Having a way to measure a website's KPIs is fundamental to its success.
Too often, site improvement ideas are vanity projects rather than changes to improve site performance.
Having measurable criteria for success takes precedence over all other intuitive methods or copying competitors.
This helps resolve disagreements among stakeholders about the best direction for success. When everyone has a clear goal, working towards it helps to ensure that things are going in a consistent direction.
Measuring success benefits digital professionals. It helps us demonstrate the value of the work we do. Allows us to show how it benefits the business as a whole. This, in turn, also stimulates further investments in the digital environment, allowing us to be more ambitious in our work.
The question arises; how do we define success?
Determining success using KPIs.
Organizations typically measure success by defining a set of KPIs. These are quantitative metrics used to measure your site's progress over time.
However, deciding what these metrics should be is not always easy. A good starting point is the company's overall strategy. Most organizations have a plan that sets out the broad goals they are striving to achieve. This could be an increase in revenue, a decrease in costs, or an increase in market share.
Once you have these broad organizational goals, try to determine how a high-performing website can help you achieve them. This can lead to more leads, fewer support requests, or more promotions on social media.
Finally, turn these criteria into something measurable. For example, the number of leads can be measured by the number of contacts received through the forms on the site. And cutting down on ineffective ad budgets can lead to fewer people calling your company, but increase conversion rates.
In total, you can get a lower cost of attracting a buyer.
Of course, no metric will be perfect... Some people email rather than fill out a contact form, and there is no guarantee that the interruption in calls is solely caused by the site. This is normal. Make your metrics as good as possible, but accept that they will never be perfect. Better to measure something than nothing.
However, don't get hung up on your metrics, as they are often not perfect. They can only be an indicator of success.
Plus, choosing the wrong metrics can hurt the overall performance of your sites.
To avoid these problems, try to use a combination of metrics that balance each other.
Finding balance in your KPIs.
It is usually worth combining the three areas to ensure balance. It:
- Usability or UX - ease of use of the site
- User engagement - time on site, number of views and number of bounces
- Conversion or CRO - percentage or value of orders
Let's take a closer look at this.
Usability audit.
Usability audit important because it will be associated with a wide range of company goals. But how can you track and measure the usability of a website? Fortunately, there are some metrics you can consider to measure. They are taken into account, but not limited to:
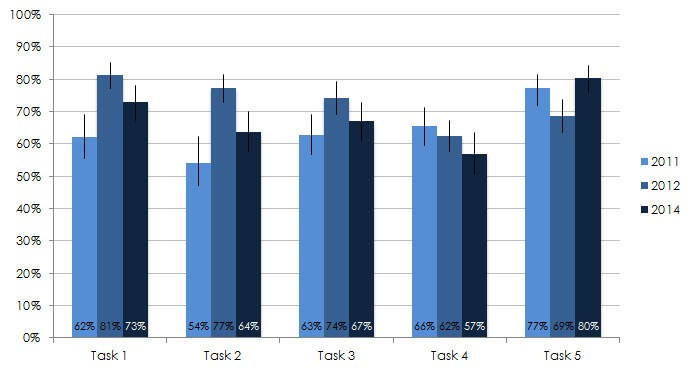
- Level of achievement of success in solving the problem... What percentage of users are capable of completing the tasks of your script on the site.
- Time to complete the task... On average, how long does it take for a user to complete basic actions on your site?
- Error rate... How often users make an error when trying to complete a task.
- System usability scale... A long established survey for measuring user perception of usability.
- Task progress bar... A metric that combines multiple criteria to judge the overall ease of use of a site.
By tracking one or more of these metrics over time, you can begin to measure whether site improvements are helping your overall user experience (UX).
Tracking interactions. Engagement Score.

Site performance should be with minimal waiting for pages to load. In truth, our sites need to do a lot more. They should also delight and engage users. We can measure engagement by tracking metrics such as:
- Minutes of attention... How long does a user pay attention to content such as a video.
- First impressions... How users react when they first visit the site.
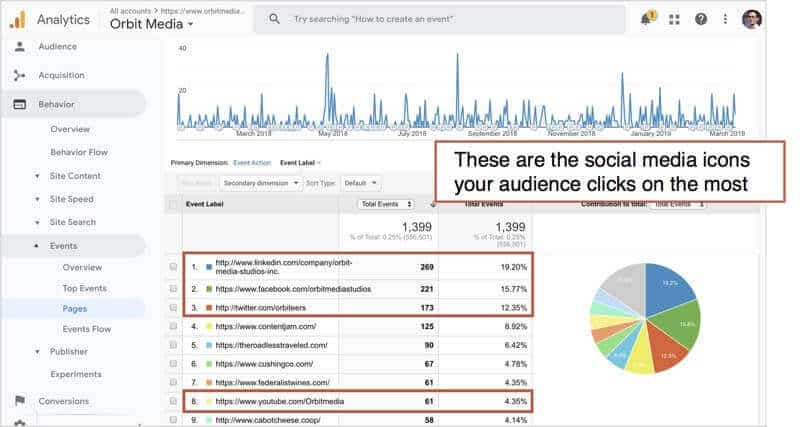
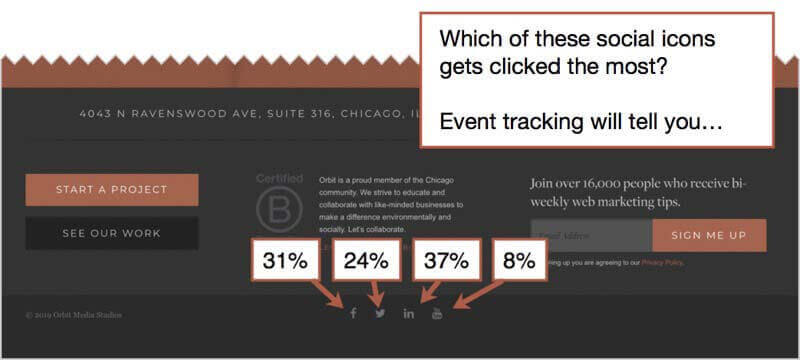
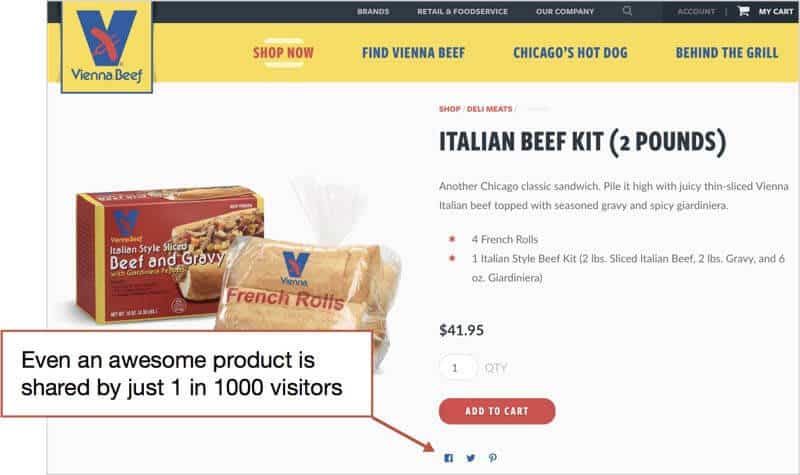
- Interactions... How often does a user stop on pages, comment or share content?
- NPS Consumer Loyalty Index... A metric to measure the likelihood that a user will recommend a site to others.
- Depth of interaction... How many times the user clicks on the site navigation.
Engagement tracking is often aligned with an organization's goals of increasing brand awareness, increasing market share, or other marketing-oriented metrics. However, be careful not to focus on items such as visits, because factors outside the website can significantly affect these numbers.
Tracking conversions. CRO.
Finally, the most obvious metric to track is your conversion rate, or CRO. Most sites exist to convince users to take action. These actions often create tangible financial benefits for the company.
If a website is owned by a retailer or service provider, it is usually relatively easy to track conversions. E-commerce sites can track sales, while service companies track the number of leads.
However, not all so simple. For example, tracking the number of generated leads is not necessarily the best metric unless they are qualified leads. Also, it can sometimes be difficult to determine if they came from a website and not through other means.
It is in situations like this that it's easy to give up the idea of tracking metrics. However, as said earlier, it is better to control something, even if it is not on the 100% for sure. Plus, with a little imagination, you can often track more than you think.
Finally, where possible, it is also helpful to link financial value to these conversions. For example, if a business knows that about one in 10 potential customers generated on a site turns into a paid project and that the average project costs a certain amount, then you can determine how much each of the potential customers is worth to the business. This type of calculation is worth doing as it helps to justify further investment in the site..
As you can see key performance indicators are an important factor in determining if a website investment is profitable for the business. However, while you should always strive to improve these metrics, avoid setting targets for how much they should increase over a period of time.
Beware of setting goals for your KPIs.

While KPIs are helpful, they can also be dangerous. This is especially true when the management team begins to set goals related to these metrics.
For example, the management team often looks at the previous year's performance and expects continued or even greater growth in the future. At first glance, this seems reasonable, but in reality it is often unrealistic. Coming up with KPIs can be tricky, so Contact us, if you need help.
Usually, when you first start tracking KPIs, there will be some obvious and simple fixes that will improve the metrics. However, over time, as the web team fixes more and more things, it becomes more and more difficult to move the framework. This would make it unrealistic to see the same or higher rates from year to year.
Sometimes it is possible to maintain the level of growth, but only if management correlates it with an increase in investment, which allows the creation of new functions or deeper analysis.
This means that the rate of return on improved metrics is diminishing and could result in negative bottom line for the business.
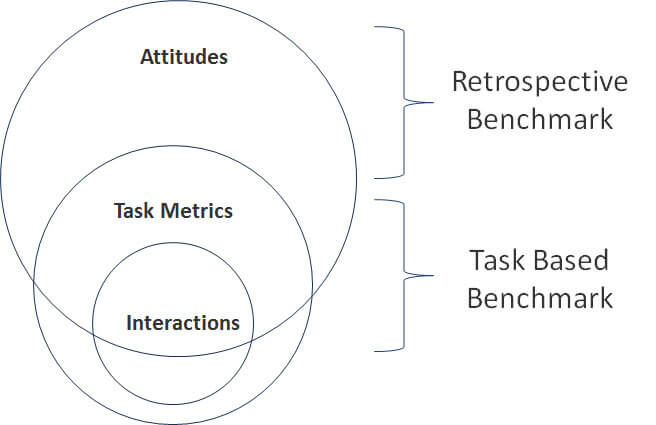
We should consider KPIs as a benchmark.
As the increase in profits falls, this often leads to a game of blaming each other. In which different groups in business shift the responsibility for shortcomings to one another. For example, the web team blames marketing for not attracting quality traffic, while marketing blames the web team for poor conversions.
Instead, we should consider KPIs as a benchmark. Guided by where we should invest in our sites and how successful our efforts are. They should be an indicator of success, not a goal to strive for.
✔️ What are KPIs?
These are quantitative metrics used to measure your site's progress over time.
✔️ What is User Error Rate?
A quantitative measure of user errors when trying to complete a task.
✔️ What is user engagement?
These are user attention, interaction with the site, first impressions and depth of interaction.
✔️ Should 100% trust performance metrics?
Consider KPIs as a guideline, not as a basis for making a decision.
✔️ Why is user engagement important?
User engagement is highly correlated with overall profitability. Highly engaged users are more likely to buy, come back, and share a product or service with friends.
✔️ What are the five 5 goals of usability?
Understanding the five usability characteristics — effectiveness, efficiency, engagement, error tolerance, ease of learning — helps guide user-centered design tasks towards the goal of creating useful products.
✔️ What are the problems of usability?
A usability problem is something in a product or website that leads the user to an unwanted outcome. It's relatively easy to spot when users have interface issues. Errors are undesirable, but not necessarily caused by interface issues (think about typos).