laquelle les utilisateurs font une erreur en essayant de terminer une tâche
- Échelle d'utilisabilité du système... Une enquête établie de longue date pour mesurer la perception de l'utilisabilité par les utilisateurs.
- Barre de progression de la tâche... Une métrique qui combine plusieurs critères pour juger de la facilité d'utilisation globale d'un site.
En suivant une ou plusieurs de ces mesures au fil du temps, vous pouvez commencer à mesurer si les améliorations du site aident votre expérience utilisateur globale (UX).
Suivi des interactions. Score d'engagement.

Les performances du site doivent être minimales pour le chargement des pages. En vérité, nos sites doivent faire beaucoup plus. Ils devraient également ravir et engager les utilisateurs. Nous pouvons mesurer l'engagement en suivant des métriques telles que:
- Minutes d'attention... Combien de temps un utilisateur prête-t-il attention à un contenu tel qu'une vidéo.
- Premières impressions... Comment les utilisateurs réagissent lorsqu'ils visitent le site pour la première fois.
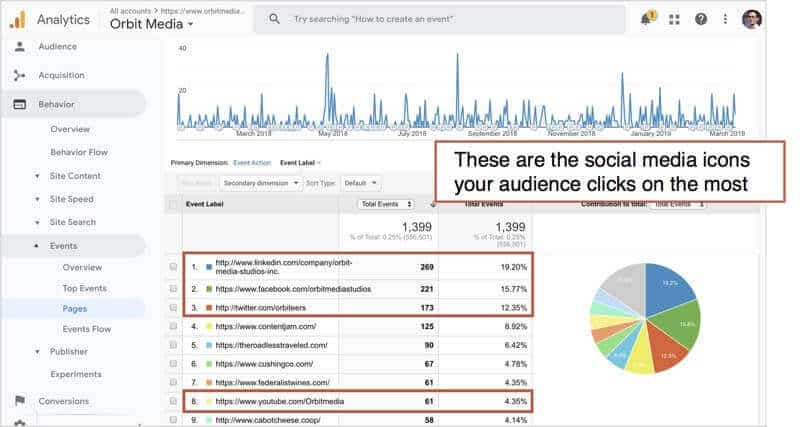
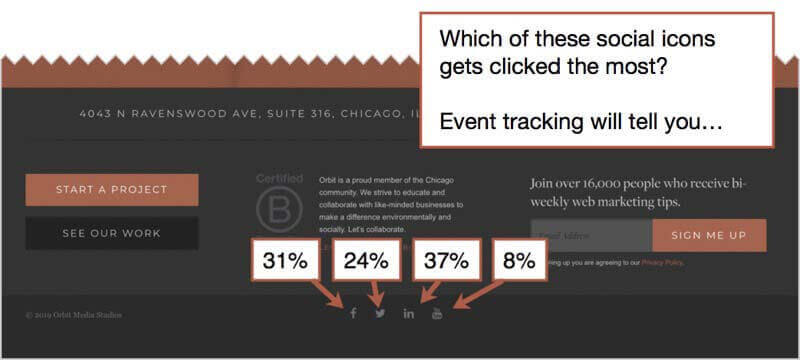
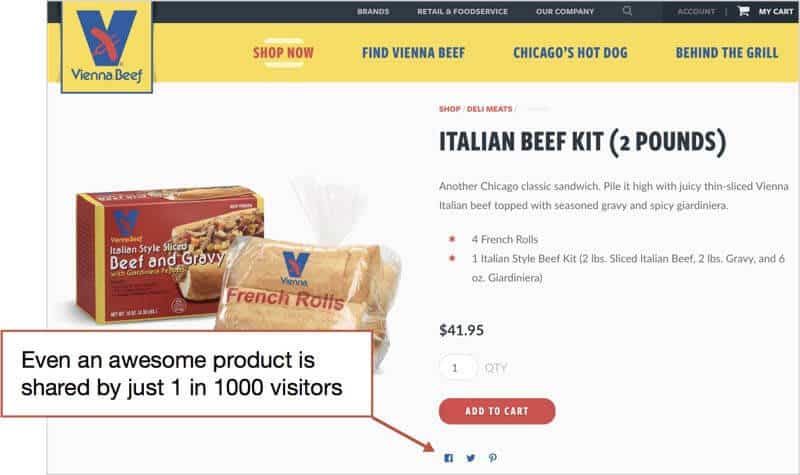
- Les interactions... À quelle fréquence un utilisateur s'arrête-t-il sur des pages, commente-t-il ou partage-t-il du contenu?
- Indice de fidélité des consommateurs NPS... Une métrique pour mesurer la probabilité qu'un utilisateur recommande un site à d'autres.
- Profondeur d'interaction... Combien de fois l'utilisateur clique sur la navigation du site.
Le suivi de l'engagement est souvent aligné sur les objectifs d'une organisation d'accroître la notoriété de la marque, d'augmenter la part de marché ou d'autres mesures axées sur le marketing. Cependant, veillez à ne pas vous concentrer sur des éléments tels que les visites, car des facteurs extérieurs au site Web peuvent affecter de manière significative ces chiffres.
Suivi des conversions. CRO.
Enfin, la métrique la plus évidente à suivre est votre taux de conversion, ou CRO. La plupart des sites existent pour convaincre les utilisateurs d'agir. Ces actions créent souvent des avantages financiers tangibles pour l'entreprise.
Si un site Web appartient à un détaillant ou à un fournisseur de services, il est généralement relativement facile de suivre les conversions. Les sites de commerce électronique peuvent suivre les ventes, tandis que les sociétés de services suivent le nombre de prospects.
Cependant, pas si simple. Par exemple, le suivi du nombre de prospects générés n'est pas nécessairement la meilleure mesure, sauf s'il s'agit de prospects qualifiés. En outre, il peut parfois être difficile de déterminer s'ils proviennent d'un site Web et non par d'autres moyens.
C'est dans des situations comme celle-ci qu'il est facile d'abandonner l'idée de suivre les métriques. Cependant, comme dit précédemment, il est préférable de contrôler quelque chose, même si ce n'est pas sur le 100% à coup sûr. De plus, avec un peu d'imagination, vous pouvez souvent en suivre plus que vous ne le pensez.
Enfin, lorsque cela est possible, il est également utile de lier la valeur financière à ces conversions. Par exemple, si une entreprise sait qu'environ un client potentiel sur 10 généré sur un site se transforme en projet payant et que le projet moyen coûte un certain montant, il est alors possible de déterminer la valeur de chacun des clients potentiels pour le affaires. Ce type de calcul vaut la peine d'être fait car il permet de justifier un investissement supplémentaire dans le site..
Comme vous pouvez le voir indicateurs de performance clés sont un facteur important pour déterminer si un investissement sur un site Web est rentable pour l'entreprise. Cependant, même si vous devez toujours vous efforcer d'améliorer ces mesures, évitez de fixer des objectifs pour leur augmentation sur une période de temps.
Méfiez-vous de la définition d'objectifs pour vos KPI.

Bien que les KPI soient utiles, ils peuvent également être dangereux. Cela est particulièrement vrai lorsque l'équipe de direction commence à fixer des objectifs liés à ces mesures.
Par exemple, l'équipe de direction se penche souvent sur les performances de l'année précédente et s'attend à une croissance continue ou même supérieure à l'avenir. À première vue, cela semble raisonnable, mais en réalité c'est souvent irréaliste. Trouver des KPI peut être délicat, donc Nous contacter, si tu as besoin d'aide.
Habituellement, lorsque vous commencez à suivre les KPI, il y aura des correctifs évidents et simples qui amélioreront les métriques. Cependant, au fil du temps, alors que l'équipe Web corrige de plus en plus de choses, il devient de plus en plus difficile de déplacer le framework. Cela rendrait irréaliste de voir des taux identiques ou plus élevés d'une année à l'autre.
Parfois il est possible de maintenir le niveau de croissance, mais seulement si la direction le corrèle avec une augmentation de l'investissement, ce qui permet la création de nouvelles fonctions ou une analyse plus approfondie.
Cela signifie que le taux de rendement des mesures améliorées diminue et pourrait entraîner des résultats négatifs pour l'entreprise.
Nous devrions considérer les KPI comme une référence.
Au fur et à mesure que l'augmentation des bénéfices diminue, cela conduit souvent à un jeu de blâme mutuelle. Dans lequel différents groupes du monde des affaires se transfèrent la responsabilité des lacunes. Par exemple, l'équipe Web reproche au marketing de ne pas attirer un trafic de qualité, tandis que le marketing blâme l'équipe Web pour de mauvaises conversions.
Au lieu de cela, nous devrions considérer les KPI comme une référence. Guidé par où nous devrions investir dans nos sites et le succès de nos efforts. Ils devraient être un indicateur de succès et non un objectif à atteindre.
✔️ Que sont les KPI?
Il s'agit de mesures quantitatives utilisées pour mesurer la progression de votre site au fil du temps.
✔️ Qu'est-ce que le taux d'erreur utilisateur?
Une mesure quantitative des erreurs de l'utilisateur lors de la tentative d'accomplir une tâche.
✔️ Qu'est-ce que l'engagement des utilisateurs?
Il s'agit de l'attention de l'utilisateur, de l'interaction avec le site, des premières impressions et de la profondeur de l'interaction.
✔️ Le 100% doit-il faire confiance aux métriques de performance?
Considérez les indicateurs de performance clés comme une ligne directrice et non comme une base pour prendre une décision.
✔️ Pourquoi l'engagement des utilisateurs est-il important?
L'engagement des utilisateurs est fortement corrélé à la rentabilité globale. Les utilisateurs très engagés sont plus susceptibles d'acheter, de revenir et de partager un produit ou un service avec des amis.
✔️ Quels sont les cinq 5 objectifs de convivialité?
Comprendre les cinq caractéristiques d'utilisabilité - efficacité, efficience, engagement, tolérance aux erreurs, facilité d'apprentissage - aide à guider les tâches de conception centrées sur l'utilisateur vers l'objectif de créer des produits utiles.
✔️ Quels sont les problèmes d'utilisabilité?
Un problème d'utilisabilité est quelque chose dans un produit ou un site Web qui conduit l'utilisateur à un résultat indésirable. Il est relativement facile de détecter les problèmes d'interface des utilisateurs. Les erreurs ne sont pas souhaitables, mais elles ne sont pas nécessairement causées par des problèmes d'interface (pensez aux fautes de frappe).