Einmal gestartet, wird ein Online-Projekt ohne zusätzlichen Aufwand von außen niemals voll wirksam sein. Nur durch weitere Optimierung Seite? ˅ er wird sein volles Potenzial erreichen. Es wird Wachstum geben Umbauten.
Es gibt zwei Merkmale des Internets, die es zu einem einzigartigen und aufregenden Designmedium machen. Es ist seine Fähigkeit, beispiellose Datenmengen darüber zu sammeln, wie Benutzer damit interagieren und mit welcher Leichtigkeit etwas geändert werden kann.
Trotz des enormen Potenzials der digitalen Technologie ignorieren viele Unternehmen dies vollständig. Sie starten eine Website und arbeiten, abgesehen von einigen Textänderungen und -aktualisierungen, erst bei der nächsten Neugestaltung in einigen Jahren daran.
Die Top-Unternehmen im Internet optimieren ihre Websites nach dem Start kontinuierlich. So entfalten sie ihr volles Potenzial.
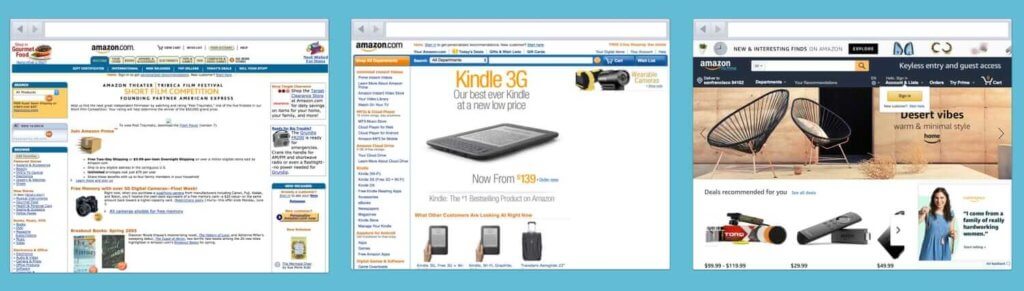
Amazon vermeidet die Neugestaltung seiner Website und entwickelt sie im Laufe der Zeit mit einem strengen Testprogramm weiter:

Die Bedeutung dieser fortlaufenden Optimierung kann nicht genug betont werden.
Содержание | Быстрая навигация
Warum ist die Optimierung nach dem Start so wichtig?
In Wahrheit können Sie jede gewünschte Vorprüfung durchführen. Sie wissen jedoch nicht, wie Benutzer vor dem Start auf die Website reagieren. Wenn Sie dies vor dem Start überprüfen, werden kostspielige Fehler vermieden. Es kann jedoch kein vollständig realistisches Bild der realen Erfahrungen liefern.
Benutzer interagieren jedoch täglich mit der aktuellen Site. Probleme werden offensichtlich, wie sie entstehen und wie sie behoben werden können.
Verbesserung kritischer Indikatoren.
Wenn Sie Zeit und Ressourcen haben, um nach dem Start zu optimieren, können Sie das Engagement und die Conversions erheblich verbessern.
Kleine Änderungen nach dem Start können die Leistung einer Website erheblich verbessern. Mit Jared Spool mussten Benutzer sich beispielsweise nicht für eine E-Commerce-Website anmelden, um einen Kauf abzuschließen. Dies führte zu einem Umsatzwachstum von 45%, was allein im ersten Jahr einem Umsatzwachstum von 300 Millionen US-Dollar entsprach!
Tests nach dem Start können auch zu erheblichen Kosteneinsparungen führen, da regelmäßige Nacharbeiten vermieden werden.
Vermeiden Sie kostspielige Änderungen am Erscheinungsbild von Webseiten. Website-Redesigns sind aus zwei Gründen äußerst verschwenderisch:
- Beim Upgrade verwirft eine Webressource in der Regel das darin enthaltene Gut. Man könnte sagen, es wird von Grund auf neu gebaut. Dies ist eine grobe Technik, die ignoriert, wie bestimmte Elemente Ihrer vorhandenen Site funktionieren.
- Da Redesign teuer ist, findet es nur einmal alle paar Jahre statt. Für den größten Teil ihres Lebens zeigen Webseiten nicht die beste Leistung.
Stattdessen müssen wir unsere Websites im Laufe der Zeit durch strenge Tests nach dem Start weiterentwickeln. Aber wie genau sieht es aus?
Optimierungsprozess nach dem Start.
Wenn eine Site gestartet wird und Benutzer Zeit haben, sich darauf einzustellen, wird normalerweise ein zyklischer Optimierungsprozess angewendet. Es besteht aus drei Schritten, die sich fast ständig wiederholen:
- Finden Sie einen Problembereich, den Sie lösen möchten.
- Bestimmen Sie das genaue Problem.
- Überprüfen Sie mögliche Lösungen.
Erwägen Sie die Implementierung eines zyklischen Optimierungsprozesses, der Ihre Website im Laufe der Zeit optimiert:

Schauen wir sie uns genauer an.
1. Finden Sie den Problembereich.
Die Website-Optimierung beginnt mit der Identifizierung von Bereichen der Website, die nicht die beste Leistung erbringen. Dazu müssen Sie genau wissen, wo das Problem liegt.
Welche Probleme suchen Sie?
Nachteile treten normalerweise in drei Schlüsselbereichen auf:
- Beteiligung... Interagieren Benutzer nicht mit dem Inhalt oder verlassen sie die Website vorzeitig?
- Die Bequemlichkeit der Verwendung... Haben Benutzer Schwierigkeiten, den gewünschten Inhalt zu finden oder wichtige Aufgaben auf der Website zu erledigen?
- Umwandlung. Verlassen Benutzer die Site, bevor sie den Aufruf zum Handeln abschließen? Diejenigen, die gehandelt haben, werden später nicht mehr auf die Website zurückkehren?
Wenn Sie sich solche Kennzahlen ansehen, werden Sie feststellen, dass Verbesserungspotenzial besteht. Dann müssen Sie feststellen, wo auf der Website etwas schief geht. In der Regel kann ein Analyst dabei helfen.
Verwenden von Analysen zum Auffinden von Problemen.
Das Finden von Krisenherden ist keine exakte Wissenschaft und erfordert eine gewisse Intuition. Dies ist jedoch ein guter Ausgangspunkt, um gemeinsame Bereiche zu identifizieren, in denen Probleme auftreten können.
Selbst mit begrenzten Kenntnissen in der Analytik ist es relativ einfach, potenzielle Probleme auf einer Site zu finden.
Analytics ist ein leistungsstarkes Tool zum Erkennen potenzieller Probleme auf Webseiten:

Es ist wichtig zu beachten:
- Bounce-Seiten... Dies sind Seiten, die Benutzer aufrufen und dann sofort verlassen, ohne andere Inhalte anzuzeigen. Seiten, die den Benutzer nicht tiefer in die Site einführen und keinen Aufruf zum Handeln auslösen, sind normalerweise ein Bereich für Verbesserungen.
- Standortrouten... Welchen Weg nehmen Benutzer durch die Site? Nehmen sie den direktesten Weg zum Aufruf zum Handeln oder sind sie abgelenkt? Gibt es einige Pfade durch die Site, die schlechter abschneiden als andere? Wenn Personen einer bestimmten Route folgen, ist es wahrscheinlich, dass sie die Website schnell verlassen?
- Abholpunkte... Auf welchen Seiten verlassen Benutzer die Website?
- Seiten mit hoher Latenz... Welche Seiten verlangsamen die Reise des Benutzers? Auf welchen Seiten bleiben die Leute normalerweise hängen?
Wir sind an der Analyse bestimmter Seiten interessiert. Mit anderen Worten: Wenn Sie die Gesamtlatenz oder Absprungrate einer Site kennen, können Sie die Situation nicht eingrenzen.
Sie müssen wissen, welche Seiten eine hohe Absprungrate oder Latenz aufweisen.
Daher sollten Sie eine Liste potenzieller Seiten erhalten, bei denen möglicherweise Probleme auftreten. Nur weil eine Seite eine lange Wartezeit hat oder viele Leute die Site verlassen, bedeutet dies natürlich nicht unbedingt, dass sie abstürzt. Wenn wir wissen, auf welchen Seiten sich das Problem möglicherweise befindet, können wir das Problem auch nicht genau diagnostizieren.
Um genau zu verstehen, was los ist, müssen wir uns jede Problemseite genauer ansehen. Es überrascht nicht, dass ich mich zunächst auf die Seite mit der schlechtesten Leistung konzentriere, die auf den oben genannten Kriterien basiert.
2. Diagnose des Problems.
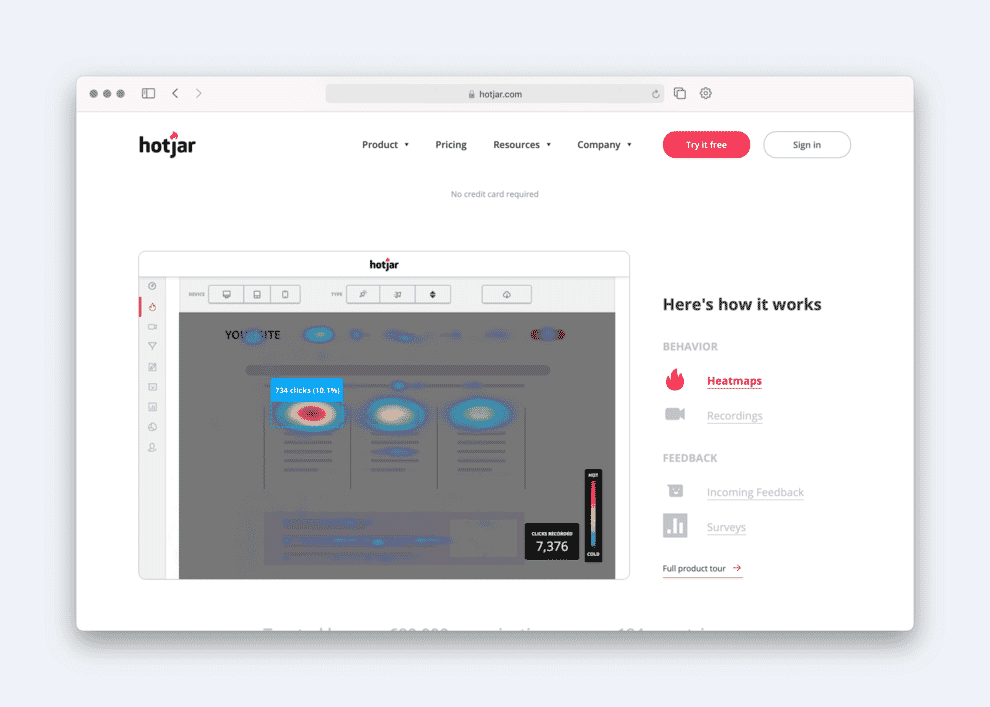
Um die Ursache des Problems herauszufinden, können Sie mit einer Anwendung wie Fullstory oder Hotjar beginnen. Sie bieten zwei nützliche Tools zur Diagnose von Problemen - Heatmaps und Sitzungsrekorder. Diese Tests geben Aufschluss über die Ursache des Problems.
Hotjar hat eine Heatmap und einen Sitzungslogger:

Verwenden von Heatmaps.
Heatmaps sind ein guter Ausgangspunkt, um potenzielle Probleme auf einer Seite einzugrenzen. Wir verwenden Scrollkarten und Heatmaps.
Karte scrollen gibt eine klare Vorstellung davon, wo die Aufmerksamkeit der Leute auf die Seite gerichtet ist. Wenn Personen einen wichtigen Inhalt oder einen Aufruf zum Handeln anzeigen, haben Sie möglicherweise Ihr Problem gefunden.
Karten Klicks sind auch nützlich, weil sie Ihnen helfen zu verstehen, ob Benutzer die Seite verstehen. Versuchen sie, auf Objekte zu klicken, auf die nicht geklickt werden kann? Klicken sie auf sekundären Inhalt, der sie von Ihrem Aufruf zum Handeln abhält? Oder schlimmer noch, klicken sie aus Frustration wütend zufällig !?
Heatmaps bieten einen nützlichen Überblick über das Verhalten von Website-Besuchern. Wenn Sie einige der Benutzersitzungen anzeigen, erhalten Sie genauere Informationen.
Sitzungsdatensätze anzeigen.
Sobald Sie potenzielle Probleme sehen, sollten Sie die Datensätze der Benutzersitzungen überprüfen, um festzustellen, ob sich die Benutzer tatsächlich wie erwartet verhalten.
Stellen Sie sich zum Beispiel vor, Benutzer scheinen auf ein inaktives Seitenelement zu klicken. Mit einem Tool wie Fullstory können Sie alle aufgezeichneten Sitzungen filtern und nur die Sitzungen anzeigen, in denen Benutzer versucht haben, auf das Element zu klicken. Jetzt können Sie sehen, was sie als Nächstes getan haben oder in einigen Fällen sogar, warum sie überhaupt auf das Element geklickt haben.
Haben sie nach dem Klicken die Website verlassen oder haben sie sich angepasst und ohne Probleme weitergearbeitet? Wenn sie ihre Aufgabe aufgegeben haben, muss eindeutig etwas behoben werden.
Natürlich haben Sitzungsaufzeichnungen ihre Grenzen. Manchmal beobachten Sie das Verhalten von Benutzern und verstehen nicht, warum sie dies getan haben. In Fällen, in denen Sie verwirrt sind, sollten Sie sich den Usability-Tests zuwenden.
Start der Usability-Tests.
Wenn es die Zeit erlaubt, lohnt es sich, nach der Identifizierung eines bestimmten Problems auf einer bestimmten Seite einen schnellen Usability-Test durchzuführen. Ich habe einen einfachen Test eingerichtet, bei dem der Benutzer den von mir identifizierten Problembereich finden und sehen muss, was passiert. Ich beobachte ihr Verhalten und bitte sie zu erklären, was sie getan haben und warum.
Dieser Test wird normalerweise in Vergrößerung durchgeführt und dauert nur wenige Minuten. Sie können sich bei diesen Tests häufig auf Freunde und Familie verlassen, wenn die Website nicht hoch spezialisiert ist.
An dieser Stelle wird es eine ziemlich klare Vorstellung von dem Problem mit dieser Seite auf der Website geben und einige Ideen, wie es behoben werden kann. Aber woher weiß ich, welcher Ansatz besser ist und stelle sicher, dass ich nichts schlechter mache?
Dies bringt uns zu unserem letzten Schritt - dem Testen unserer möglichen Lösungen.
3. Überprüfung möglicher Lösungen.
Es gibt zwei Hauptansätze - quantitative und qualitative. Schauen wir uns vor diesem Hintergrund diese beiden Optionen an und wann wir sie jeweils verwenden sollten.
Verwendung quantitativer A / B-Tests.
Eine der beliebtesten Optimierungsoptionen für Websites nach dem Start sind A / B-Tests. Dieser quantitative Testansatz ist effektiv, da er mit echten Benutzern funktioniert, die auf natürliche Weise auf Ihrer realen Website interagieren. Wenn Ihre Lösung bei A / B-Tests eine gute Leistung erbringt, können Sie sicher sein, dass sie bei der Bereitstellung über einen Standort für alle Zielgruppen funktioniert.
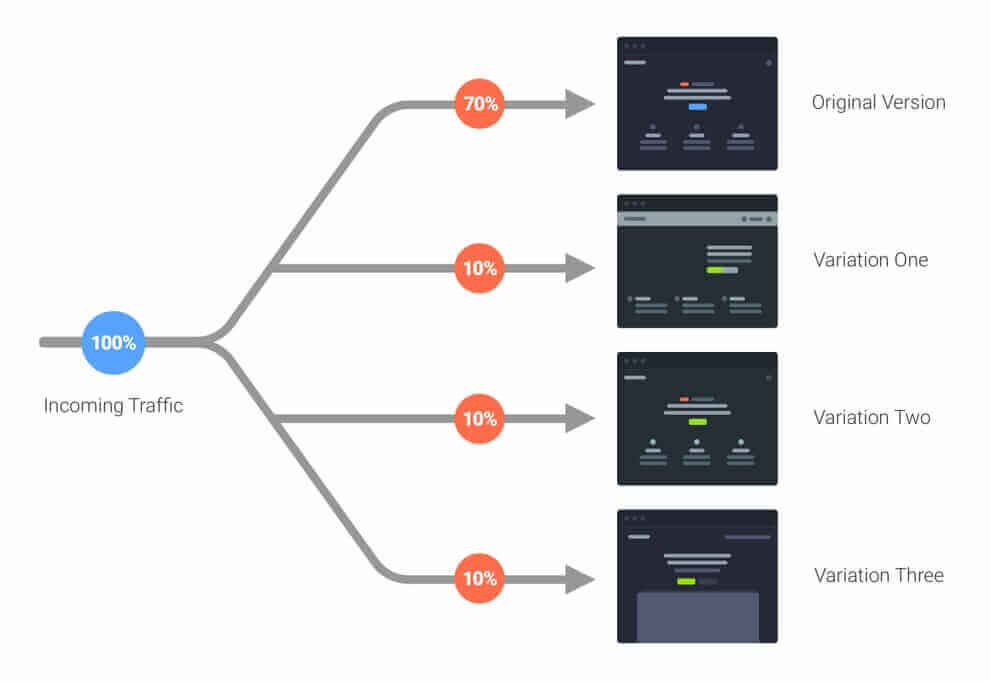
Wenn Sie nicht wissen, dass beim A / B-Test auf der einfachsten Ebene der Prozentsatz der Website-Besucher mit verschiedenen Versionen einer Seite angezeigt wird. Auf diese Weise können Sie eine oder mehrere mögliche Lösungen auf einer Live-Site ausprobieren, um festzustellen, ob eine dieser Lösungen besser als die aktuelle Version funktioniert.
A / B-Tests zeigen verschiedenen Benutzern unterschiedliche Versionen einer Seite:

Indem Sie Optionen nur einem kleinen Prozentsatz der Benutzer anzeigen, vermeiden Sie die Bereitstellung einer Lösung, die die Situation tatsächlich verschlimmern könnte.
Um sicherzustellen, dass die Lösung eine bessere Leistung erbringt, müssen Sie genügend Daten erfassen, um statistisch genau zu sein. Dieser wahrgenommene Bedarf an einer großen Anzahl von Ergebnissen kann Menschen davon abhalten, A / B-Tests zu verwenden, da sie ein Tool für Websites mit hohem Datenaufkommen wie Amazon sind.
Option für Websites mit wenig Verkehr: Warten Sie, bis genügend Ergebnisse vorliegen... Ja, dies erfordert etwas Geduld, führt jedoch zu statistisch signifikanten Ergebnissen.
Ein anderer Ansatz ist Bewerten Sie die Wirksamkeit der Lösung, ohne auf einen statistisch signifikanten Datensatz zu warten... Nur weil ein A / B-Test-Tool sagt, dass Sie nicht genug Ergebnisse haben, heißt das nicht, dass Sie es sich anhören sollten!
Die letzte Option ist Passen Sie den Test an, um die Anzahl der Ergebnisse zu erhöhen... Dies kann durch Schließen der Lücke zwischen dem Testobjekt und dem Transformationspunkt erfolgen.
Das Ändern des Textes in einem Abonnementformular in eine Kommunikationssite hängt beispielsweise eng mit dem Erfolgskriterium für das Klicken auf eine Abonnementschaltfläche zusammen. Das Testen der Auswirkung des Titels eines Blogposts auf das Abonnement ist jedoch nicht so eng miteinander verbunden, sodass die Conversion-Raten relativ niedrig sind. Dies bedeutet, dass Sie länger auf statistisch signifikante Ergebnisse warten müssen.
Je mehr Schritte Sie vom Testpunkt zum Konvertierungspunkt ausführen, desto mehr Benutzer fallen aus und desto länger dauert es, bis Ergebnisse erzielt werden.
Für etwas, das selten vorkommt, wie das Abonnieren eines Newsletters, sollten Sie eine kleinere, häufigere Aktion in Betracht ziehen. Wenn Sie die Titel dieser Blog-Beiträge testen möchten, sollten Sie besser überprüfen, wie viele Benutzer auf den Beitrag klicken, anstatt ihn zu abonnieren.
Ohne Zweifel sind A / B-Tests eine leistungsstarke und großartige Möglichkeit, Ihre Website zu optimieren. Dies gilt insbesondere für das Testen verschiedener Kombinationen von Text und Bildern.
Tatsächlich gibt es viele Tools, mit denen Sie Variationen von Inhalten auf Ihrer Website ohne Programmierkenntnisse erstellen können. Google bietet sogar ein kostenloses Tool namens Optimize an, für das keine Konfiguration erforderlich ist, wenn Sie Analytics bereits installiert haben.
Das Erstellen grundlegender Variationen in Google Optimize ist unglaublich einfach!
Die Dinge werden jedoch viel komplizierter, wenn die Änderungen in Ihren Variationen bedeutender sind. In solchen Fällen kann eine Qualitätsprüfung angemessener sein.
Qualitätsprüfungen durchführen.
Bei der Qualitätsprüfung geht es hauptsächlich um Prototypentests mit einer kleinen Anzahl von Benutzern. Anstatt Lösungen an einem realen Standort zu testen, erstellen Sie Prototypen und testen die Benutzerfreundlichkeit.
Qualitätsprüfungen haben gegenüber A / B-Prüfungen mehrere Vorteile. Nicht zuletzt, weil Sie sich nicht auf statistisch signifikante Ergebnisse verlassen müssen. Dies bedeutet, dass Sie nicht lange warten müssen, um herauszufinden, welche Lösung am besten funktioniert.
Qualitätsprüfungen bieten einen weiteren Vorteil. Hier erfahren Sie, warum eine bestimmte Option besser funktioniert hat. Dies liegt daran, dass Sie Benutzer tatsächlich fragen können, was sie getan haben und warum. Quantitative Tests sind zwar nützlich, um Probleme zu identifizieren, sagen Ihnen jedoch nicht, warum das Problem auftritt. Hier können Qualitätsprüfungen helfen.
Der wahrscheinlich größte Vorteil von Qualitätstests besteht jedoch darin, dass Sie einen Prototyp testen. Sie müssen keine voll funktionsfähige Version Ihrer Variationen erstellen, sodass Sie komplexere Änderungen nur mit einem Design-Kit oder einem Drahtmodell testen können.
Beide Ansätze haben ihre Vor- und Nachteile, daher ist es sinnvoll, sie angemessen zu kombinieren. Zusammen sollten sie zu einer Lösung führen, die das von Ihnen identifizierte Problem behebt.
Sobald Sie Ihre Lösung bereitgestellt haben, können Sie Ihre Aufmerksamkeit auf das nächste Problem lenken.
Konstanter Zyklus.
Das Erfolgsgeheimnis bei der Optimierung Ihrer Website besteht darin, sie zu einem fortlaufenden Prozess zu machen.
Dies bedeutet, dass Sie, wenn Sie ein Problem beheben, zum Anfang unseres dreistufigen Prozesses zurückkehren und erneut das nächstgrößere Problem in der Erfahrung identifizieren. Indem Sie Ihre Website im Laufe der Zeit ständig ändern, verbessern Sie schrittweise ihre Leistung und vermeiden im Laufe der Jahre die Notwendigkeit einer teuren Neugestaltung.
Durch Wiederholen des Zyklus: Testen - Klären des Problems - Beheben - Testen - Klären des Problems - Beheben verbessern Sie schrittweise die Leistung Ihrer Site. Sie werden in wenigen Jahren die Notwendigkeit einer teuren Neugestaltung vermeiden.
Die Realität ist natürlich, dass es nicht immer einfach ist, Stakeholder zu einer Einigung zu bewegen, selbst wenn Sie Ihre Website langfristig optimieren möchten. Wir schließen mit drei Tipps, um die Optimierung nach dem Start sicherzustellen.
Optimierung nach dem Start.
Erster Tipp: Stellen Sie sicher, dass Sie die Optimierung der Post-Site in Ihren ursprünglichen Projektplan integrieren, wenn Sie Ihre Webseiten neu gestalten. Die meisten Projektpläne enden mit dem Start der Website, und dies ist niemals eine gute Idee, selbst wenn Sie nicht beabsichtigen, nach dem Start eine kontinuierliche Optimierung durchzuführen.
Wenn eine Website gestartet wird, müssen zwangsläufig Fehler behoben und Inhalte optimiert werden. Aus diesem Grund lohnt es sich, eine Site für etwa zwei Drittel der gesamten Projektzeit zu starten. Dies gibt Ihnen genügend Zeit, um Probleme zu beheben, und gibt Ihnen die Möglichkeit, eine Optimierungsgewohnheit nach dem Start zu entwickeln.
Zweitens ist es wichtig, von Anfang an über die Funktionen nach dem Start zu sprechen. Stakeholder haben normalerweise Ideen, wie die Website verbessert werden kann. Beginnen Sie den zweiten Schritt Ihrer Wunschliste, um ein Kriechen der Lautstärke zu vermeiden. Dadurch wird die Idee begründet, dass sich die Website nach dem Start weiterentwickeln und ändern kann.
Nutzen Sie zum Schluss jede Gelegenheit, um über den Post-Launch während der Entwicklung zu sprechen. Stellen Sie Fragen dazu, wie Stakeholder die Ressourcen nutzen und die Site nach dem Start verwalten.
Wenn es um die Optimierung nach dem Start geht, ist etwas besser als nichts.
Selbst ein paar Wochen Post-Sales-Optimierung helfen als keine Optimierung. Stakeholder müssen sich nicht ständig bemühen, die Website zu verbessern. Wenn Sie Partner davon überzeugen können, nur für kurze Zeit zu optimieren, werden sie die Vorteile auf lange Sicht schnell erkennen.
Basierend auf Materialien von der Website: https://boagworld.com.
✔️ Wie verwende ich Hotjar für Heatmaps?
Melden Sie sich bei Hotjar an, fügen Sie den Hotjar-Tracking-Code, ein JavaScript-Snippet, zu Ihrer Website hinzu und rufen Sie dann Ihr Hotjar-Dashboard auf. Klicken Sie auf Heat Map hinzufügen, wählen Sie die Seite aus, auf die Sie abzielen möchten, und klicken Sie dann auf Heat Map erstellen.
✔️ Woher weiß ich, dass mein Hotjar for Analytics funktioniert?
Sobald Sie Hotjar korrekt installiert haben, gibt es eine integrierte Systemprüfung. Klicken Sie im Insights-Bedienfeld auf die Schaltfläche Tracking in der oberen rechten Ecke.
✔️ Welche anderen wichtigen Arten der Website-Analyse gibt es?
Es ist wichtig, solche Indikatoren zu verfolgen:
Interaktionen für den Besuch von Seiten / Sitzungen, das Zurückkonvertieren von Besuchern, die Kosten pro Besuch, die Kosten für die Gewinnung von Leads - Kosten pro Conversion, Seitenaufrufe usw.
✔️ Wie schreibe ich Fragen zu Usability-Tests?
Die Fragen sollten klar, spezifisch und in direktem Zusammenhang mit Ihren Testzielen stehen. Zum Beispiel: "Können Sie mir sagen, warum Sie auf A statt auf B geklickt haben?" Dies sind Fragen, die eine detaillierte Antwort erfordern, um das Problem auf der Website zu identifizieren. Wenn Sie quantitative Daten benötigen, stellen Sie geschlossene Fragen mit einer Ja / Nein-Antwort.
❤️ Können wir Usability-Tests automatisieren?
Für Usability-Tests
Es ist eine zufällige Gesteingabe erforderlich, die nur ein Mensch bereitstellen kann. Es ist schwierig, einen automatisierten Prozess für diese Art von Test zu erstellen. Der Zweck eines Usability-Tests besteht darin, das menschliche Verhalten zu bewerten.
❤️ Wie lange sollte ein A / B-Test dauern?
Um Ihre Daten korrekt zu halten, empfehlen Experten, den Test mindestens ein bis zwei Wochen lang durchzuführen.
❤️ Wann sollten Sie keinen A / B-Test verwenden?
Führen Sie keine A / B-Tests durch, wenn Sie noch keinen signifikanten Datenverkehr haben, Sie noch keine gültige Hypothese haben und das Risiko sofortiger Maßnahmen gering ist.