Una vez lanzado, un proyecto en línea nunca será completamente efectivo sin un esfuerzo externo adicional. Solo mediante una mayor optimización sitio alcanzará su máximo potencial. Le dará crecimiento conversiones.
Hay dos características de Internet que lo convierten en un medio de diseño único y emocionante. Es su capacidad para recopilar cantidades de datos sin precedentes sobre cómo los usuarios interactúan con él y la facilidad con la que se puede cambiar algo.
Sin embargo, a pesar del enorme potencial de la tecnología digital, muchas empresas la ignoran por completo. Están lanzando un sitio web y, aparte de algunos cambios de texto y actualizaciones, no están trabajando en él hasta el próximo rediseño en unos pocos años.
Las principales empresas de Internet optimizan constantemente sus sitios después del lanzamiento. Así es como liberan todo su potencial.
Amazon evita rediseñar su sitio web, en lugar de hacerlo evolucionar con el tiempo con un programa de pruebas riguroso:

No se puede subestimar la importancia de esta optimización continua.
Содержание | Быстрая навигация
¿Por qué es fundamental la optimización posterior al lanzamiento?
De hecho, puede hacer las pruebas previas que desee. Sin embargo, no sabe cómo reaccionarán los usuarios al sitio web antes de iniciarlo. Verificar antes de comenzar ciertamente evitará errores costosos. Sin embargo, no puede proporcionar una imagen completamente realista de la experiencia de la vida real.
Sin embargo, los usuarios interactúan con el sitio actual a diario. Los problemas se hacen evidentes, cómo surgen y cómo solucionarlos.
Mejora de indicadores críticos.
Si tiene el tiempo y los recursos para optimizar después del lanzamiento, puede mejorar drásticamente el compromiso y las conversiones.
Los pequeños cambios después del lanzamiento pueden marcar una gran diferencia en el rendimiento de un sitio web. Por ejemplo, Jared Spool evitó que los usuarios tuvieran que registrarse en un sitio de comercio electrónico para completar una compra. ¡Esto generó un crecimiento de ventas de 45%, que equivalió a $ 300 millones en crecimiento de ingresos solo en el primer año!
Las pruebas posteriores al lanzamiento también pueden proporcionar importantes ahorros de costos, ya que evitan la repetición periódica.
Evite cambios costosos en la apariencia de las páginas web. Los rediseños de sitios web son extremadamente inútiles por dos razones:
- Al actualizar, un recurso web, por regla general, descarta el bien que contiene. Se está construyendo, se podría decir, desde cero. Esta es una técnica burda que ignora cómo funcionarán ciertos elementos de su sitio existente.
- Debido a que el rediseño es costoso, solo ocurre una vez cada pocos años. Durante la mayor parte de su vida, las páginas web no funcionan de la mejor manera.
En cambio, debemos hacer evolucionar nuestros sitios con el tiempo a través de rigurosas pruebas posteriores al lanzamiento. Pero, ¿qué aspecto tiene exactamente?
Proceso de optimización después del lanzamiento.
Cuando se lanza un sitio y los usuarios tienen tiempo para adaptarse a él, generalmente se aplica un proceso de optimización cíclica. Consta de tres pasos, que se repiten casi constantemente:
- Encuentra un área problemática para resolver.
- Determina el problema exacto.
- Consulte las posibles soluciones.
Considere implementar un proceso de optimización cíclica que optimice su sitio web con el tiempo:

Echemos un vistazo más de cerca a ellos.
1. Encuentre el área del problema.
La optimización del sitio web comienza identificando las áreas del sitio que no están funcionando de la mejor manera. Para hacer esto, debe tener claro cuál es exactamente el problema.
¿Cuáles son los problemas a buscar?
Las desventajas generalmente se encuentran en tres áreas clave:
- Intervención... ¿Los usuarios no interactúan con el contenido o abandonan el sitio web prematuramente?
- La conveniencia de uso... ¿Los usuarios tienen dificultades para encontrar el contenido que desean o completar tareas importantes en el sitio web?
- Conversión. ¿Los usuarios abandonan el sitio antes de completar la llamada a la acción? ¿Los que han actuado no volverán al sitio más tarde?
Si observa estas métricas, se dará cuenta de que hay margen de mejora. Luego, debe determinar dónde algo va mal en el sitio. Como regla general, un analista puede ayudar con esto.
Uso de análisis para encontrar problemas.
Encontrar puntos problemáticos no es una ciencia exacta y requiere algo de intuición. Sin embargo, este es un buen punto de partida para identificar áreas comunes donde pueden surgir problemas.
Incluso con un conocimiento limitado de la analítica, es relativamente fácil encontrar problemas potenciales en un sitio.
Analytics es una herramienta poderosa para identificar problemas potenciales en las páginas web:

Es importante prestar atención a:
- Páginas de rebote... Estas son páginas a las que los usuarios acceden y luego abandonan inmediatamente sin ver ningún otro contenido. Las páginas que no llevan al usuario más profundamente en el sitio y no provocan una llamada a la acción suelen ser un área de mejora.
- Rutas del sitio... Qué camino toman los usuarios a través del sitio. ¿Están tomando la ruta más directa hacia la llamada a la acción o están distraídos? ¿Hay algunos caminos a través del sitio que funcionan peor que otros? Si las personas siguen una ruta específica, ¿es probable que abandonen rápidamente el sitio?
- Puntos de recogida... ¿Qué páginas hacen que las personas abandonen el sitio?
- Páginas de alta latencia... ¿Qué páginas ralentizan el viaje del usuario? ¿En qué páginas suele quedarse atascada la gente?
Nos interesa la analítica de páginas específicas. En otras palabras, conocer la latencia general o la tasa de rebote de un sitio no ayudará a reducir las cosas.
Necesita saber qué páginas tienen una alta tasa de rebote o latencia.
Como resultado, debería obtener una lista de las páginas potenciales que pueden tener problemas. Por supuesto, el hecho de que una página tenga un tiempo de espera prolongado o que muchas personas abandonen el sitio no significa necesariamente que se bloquee. Saber en qué páginas podría estar el problema también nos impide diagnosticarlo con precisión.
Para comprender exactamente lo que está sucediendo, debemos examinar más de cerca la página de cada problema. Como era de esperar, empiezo por centrarme en la página de menor rendimiento según los criterios anteriores.
2. Diagnóstico del problema.
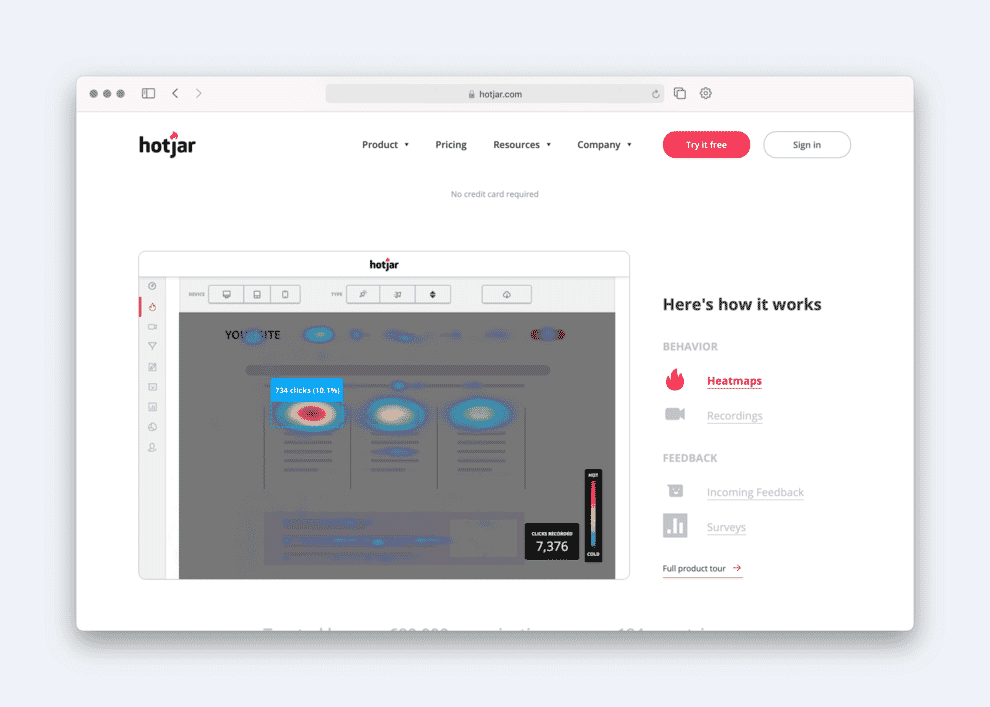
Para averiguar la causa del problema, puede comenzar con una aplicación como Fullstory o Hotjar. Proporcionan dos herramientas útiles para diagnosticar problemas: mapas de calor y grabadores de sesiones. Estas pruebas proporcionan información sobre la causa del problema.
Hotjar tiene un mapa de calor y un registrador de sesiones:

Usando mapas de calor.
Los mapas de calor son un excelente punto de partida para reducir posibles problemas en una página. Usamos mapas de desplazamiento y mapas de calor.
Desplazarse por el mapa da una idea clara de dónde se centra la atención de las personas en la página. Si las personas ven un contenido importante o una llamada a la acción, es posible que haya encontrado su problema.
Tarjetas clics también son útiles porque le ayudan a comprender si los usuarios entienden la página. ¿Están intentando hacer clic en objetos en los que no se puede hacer clic? ¿Están haciendo clic en contenido secundario que los aleja de su llamado a la acción? O peor aún, ¿hacen clic enojados al azar por frustración?
Los mapas de calor proporcionan una descripción general útil del comportamiento de los visitantes del sitio. Y ver algunas de las sesiones de usuario proporcionará información más específica.
Ver registros de sesiones.
Una vez que vea los problemas potenciales, vale la pena revisar los registros de la sesión del usuario para ver si los usuarios realmente se están comportando como se esperaba.
Por ejemplo, imagine que los usuarios parecen estar haciendo clic en un elemento de página inactivo. Con una herramienta como Fullstory, puede filtrar todas las sesiones grabadas y ver solo aquellas sesiones en las que los usuarios intentaron hacer clic en el elemento. Ahora puede ver lo que hicieron a continuación, o incluso, en algunos casos, lo que hizo que hicieran clic en el elemento en primer lugar.
Después de hacer clic, ¿abandonaron el sitio o se adaptaron y siguen trabajando sin problemas? Si han renunciado a su tarea, es evidente que hay algo que debe arreglarse.
Por supuesto, las grabaciones de sesiones tienen sus límites. A veces observas el comportamiento de los usuarios y no entiendes por qué lo hicieron. En los casos en los que se confunda, es hora de recurrir a las pruebas de usabilidad.
Lanzamiento de las pruebas de usabilidad.
Si el tiempo lo permite, después de identificar un problema específico en una página específica, vale la pena hacer una prueba rápida de usabilidad. Configuré una prueba simple que requerirá que el usuario encuentre el área problemática que he identificado y vea qué sucede. Observo su comportamiento y les pido que me expliquen qué hicieron y por qué.
Esta prueba generalmente se realiza con aumento y solo toma unos minutos. A menudo, puede confiar en amigos y familiares para realizar esta prueba si el sitio web no está muy especializado.
En este punto, habrá una idea bastante clara del problema con esta página en el sitio web y algunas ideas sobre cómo solucionarlo. Pero, ¿cómo sé qué enfoque es mejor y me aseguro de no empeorar nada?
Esto nos lleva a nuestro último paso: probar nuestras soluciones potenciales.
3. Comprobación de posibles soluciones.
Hay dos enfoques principales: cuantitativo y cualitativo. Con eso en mente, veamos estas dos opciones y cuándo debemos usar cada una.
Usando pruebas cuantitativas A / B.
Una de las opciones de optimización de sitios posteriores al lanzamiento más populares son las pruebas A / B. Este enfoque cuantitativo de las pruebas es eficaz porque funciona con usuarios reales que interactúan de forma natural en su sitio web real. Si su solución funciona bien en las pruebas A / B, puede estar seguro de que funcionará cuando se implemente en un sitio para todas las audiencias.
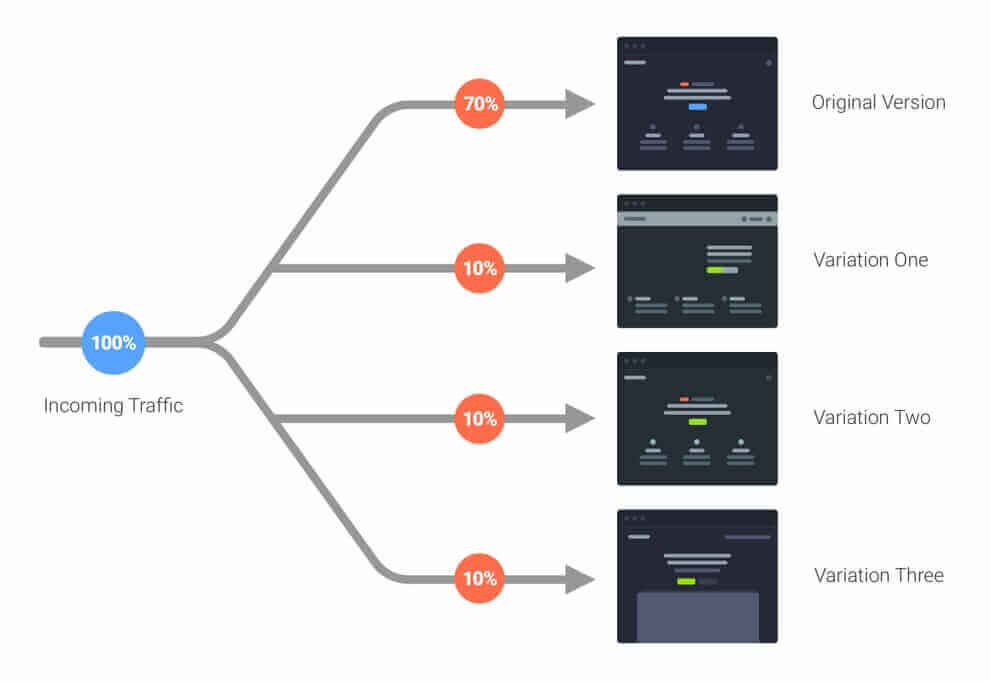
Si no lo sabe, en el nivel más básico, las pruebas A / B implican mostrar el porcentaje de visitantes del sitio con diferentes versiones de una página. Esto le permite probar una o más soluciones potenciales en un sitio en vivo para ver si alguna de ellas funciona mejor que la versión actual.
Las pruebas A / B muestran a diferentes usuarios diferentes versiones de una página:

Al mostrar opciones a solo un pequeño porcentaje de usuarios, evita implementar una solución que realmente podría empeorar las cosas.
Para asegurarse de que la solución funcione mejor, debe recopilar suficientes datos para ser estadísticamente precisos. Esta necesidad percibida de una gran cantidad de resultados puede disuadir a las personas de usar las pruebas A / B, pensando que es una herramienta para sitios de alto tráfico como Amazon.
Opción para sitios de poco tráfico: espere hasta que haya suficientes resultados... Sí, esto requiere algo de paciencia, pero producirá resultados estadísticamente significativos.
Otro enfoque es evaluar la efectividad de la solución sin esperar un conjunto de datos estadísticamente significativo... ¡El hecho de que una herramienta de prueba A / B diga que no tienes suficientes resultados no significa que debas escucharla!
La ultima opcion es Adapte la prueba para aumentar la cantidad de resultados que obtiene.... Esto se puede hacer cerrando la brecha entre el objeto de prueba y el punto de transformación.
Por ejemplo, cambiar el texto en un formulario de suscripción a un sitio de comunicación está estrechamente relacionado con el criterio de éxito para hacer clic en un botón de suscripción. Sin embargo, probar el impacto del título de la publicación del blog en la suscripción no está tan estrechamente relacionado, por lo que las tasas de conversión serán relativamente más bajas. Esto significa que tendrá que esperar más tiempo para obtener resultados estadísticamente significativos.
Cuantos más pasos tome desde el punto de prueba hasta el punto de conversión, más usuarios abandonarán y más tiempo llevará obtener resultados.
Para algo que sucede con poca frecuencia, como suscribirse a un boletín, es posible que desee considerar una acción más pequeña y común. Si desea probar los títulos de estas publicaciones de blog, es mejor que verifique cuántos usuarios están haciendo clic para ver la publicación, en lugar de si se van a suscribir.
Sin lugar a dudas, las pruebas A / B son una forma poderosa y excelente de optimizar su sitio web. Esto es especialmente cierto cuando se trata de probar diferentes combinaciones de texto e imágenes.
De hecho, existen muchas herramientas que le permiten crear variaciones de contenido en su sitio sin ninguna habilidad de codificación. Google incluso ofrece una herramienta gratuita llamada Optimize, que no requiere configuración si ya tiene instalado Analytics.
¡Crear variaciones básicas en Google Optimize es increíblemente fácil!
Sin embargo, las cosas se complican mucho más si los cambios en sus variaciones son más significativos. En tales casos, las pruebas de calidad pueden ser más apropiadas.
Realice pruebas de calidad.
Las pruebas de calidad giran principalmente en torno a las pruebas de prototipos con un número reducido de usuarios. En lugar de probar soluciones en un sitio real, crea un prototipo y prueba la usabilidad.
Las pruebas de calidad tienen varias ventajas sobre las pruebas A / B. Sobre todo porque no tiene que depender de resultados estadísticamente significativos. Esto significa que no tiene que esperar mucho para saber qué solución funciona mejor.
Hay otra ventaja de las pruebas de calidad. Le dice por qué funcionó mejor una opción en particular. Esto se debe a que puede preguntar a los usuarios qué hicieron y por qué. Si bien las pruebas cuantitativas son útiles para identificar problemas, no le dicen por qué ocurre el problema. Aquí es donde las pruebas de calidad pueden ayudar.
Sin embargo, probablemente el mayor beneficio de las pruebas de calidad es que está probando un prototipo. No es necesario que cree una versión completamente funcional de sus variaciones, lo que le permite probar cambios más complejos con solo un kit de diseño o una estructura alámbrica.
Ambos enfoques tienen sus ventajas y desventajas, por lo que tiene sentido combinarlos adecuadamente. Juntos, deberían conducir a una solución que solucione cualquier problema que identifique.
Una vez que haya implementado su solución, puede centrar su atención en el siguiente problema.
Ciclo constante.
El secreto del éxito en la optimización de su sitio es convertirlo en un proceso continuo.
Esto significa que cuando soluciona un problema, vuelve al comienzo de nuestro proceso de tres pasos y comienza de nuevo identificando el siguiente problema más grande en la experiencia. Al cambiar constantemente su sitio a lo largo del tiempo, mejorará gradualmente su rendimiento y evitará la necesidad de un rediseño costoso a lo largo de los años.
Al repetir el ciclo: probar, aclarar el problema, solucionarlo, probarlo, aclarar el problema, solucionarlo, mejorará gradualmente el rendimiento de su sitio. Evitará la necesidad de un costoso rediseño en unos años.
Por supuesto, la realidad es que incluso si está buscando optimizar su sitio a largo plazo, no siempre es fácil lograr que las partes interesadas estén de acuerdo. Concluimos con tres consejos para garantizar la optimización posterior al lanzamiento.
Proporcionar optimización posterior al lanzamiento.
Primer consejo: asegúrese de incorporar la optimización del sitio posterior a su plan de proyecto inicial al rediseñar sus páginas web. La mayoría de los planes de proyectos terminan en el lanzamiento del sitio web, y esto nunca es una buena idea, incluso si no tiene la intención de realizar una optimización continua después del lanzamiento.
Cuando se lanza un sitio web, inevitablemente hay errores que corregir y contenido que modificar. Es por eso que vale la pena lanzar un sitio durante aproximadamente dos tercios del tiempo total del proyecto. Esto le da tiempo suficiente para solucionar problemas y le brinda la oportunidad de desarrollar un hábito de optimización posterior al lanzamiento.
En segundo lugar, es importante hablar sobre la funcionalidad posterior al lanzamiento desde el principio del proyecto. Las partes interesadas suelen tener ideas sobre cómo se puede mejorar el sitio. Para evitar la pérdida de volumen, comience el segundo paso de su lista de deseos. Esto establecerá la idea de que el sitio web puede evolucionar y cambiar después del lanzamiento.
Por último, aproveche todas las oportunidades para hablar sobre el poslanzamiento durante el desarrollo. Haga preguntas sobre cómo las partes interesadas utilizarán los recursos y gestionarán el sitio después del lanzamiento.
Cuando se trata de optimización posterior al lanzamiento, algo es mejor que nada.
Incluso unas pocas semanas de optimización posventa ayudarán que ninguna optimización. Las partes interesadas no necesitan esforzarse continuamente para mejorar el sitio. Si puede convencer a los socios para que optimicen por poco tiempo, verán rápidamente los beneficios a largo plazo.
Basado en materiales del sitio: https://boagworld.com.
✔️ ¿Cómo usar Hotjar para mapas de calor?
Regístrese con Hotjar, agregue el código de seguimiento de Hotjar, un fragmento de JavaScript, a su sitio web, luego vaya a su panel de Hotjar. Haga clic en Agregar mapa de calor, seleccione la página que desea orientar y luego haga clic en Crear mapa de calor.
✔️ ¿Cómo sé que mi Hotjar para análisis está funcionando?
Una vez que haya instalado Hotjar correctamente, hay una verificación del sistema incorporada. En el panel Insights, haga clic en el botón Seguimiento en la esquina superior derecha.
✔️ ¿Qué otros tipos importantes de análisis de sitios web existen?
Es importante realizar un seguimiento de dichos indicadores:
Interacciones para visitar páginas / sesiones, conversión de visitantes, costo por visita, costos de atraer clientes potenciales: costo por conversión, visitas a la página, etc.
✔️ ¿Cómo escribir preguntas de prueba de usabilidad?
Las preguntas deben ser claras, específicas y estar directamente relacionadas con sus objetivos de prueba. Por ejemplo: "¿Puede decirme por qué hizo clic en A en lugar de B?" Estas son preguntas que requieren una respuesta detallada para identificar el problema en el sitio. Si necesita datos cuantitativos, haga preguntas cerradas con una respuesta sí / no.
❤️ ¿Podemos automatizar las pruebas de usabilidad?
Para pruebas de usabilidad
Se requiere la entrada de gestos aleatorios, que solo un humano puede proporcionar. Es difícil crear un proceso automatizado para este tipo de prueba. El propósito de una prueba de usabilidad es evaluar el comportamiento humano.
❤️ ¿Cuánto tiempo debe tomar una prueba A / B?
Para mantener sus datos precisos, los expertos recomiendan ejecutar la prueba durante al menos una o dos semanas.
❤️ ¿Cuándo no debería utilizar una prueba A / B?
No realice pruebas A / B cuando aún no tenga un tráfico significativo, aún no tenga una hipótesis válida, el riesgo de una acción inmediata es bajo.